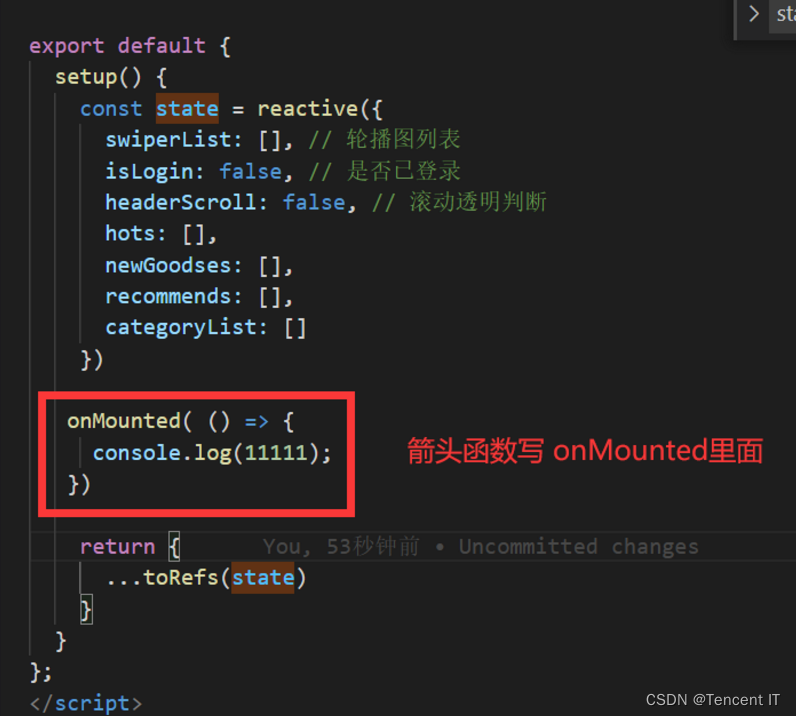
onMounted 写法问题

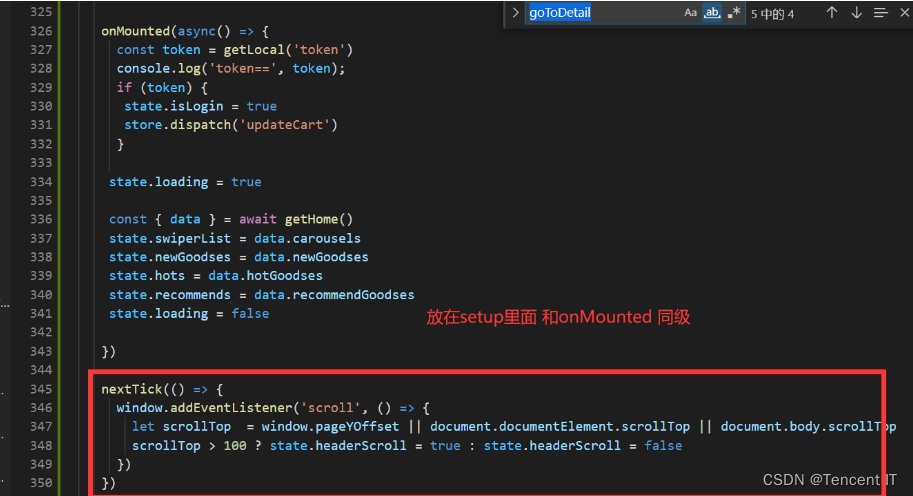
nextTick 写法
import { toRefs, reactive, onMounted, nextTick } from "vue";

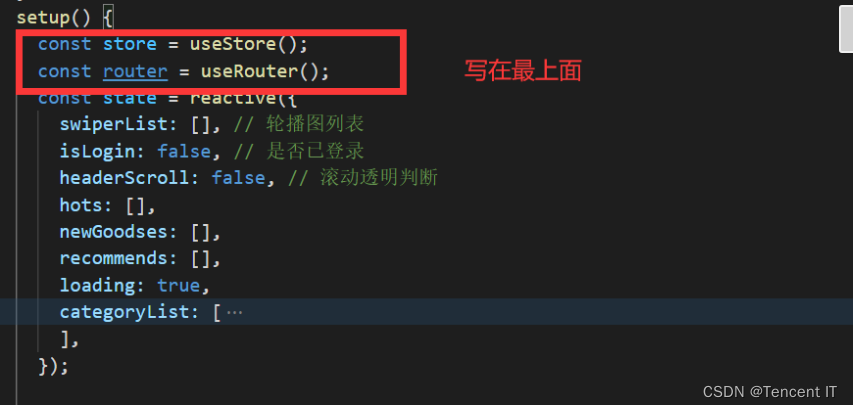
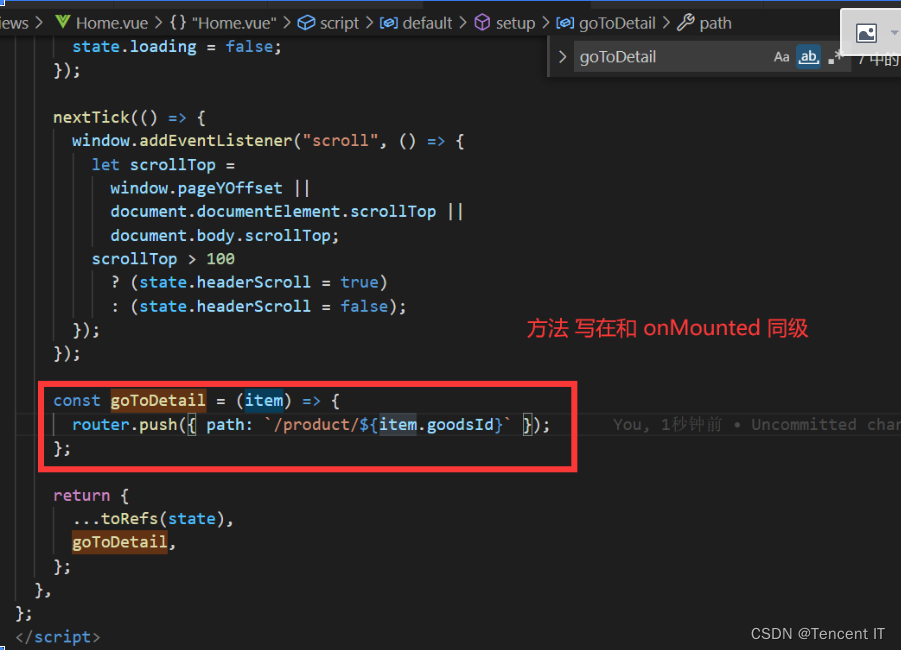
router store 注意写在 setup 变量的最上面,属于全局变量, 后面所有方法里都能用这两个变量。


