文章结构
在浏览器中使用es6模块化方式1
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
// 将文件中所有的导出都放在obj对象里面
import * as obj from "./index.js";
console.log(obj);
</script>
</body>
</html>
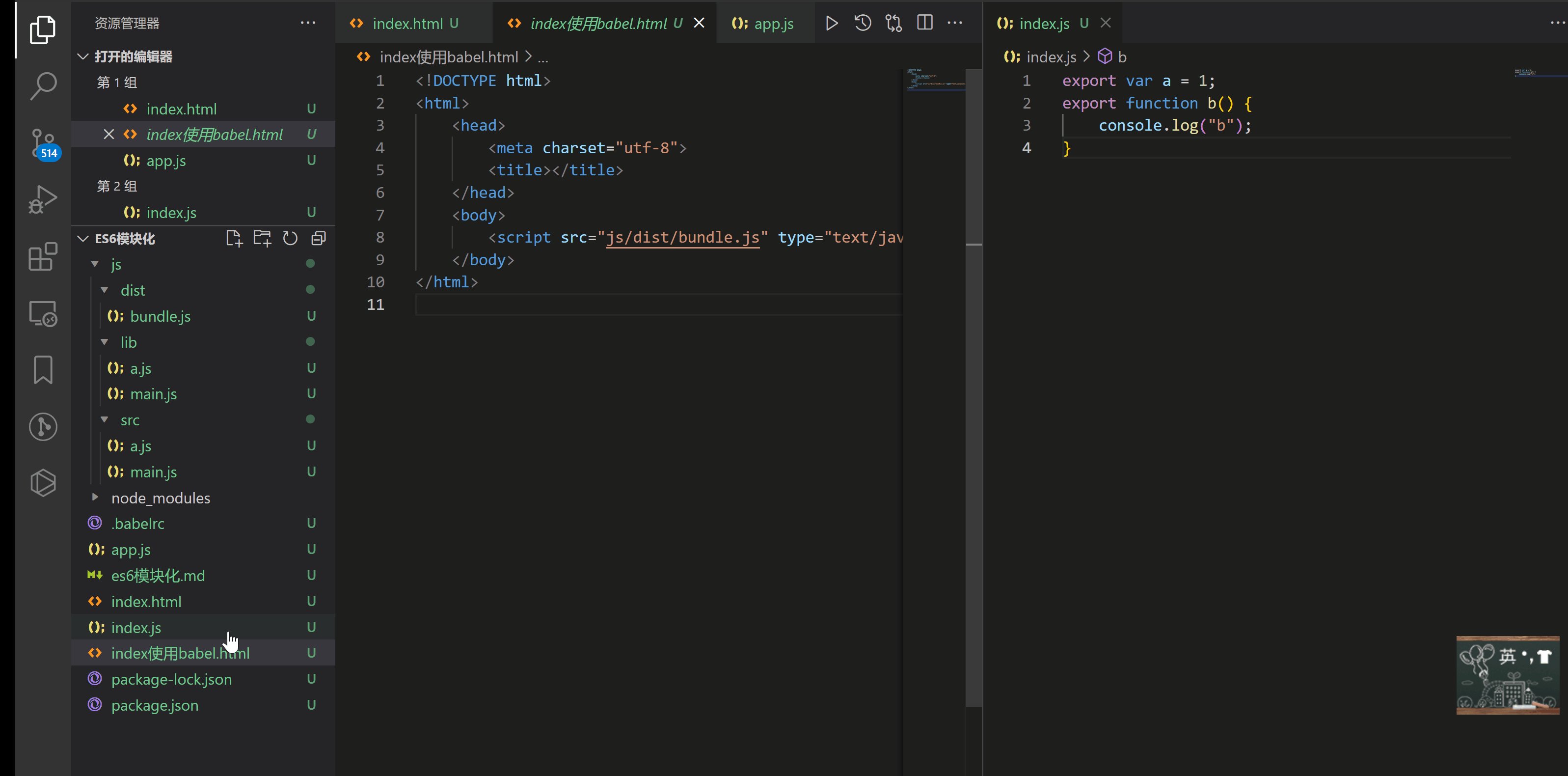
js
export var a = 1;
export function b() {
console.log("b");
}

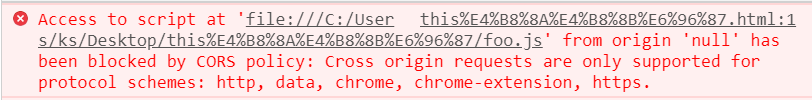
!!!跨域啦
大家在测试type=“module” 在html文件中直接模块化引入 js时,会出现一个跨域问题。

当我们将<script ></scirpt> 标签type设置为"module" 之后,script 标签就不具备跨域能力了。此时我们可以选择自己搭建一个服务器,将html和js文件放在静态资源文件夹下。但是我给大家推荐一个更方便的方式。
