表格基本格式:
return $this->getTable('wxuser')
->header([
HeaderItem::label('执委姓名')->prop('nickname'),
HeaderItem::label('操作')->actions([
Actions::update(),
Actions::delete()
])
])
->withSearch([
Search::label('村级检索')->text('cun'),
])
->withApiRoute('wxuser')
->withActions([
Actions::create('添加项目')->type('success'),
])
->withBind()
->withDialogWidth('40%')
->toTreeTable()
->forceUpdate()
->render();
各种headerItem的情况汇总:
HeaderItem::label('姓名')->prop('name'), //最基本表格列
HeaderItem::label('审核状态')->prop('status')->withSwitchComponent(1,['disabled'=>true]), //不能修改的swich标签
HeaderItem::label('姓名')->prop('name')->withEditComponent(). //可编辑
HeaderItem::label('姓名')->prop('name')->withEditNumberComponent(). //可编辑 数字
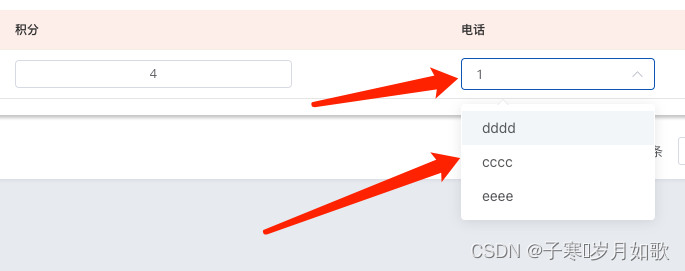
HeaderItem::label('电话')->prop('phone')->withSelectComponent([
[
'value'=>1,
'label'=>'dddd'
],
[
'value'=>2,
'label'=>'cccc'
],
[
'value'=>3,
'label'=>'eeee'
]
]),
])
//下拉 select修改标签 开关标签不够可以多选

7 withPreviewComponent //预览
8 withUrlComponent // url 链接
9 withCopyComponent //复制
10 withDownloadComponent //下载
行内操作:
HeaderItem::label('操作')->width(560)->actions([
Actions::normal('参加活动列表','zz2','hdlist','')->hiddenFiled('statusbutton'),
Actions::update(),
Actions::delete(),
Actions::view(),
])
--------------------------------------关于搜索
- 1 —案例1
->withSearch([
Search::radio('status',[])->button()->options([
['value'=>0,'label'=>'未绑定'],
['value'=>1,'label'=>'已绑定']
]),
Search::label('姓名')->text('name',''),
Search::label('电话')->text('phone','')
])
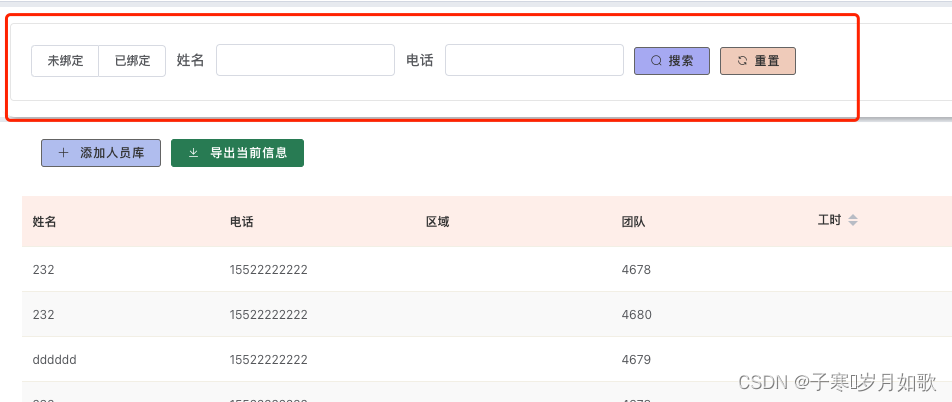
基本效果:
- 2— 案例2
->withSearch([
\catcher\library\form\Form::cascader('tuanduiid', '所属团队', (array)0)->options(
\catchAdmin\zc2\model\Address::field(['id', 'parent_id', 'name'])->select()->toTree()
)->clearable(true)->filterable(true)->props([
'props' => [
'value' => 'id',
'label' => 'name',
'checkStrictly' => true
],
])->style(['width' => '100%']),
Search::label('开始时间')->startAt('请选择开始时间'),
Search::label('结束时间')->endAt(),
Search::label('报名人')->text('nickname', ''),
Search::label('手机号')->text('phone', ''),
Search::label('活动列表')->select('huodongid','',\catchAdmin\zc2\model\Huodong::where('status',1)->field(['id as value','title as label'])->select()->toArray())
])
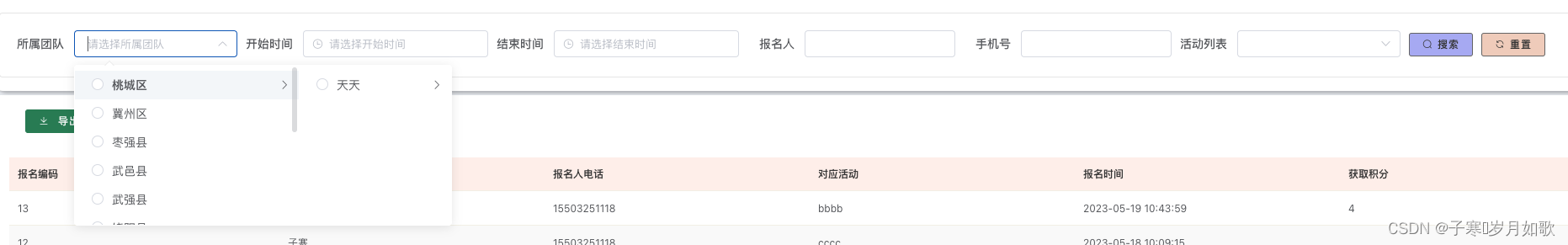
最终: 图1

