今天去接了一个企业微信通知的接口,如文档示例:

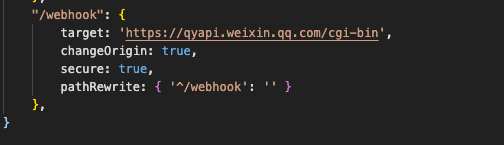
如下图,如果在开发环境请求的话会跨域,这时我们可以用proxy进行解决,我们可以发现原先项目已经存在了一个/api接口域名的配置,这时我们还是可以继续配置下企业微信通知接口的,另外这个接口是带https,所以我们是要加上secure:true

所以我们实际请求的接口可以这样
import axios form "axios"
axios.post("/webhook/send?key=693axxx6-7aoc-4bc4-97a0-0ec2sifa5aaa").then(()=>{})
如果我们原先的接口是没有/webhook的,这时可以给proxy配置一个pathRewrite,如下:

这样最终请求的接口则是 https://qyapi.weixin.qq.com/cgi-bin/send?key=693axxx6-7aoc-4bc4-97a0-0ec2sifa5aaa
以上是解决开发环境的跨域,如果是放在正式的话,这样请求是会跨域的,那么怎么解决呢
自己的一个解决思路是:因为企业微信通知接口域名是别人的,不是我们的,所以我们无法使用cors跨域,修改响应头之类的,所以这时我们叫我们自己的后端做,叫他们写一个自己域名的接口包装着这个接口,这样我们在自己域名下,请求我们自己域名的接口,就没有违反同源策略了,这样就可以解决跨域了





















 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