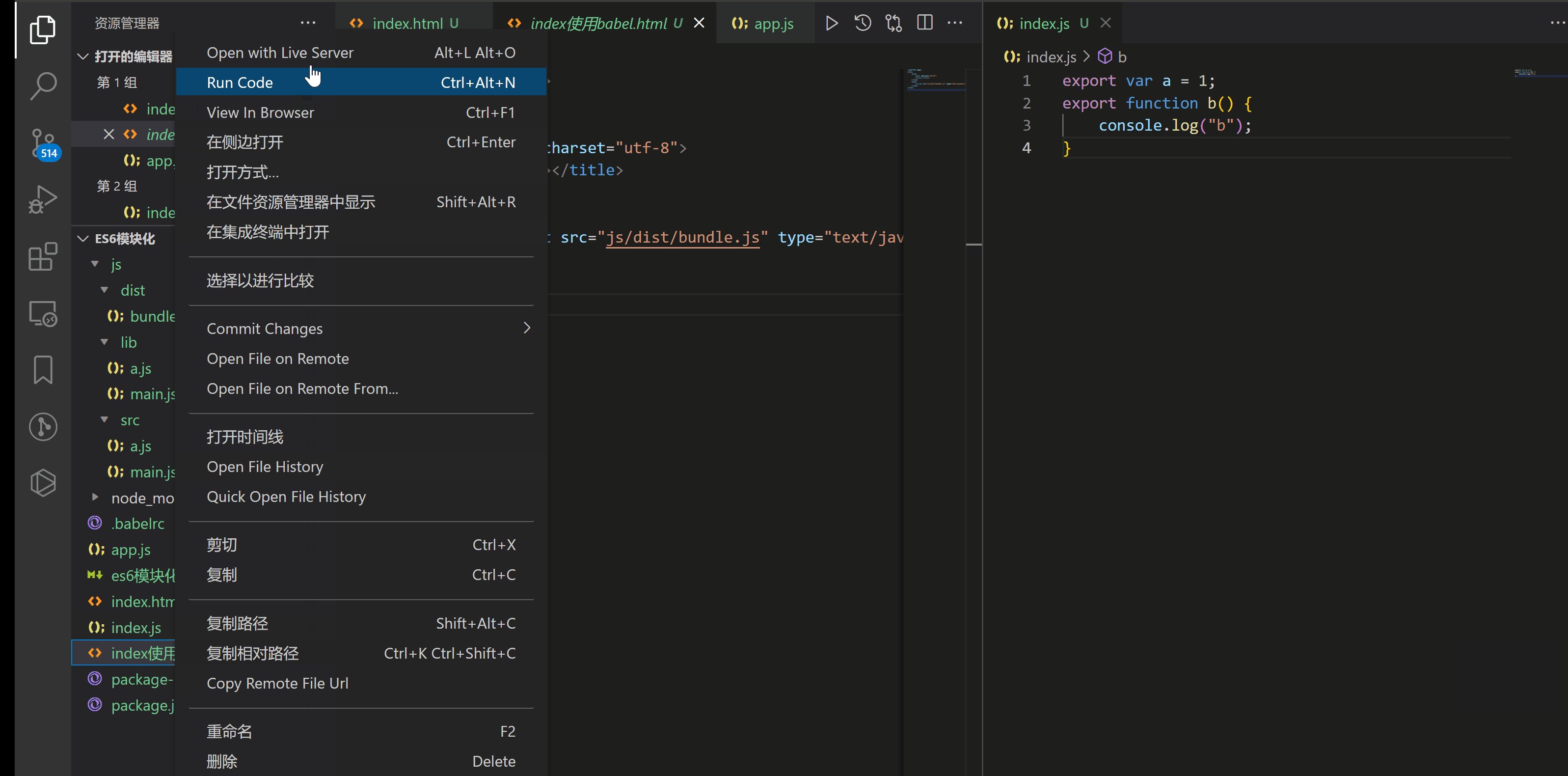
Vscode安装Live Server插件


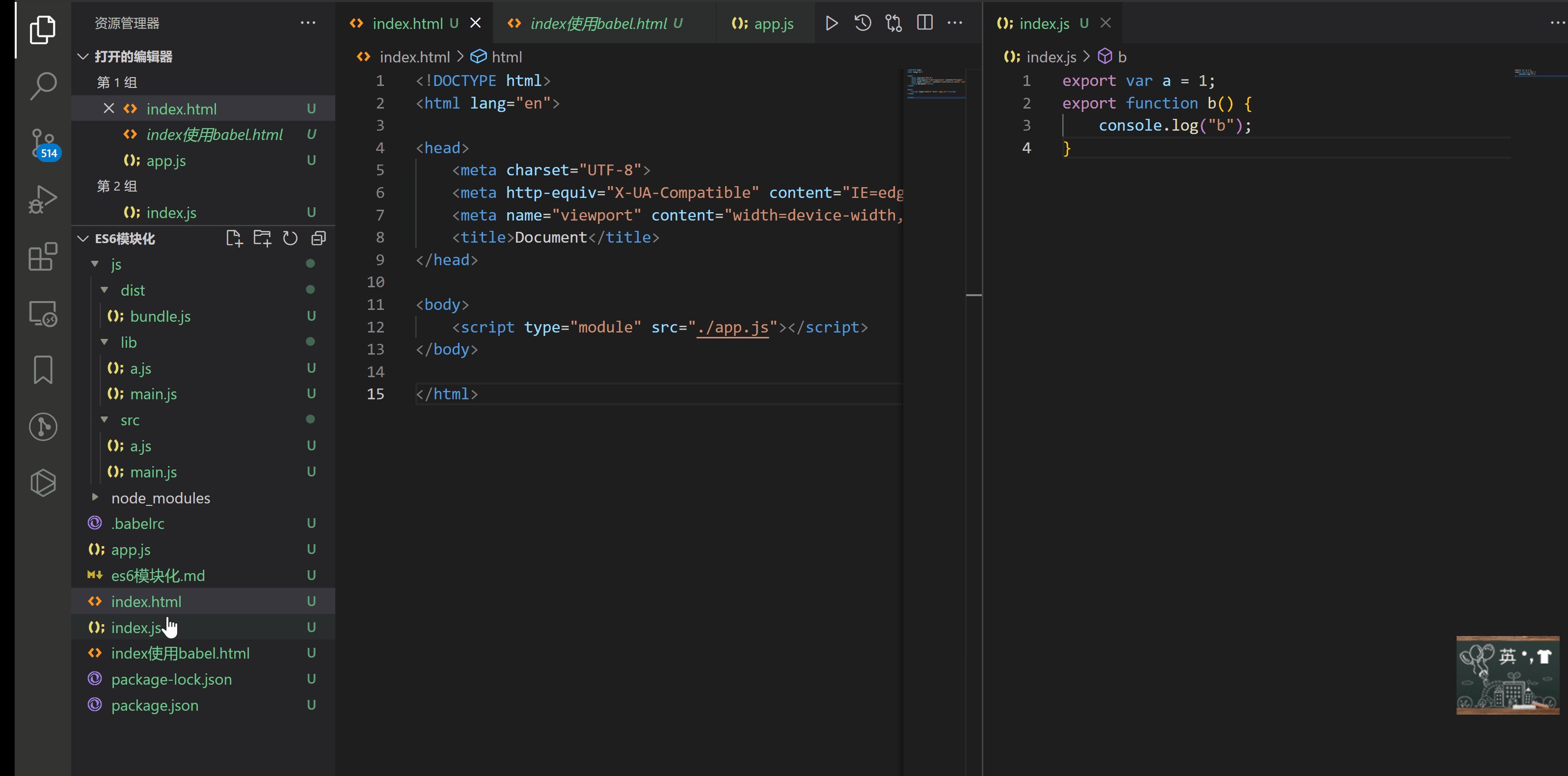
在浏览器中使用es6模块化方式2
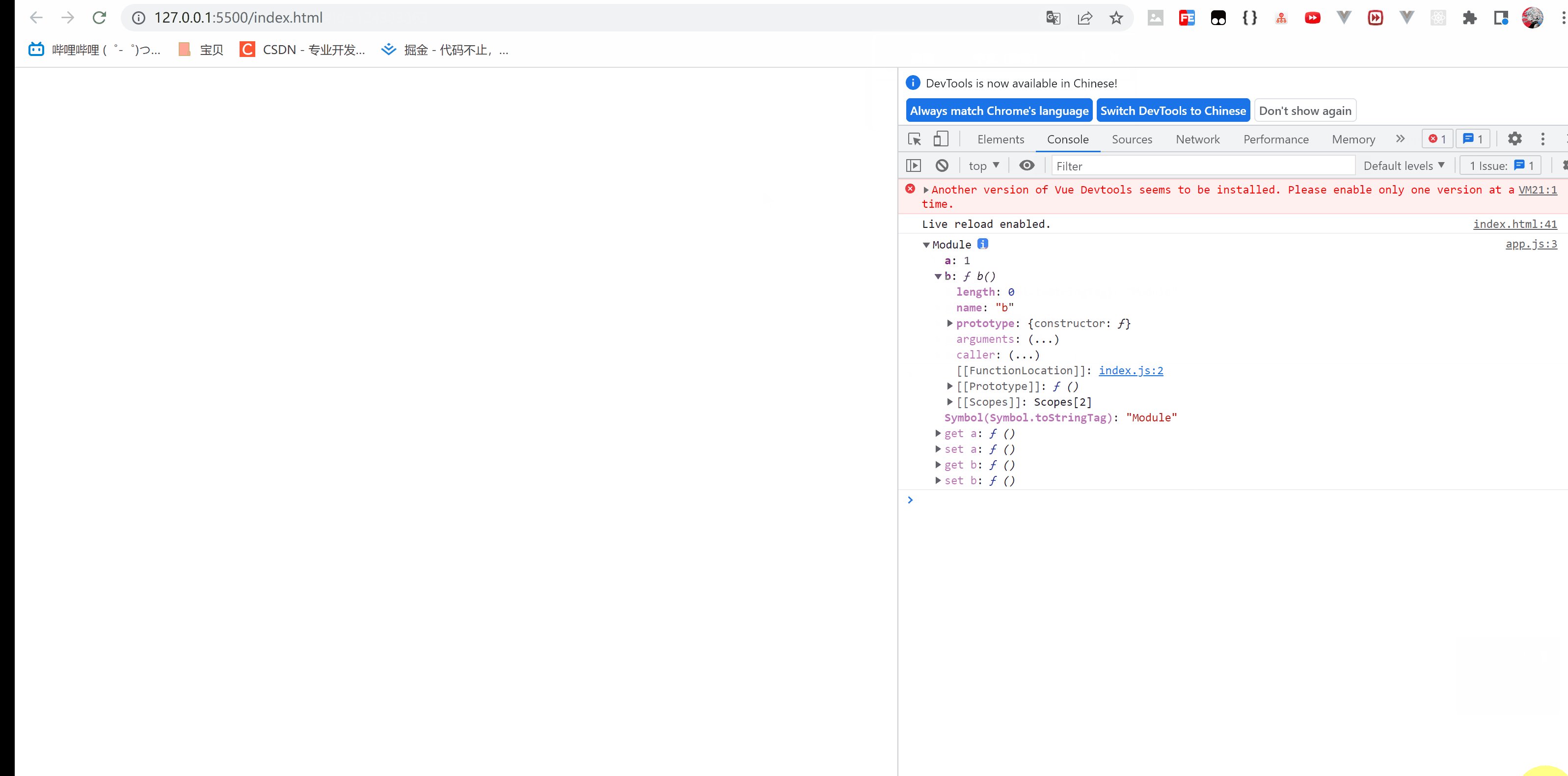
直接引入一个主入口文件
app.js
/* 将文件中所有的导出都放在obj对象里面 */
import * as obj from "./index.js";
console.log(obj);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module" src="./app.js"></script>
</body>
</html>
es6模块化语法导入导出方式总结
导出的方式:
1、export 变量会默认添加到导出的整个对象中,成为对象的属性
