计算属性computed
要用的属性不存在,要通过已有属性计算得来,底层借助了Objcet.defineproperty方法提供的getter和setter。
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName}}</span> <br/><br/>
简写全名:<span>{{simpleW}}</span> <br/><br/>
</div>
<script type="text/javascript">
new Vue({
el: "#root",
data:{
firstName:"赵",
lastName: "四",
},
computed:{
/*常规写法,fullName是一个对象,在对象里面可以配有get和set函数,其中set函数可以省略
当fullName被修改时,才会使用到set函数
*/
fullName:{
get(){
return this.firstName + " " + this.lastName
},
set(val){
//此处需要修改fullName所依赖的属性的值,
this.firstName = val
}
}
//计算属性简写方式,直接写成函数形式,本质就是全写里面的get函数,
simpleW(){
return this.firstName + " " + this.lastName
}
}
})
</script>get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
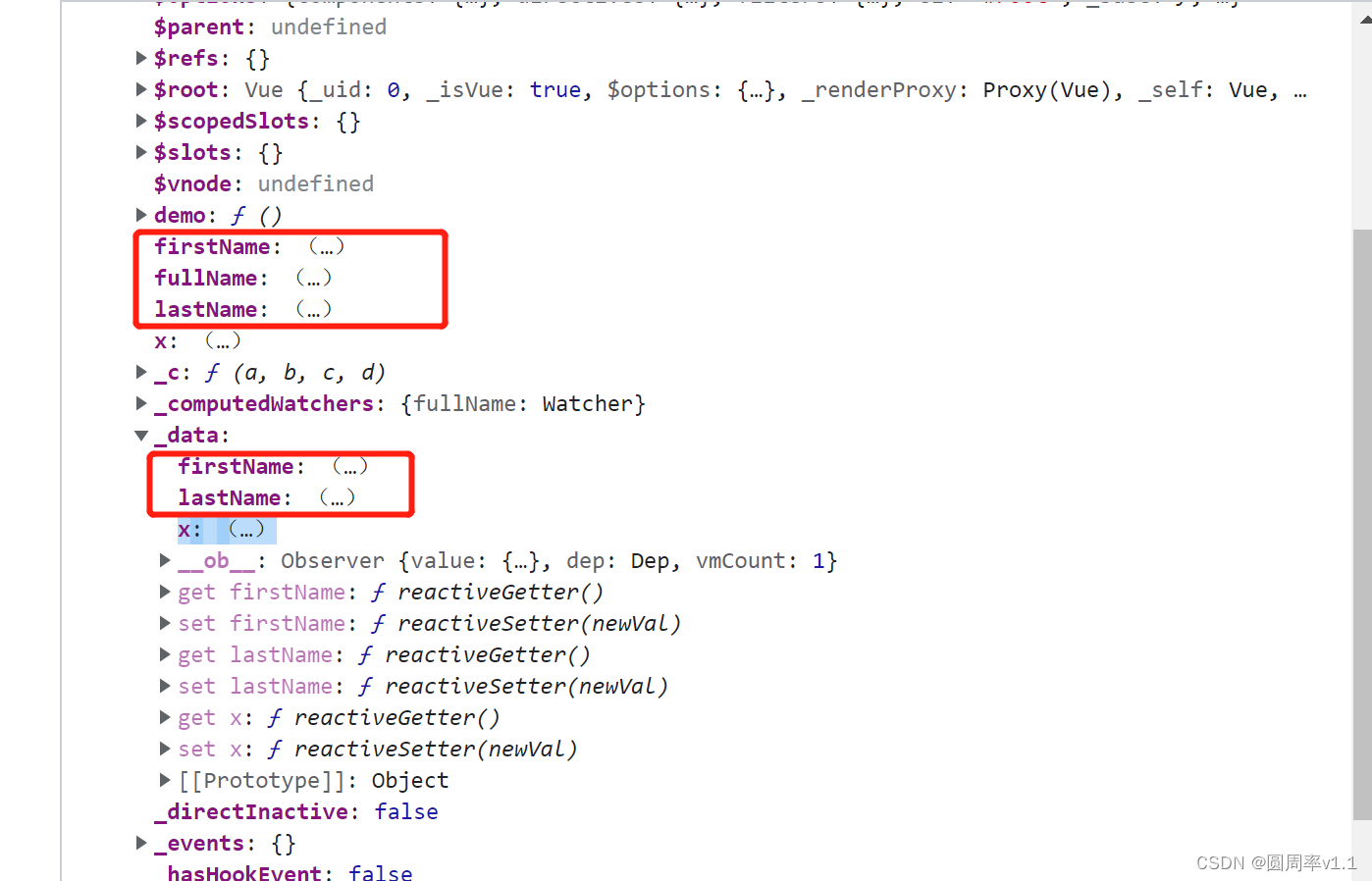
计算属性与vue实例中的data中属性一样最终会挂载到vue实例上,但不会出现在vue实例的_data中,
上面使用computed实现fullName同步,用methods也是可以实现的;
computed和methods区别在于computed能缓存、可以复用,比methods更加高效,methods则是使用几次调取几次方法,所依赖的属性发生变化调取一次方法
侦听属性watch
当被监视的属性变化时, 回调函数自动调用, 进行相关操作;监视的属性必须存在,才能进行监视
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
computed全名:<span>{{fullName}}</span> <br/><br/>
computed简写全名:<span>{{simpleW}}</span> <br/><br/>
watch全名:<span>{{wfullName}}</span> <br/><br/>
watch简写全名:<span>{{simpleW}}</span> <br/><br/>
</div>
<script type="text/javascript">
new Vue({
el: "#root",
data:{
firstName:"赵",
lastName: "四",
wfullName: ""
},
computed:{
/*常规写法,fullName是一个对象,在对象里面可以配有get和set函数,其中set函数可以省略
当fullName被修改时,才会使用到set函数
*/
fullName:{
get(){
return this.firstName + " " + this.lastName
},
set(val){
//此处需要修改fullName所依赖的属性的值,
this.firstName = val
}
}
//计算属性简写方式,直接写成函数形式,本质就是全写里面的get函数,
simpleW(){
return this.firstName + " " + this.lastName
}
},
watch:{
//此处实现了和计算属性fullName相同的功能
firstName: {
immediate: true,//初始化时让handler调用一下
handler(newV,oldV){
this.wfullName = this.firstName + " " + this.lastName
}
},
lastName: {
immediate: true,//初始化时让handler调用一下
handler(newV,oldV){
this.wfullName = this.firstName + " " + this.lastName
}
},
//watch中简写的方式和computed相似,eg
/*
lastName(newV,oldV){
this.wfullName = this.firstName + " " + this.lastName
}
*/
}
})
</script>computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。





















 1781
1781

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








