特别说明只有类的实例对象才有state,函数创建组件没有state
01-代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>07_component_state</title>
</head>
<body>
<div id="example"></div>
<script type="text/javascript" src="../js/react.development.js"></script>
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel">
/*
需求: 自定义组件, 功能说明如下
1. 显示h2标题, 初始文本为: 你喜欢我
2. 点击标题更新为: 我喜欢你
*/
class Like extends React.Component {
constructor (props) {
super(props)
// 初始化状态
this.state = {
isLikeMe: true
}
// 绑定this为组件对象
this.change = this.change.bind(this)
}
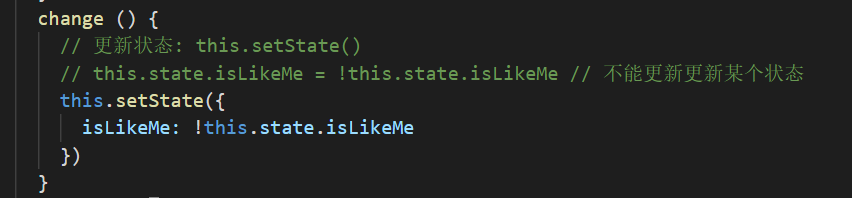
change () {
// 更新状态: this.setState()
// this.state.isLikeMe = !this.state.isLikeMe // 不能更新更新某个状态
this.setState({
isLikeMe: !this.state.isLikeMe
})
}
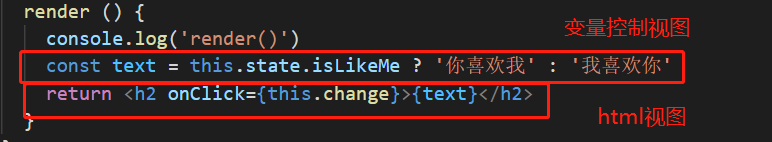
render () {
console.log('render()')
const text = this.state.isLikeMe ? '你喜欢我' : '我喜欢你'
return <h2 onClick={this.change}>{text}</h2>
}
}
ReactDOM.render(<Like />, document.getElementById('example'))
</script>
</body>
</html>
输出结果:

点击后:

02-解释
1,类中的state
(1)state表示一种状态,
一个类用来描述一个组件,那么state就是用来描述这个组件的一个实例的一个变化的量。
我们认为写进去一个变量的状态,
这里面,state内的isLikeMe是一个变量用来承载的来自页面变换。

(2)this 指向,类实例。
(3)Render()中的数据视图

(4)点击事件:
点击事件中为什么使用this.setState而不是直接使用this.isLikeMe。
如果直接指向的this.isLikeMe,那么就不是实例调用,而是直接调用方法,this为undefined

(5)绑定:绑定this为组件对象
this.change = this.change.bind(this)本质上是一个赋值语句,赋值产生一个新方法。

输出:
原型链


























 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








