代码:
<!DOCTYPE html>
<html>
<head>
<title>vue</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
<div id="app">
<button type="button" class="btn btn-primary" @click="sub">点我减一</button>
<button type="button" class="disabled btn btn-secondary btn-lg mx-4">{{number}}</button>
<button type="button" class="btn btn-primary" @click="add">点我加一</button>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var 自定义 = new Vue({
el: '#app',
data: {
number:1
},
methods: {
add:function(){
if(this.number < 10){
this.number++
}else{
alert("不能再加啦")
}
},
sub: function () {
if (this.number > 0) {
this.number --
} else {
alert("已经到底啦")
}
},
}
})
</script>
</body>
</html>
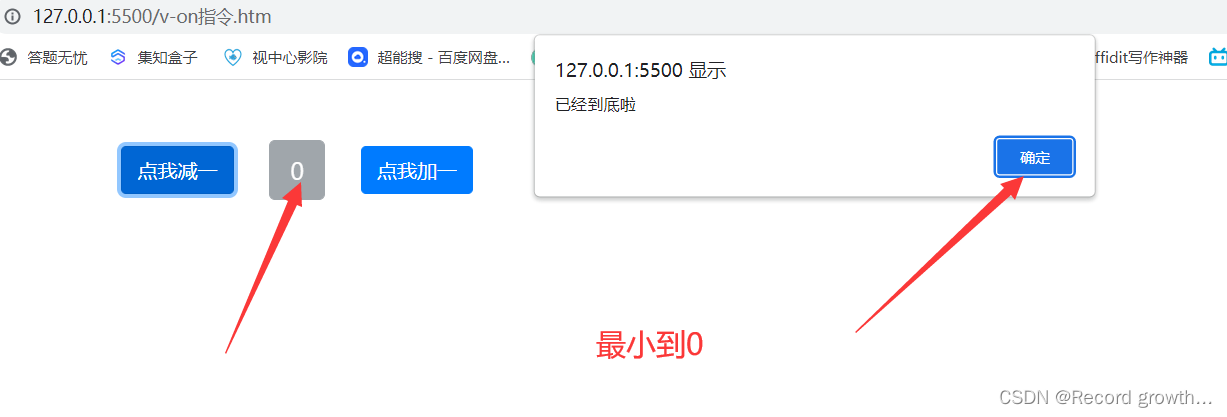
效果:


注意:要操控data里面的属性大小,需要使用
this.属性






















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








