官网地址:微信小程序JavaScript SDK | 腾讯位置服务
主要使用的是:微信小程序JavaScript SDK
申请开发者密钥(key):
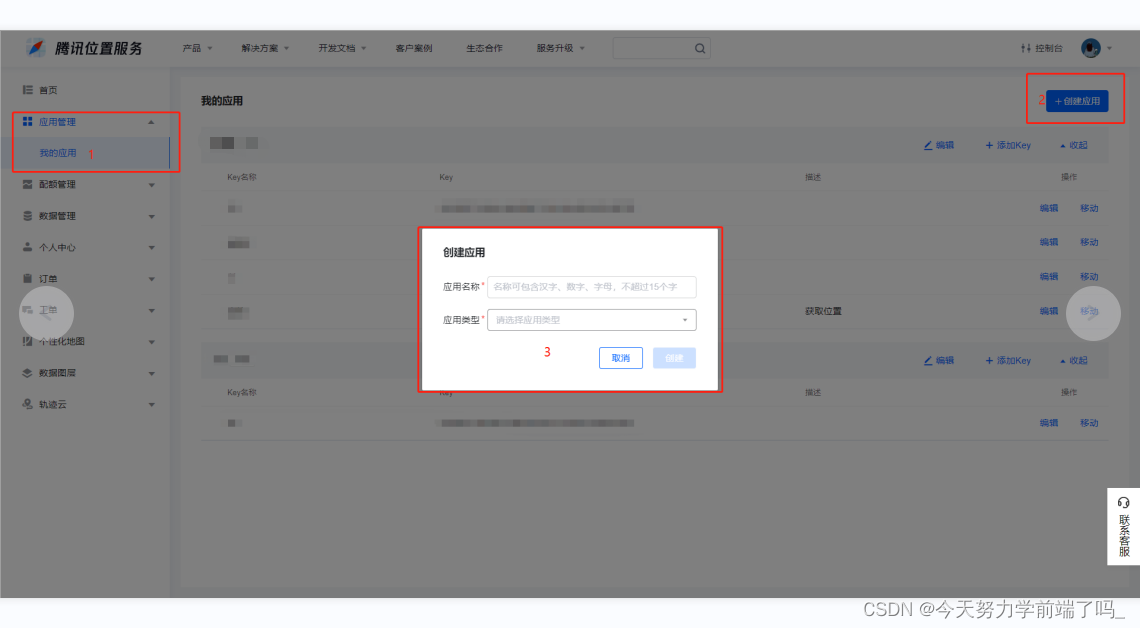
先注册登录 =》应用管理:我的应用 =》创建应用

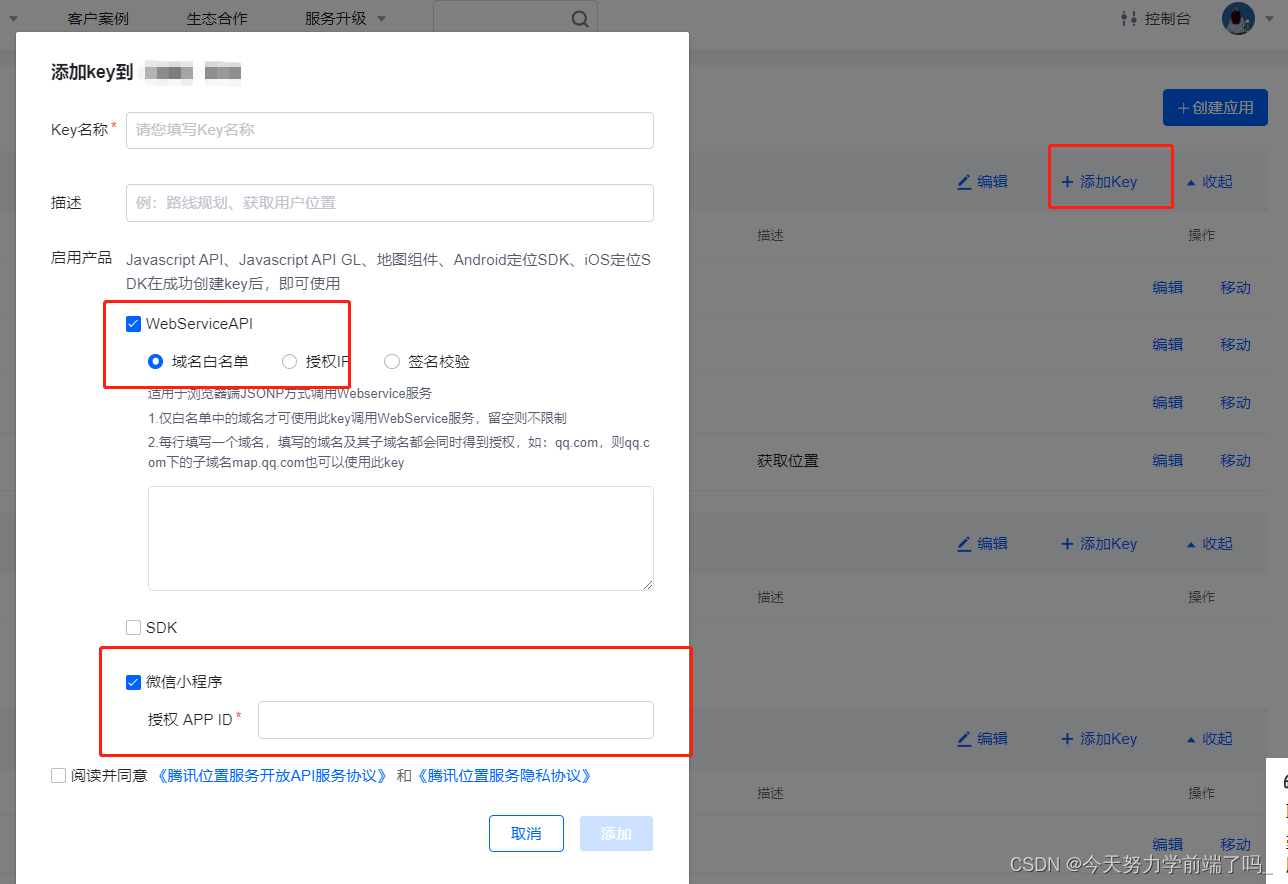
创建完成之后:添加key
勾选上WebServiceAPI和微信小程序,然后就可以看到key值啦