最终: 图2

3 - 案例3
->withSearch([
Search::label('选择状态')->radio('shenhe', EnumGoodsShenhe::getTagLabel())->value('')->button(),
Search::label('开始时间')->startAt(),
Search::label('结束时间')->endAt(),
Search::label('到期时间排序')->radio('sort', [
['label' => '临近到期',
'value' => 1],
['label' => '倒排',
'value' => 2]
])->value('1')->button(),
Search::label('是否过期选择')->radio('status', [
['label' => '已过期',
'value' => 1],
['label' => '未过期',
'value' => 0]
])->value(0)->button()
])
其中: 枚举类:
class EnumGoodsShenhe extends EnumCommon
{
const SHEN_HE = 1;
const UN_SHEN_HE = 0;
const FAIL_SHEN_HE = 2;
const REFUND = -1;
public static function getTagLabel(): array
{
return [
['label' => '审核中', 'value' => 0, 'type' => 'primary'],
['label' => '已通过', 'value' => 1, 'type' => 'success'],
['label' => '已拒绝', 'value' => 2, 'type' => 'danger'],
['label' => '退款', 'value' => -1, 'type' => 'danger']
];
}
}
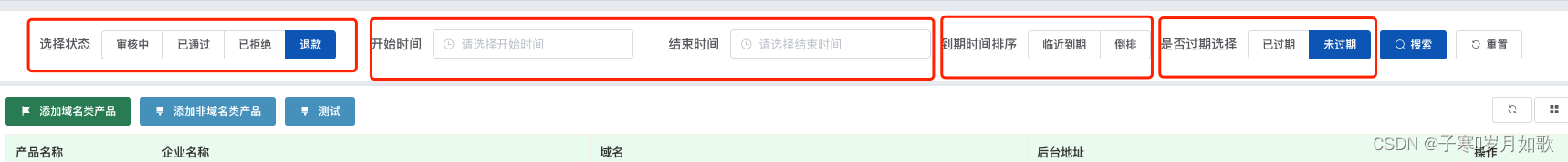
效果:























 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