2、export {变量1,变量2}会默认被解析成变量序列并添加到导出的整个对象中,成为对象的属性
3、export default 默认导出,将会被默认导入接收到
导入的方式:
1、import {变量1 as 重命名,变量2}对象解构去匹配导出的整个对象中的相同的变量名,没有匹配到为undefined,可以重命名
2、import 变量,默认导入,可以接收到默认导出
3、import * as 变量名,全部导入,可以接收到文件中的所有导出,包括默认导出。
a.js
let name = 'xiaoming';
let flag = true;
function sum(num1,num2){
return num1+num2
}
let b = 1;
let c = 2;
if(flag){
console.log(sum(10,20));
}
// 单独暴露
// 导出方式1
export {
flag,sum
}
// 导出方式2
export let a = 1;
// 导出函数
export function fn2(){
console.log('我是函数2');
}
// 导出类
export class Person {
constructor(name,age) {
this.name = name;
this.age = age;
}
// 行走
run(){
console.log(this.name + '在走路');
}
}
// default导出的方式,可以让引入者自己命名,只能有一个default,要想导出多个变量,可以使用对象的形式
const abc = 'abc';
export default abc
main.js
// 解构赋值引入需要的变量
import {
flag as flags,
sum,
a,
fn2,
Person
} from './a.js';
// 引入默认暴露
import defaultabc from './a.js';
import $ from 'jquery';
// 导入所有的变量,as用来起别名,在前面的对象中也可以使用
import * as obj from './a.js';
