1,先去微信公众平台申请需要接入的小程序插件
依次选择找到:开发>开发工具>腾讯位置服务

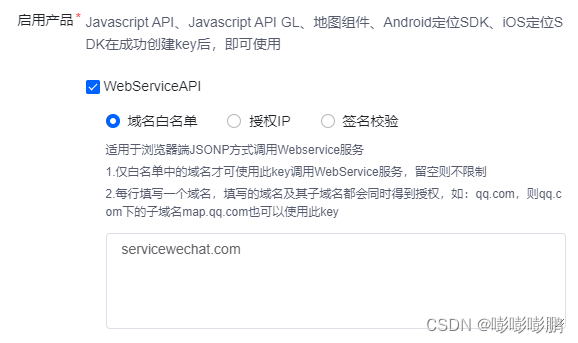
2,去腾讯位置服务控制台配置应用信息,官网地址:https://lbs.qq.com。一定要启用WebServiceAPI,并添加域名白名单servicewechat.com

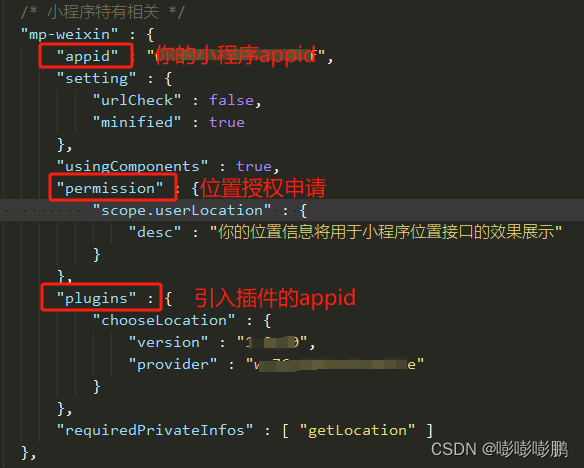
3,unaipp项目中打开manifest.json文件,切换到源码视图,依次配置好截图中配置项

其中插件appid可以去微信公众平台依次选择设置>第三方设置,其中有插件管理。选择申请过的插件,点击详情即可查看

4,小程序内打开选点插件代码示例,在需要的地方调用即可
const chooseMap = (lat, lng) => {
const key = '' //填入腾讯位置服务申请的key
const referer = '' //填入调用插件的小程序名称
// 经纬度采用gcj02的最好
const location = JSON.stringify({
latitude: lat,
longitude: lng,
})
const category = ''
wx.navigateTo({
url: 'plugin://chooseLocation/index?key=' +
key +
'&referer=' +
referer +
'&location=' +
location +
'&category=' +
category,
})
};
属性说明:























 2894
2894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