下载微信小程序JavaScriptSDK:
JavaScriptSDK v1.1 JavaScriptSDK v1.2
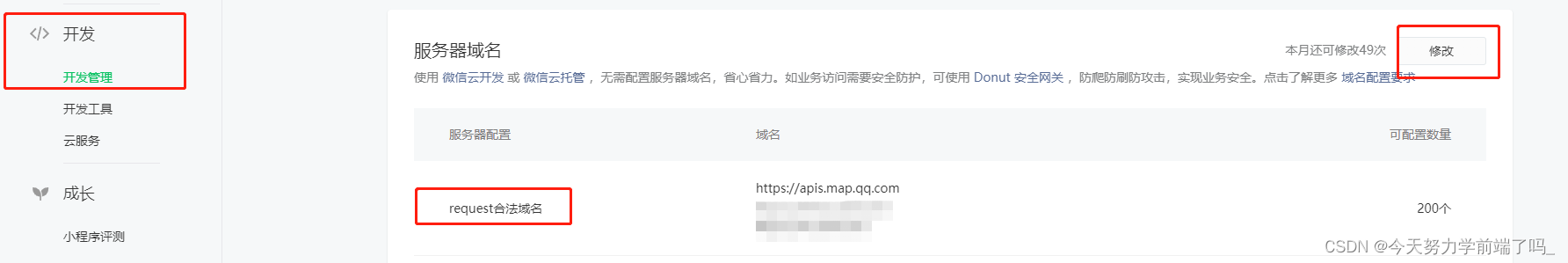
进入微信公众平台:开发 =》开发管理 =》开发设置 =》配置服务器域名

uniapp示例:
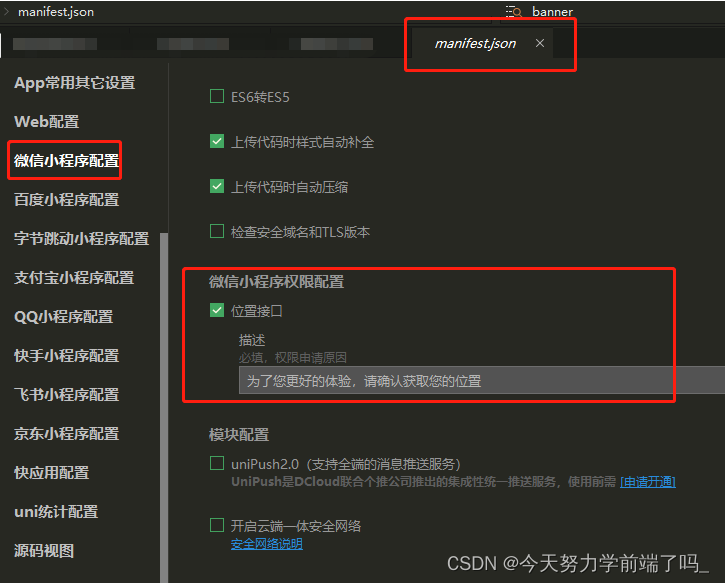
先打开定位:

<view>
<map
id="map" ref="map"
:longitude="longitude"
:latitude="latitude"
:markers='covers'
show-location
style="width: 100%; height: 500rpx;"
>
</map>
</view> <script>
import QQMapWX from "../../../common/utils/qqmap-wx-jssdk.js"
export default {
data() {
return {
qqmapsdk: null,
key:'keyyyyyyyyyyyyyyyyyy',
latitude: 22,
longitude: 113,
// 定位标记
covers: [{
id:1,
latitude: 22,
longitude: 113,
iconPath:'../logo.png',
width:30,
height:30
}]
},
onLoad() {
this.qqmapsdk = new QQMapWX({
key: this.key
})
this.getLocation() //获取当前定位
},
methods: {
getLocation(){
uni.showLoading({
title:'正在获取定位'
});
uni.getLocation({
type:"gcj02",
timeout:'1000',
geocode:true,
success:(res) =>{
console.log('getLocation',res);
uni.hideLoading();
this.longitude = res.longitude
this.latitude = res.latitude
this.covers = [{
id:1,
longitude:res.longitude,
latitude:res.latitude,
width:24,
height:24,
}]
},
fail:(err)=>{
uni.hideLoading();
uni.showModal({
title:'提示',
content:'位置信息获取失败(请确定定位功能是否打开)',
showCancel:false
});
}
});
}
}
}




















 3497
3497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