if (flags) {
console.log(sum(20, 20));
console.log(a);
fn2();
new Person('刘德华', 18).run();
console.log(defaultabc);
obj.fn2();
}
$('body').css('background-color', 'pink');
方式3项目推荐做法使用babel将es6语法转换为es5的语法
创建package.json文件
{
"name": "es6_babel-browserify",
"version": "1.0.0"
}
或者直接执行npm init -y手动修改
安装babel-cli,babel-preset-se2015和browserify
npm install babel-cli browserify -g
npm install babel-preset-es2015 --save-dev
babel-cli cli翻译成(commed line interface,命令行接口)也就是babel用来
执行一些命令所需要的包。
browserify 浏览器识别require等命令。
babel-preset-es2015 es6转es5的所有工具打包成的包,因为babel还有很多其它的包。
配置babel配置文件
.babelrc babel run control
{
"presets": ["es2015"]
}
编译
使用babel将es6转换为es5 cmd --> babel js/src -d js/lib (将js文件夹下的src文件夹中文件编译放到js文件夹下的lib文件夹)
使用browserify编译js:cmd --> browserify js/lib/main.js -o js/lib/bundle.js
注意如果代码有修改再重新编译一次
引入执行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="js/dist/bundle.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
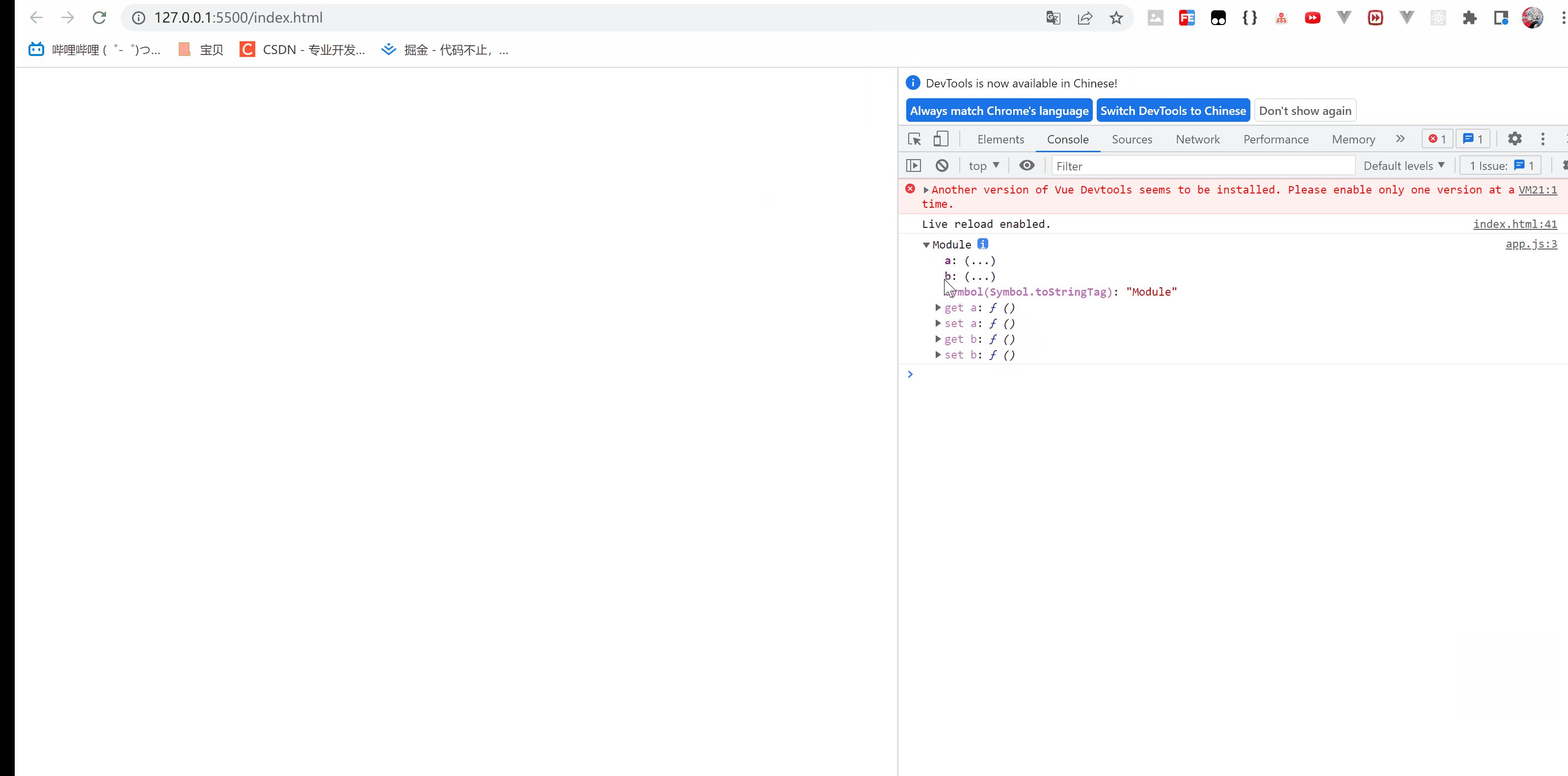
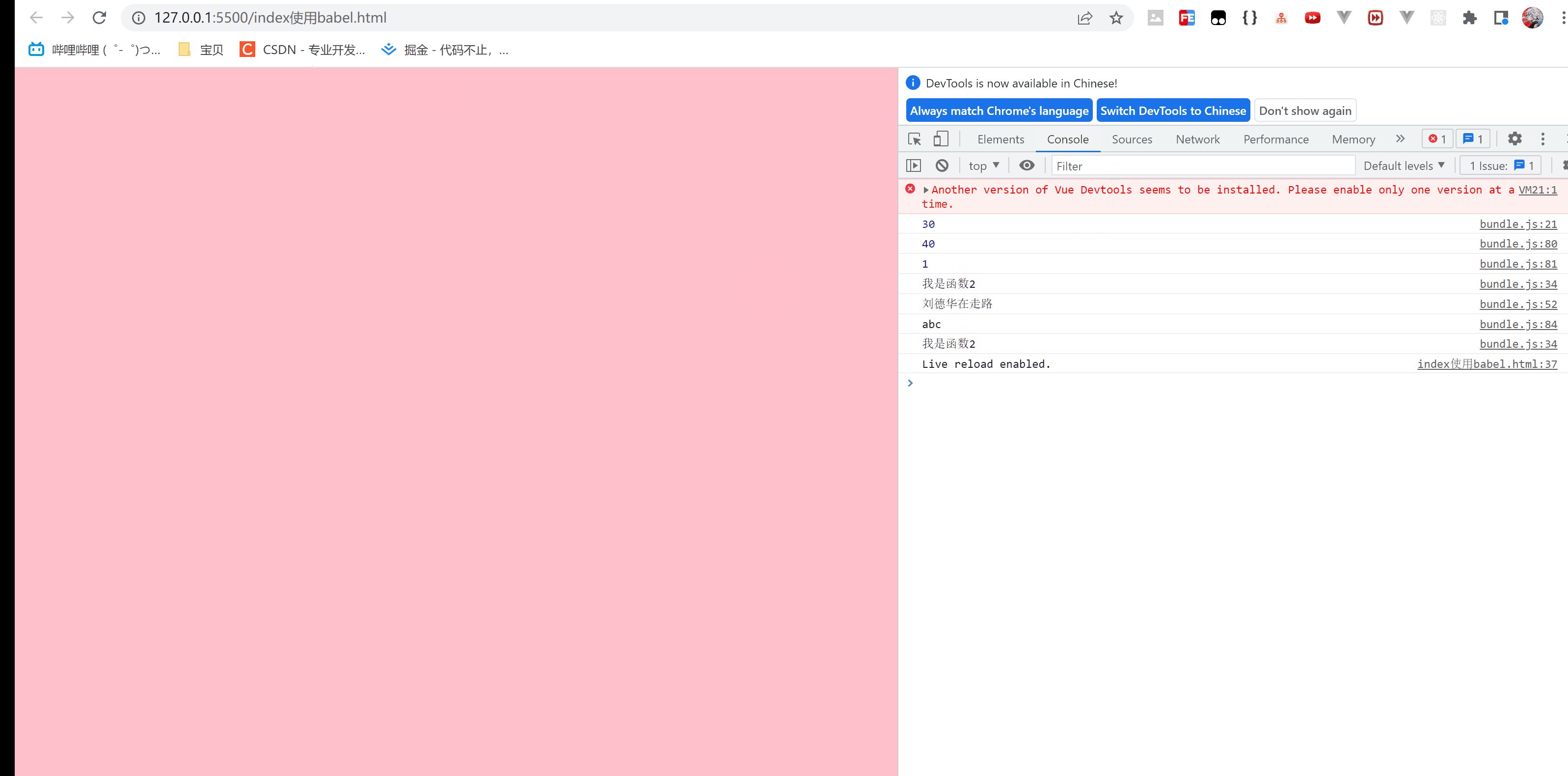
查看效果

在node中使用es6模块化
node早先只支持CommonJS的模块化方案,所以ES6的模块化特性用不了。
但是在Node V13.2.0之后开始实验性的支持ESM模块化,
不过需要创建package.json文件指明type类型为module


var a = 1;
var b = 2;
var c = 3;
export {a,b}
export default c
import c from './b.js'
import { a, b } from './b.js'
console.log(a, b, c); // 1 2 3























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