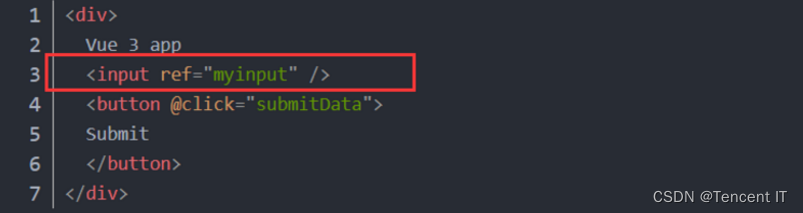
ref写法
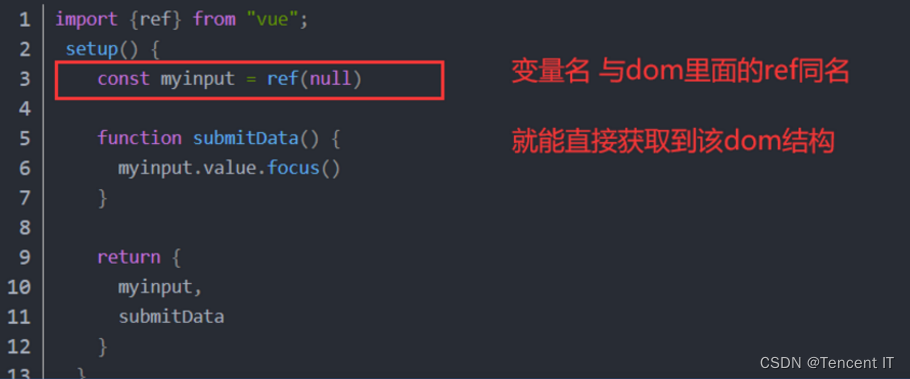
需要在setup中先定义一个同名的ref(null)如下所示


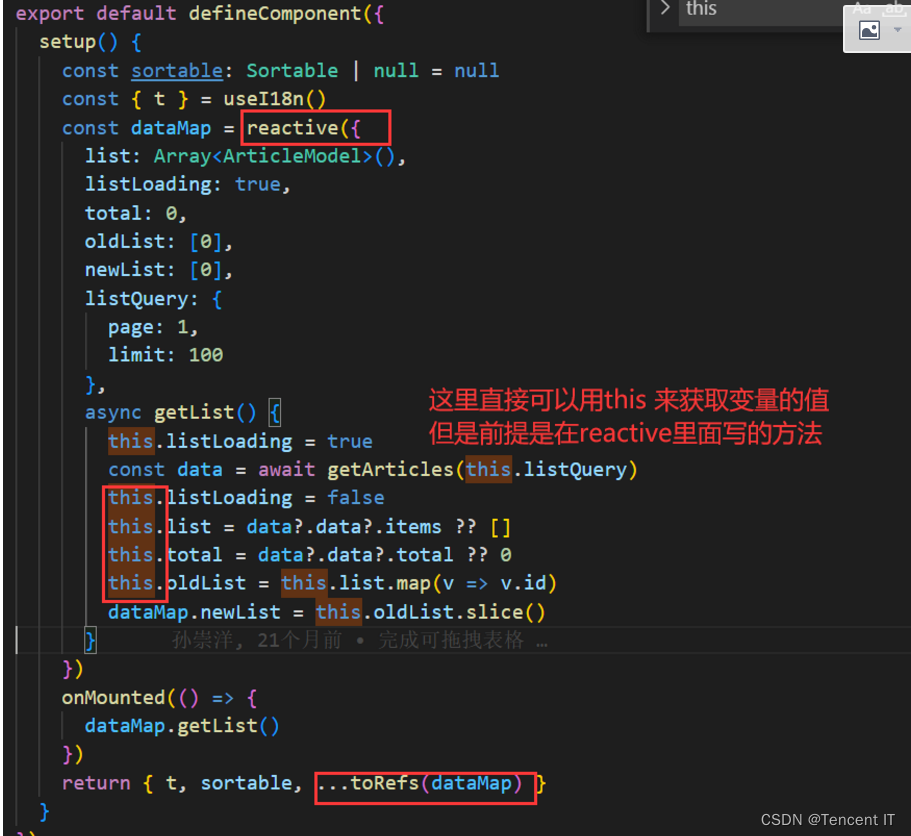
可以使用this 语法,但是需要注意的是在只有当变量和方法都放在 reactive 里面套着才能用。

注意getList 方法都是放在reactive 里面包裹着。
这也是一种模板写法,所以变量都放在一个名叫dataMap里面,然后都用reactive包裹,后面toRefs()结构出去,方法也写在reactive里面,取值都用this 兼顾Vue2.X写法。
setup 都是小写 setUp 这样写不行。























 1383
1383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








