Vue基础 生命周期特点(先渲染HTML标签再渲染数据)
目录
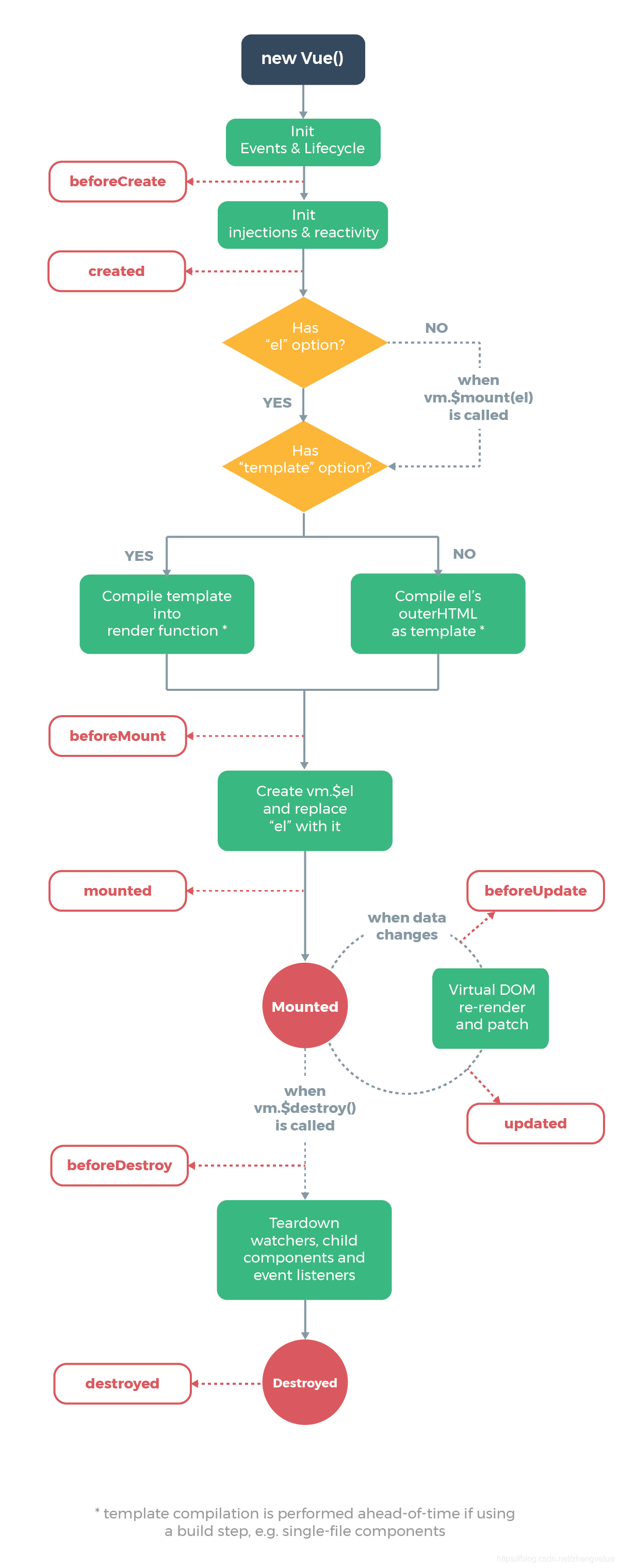
Vue 的生命周期总共分为8个阶段:创建前/后,载入前/后,更新前/后,销毁前/后。
页面路由配置(在router下的index.js文件做配置)
一、Vue生命周期
Vue 的生命周期总共分为8个阶段:创建前/后,载入前/后,更新前/后,销毁前/后。
- 页面元素创建前.beforeCreate() 表示实例完全被创建出来之前,vue 实例的挂载元素$el和数据对象 data 都为 undefined,还未初始化。
- 页面元素创建时.created() 数据对象 data 已存在,可以调用 methods 中的方法,操作 data 中的数据,但 dom 未生成,$el 未存在 。
- 页面数据加载前.beforeMount() vue 实例的 $el 和 data 都已初始化,挂载之前为虚拟的 dom节点,模板已经在内存中编辑完成了,但是尚未把模板渲染到页面中。data.message 未替换。
- 页面数据加载时.mounted() vue 实例挂载完成,data.message 成功渲染。内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了。
- 页面数据更新前beforeUpdate() 当 data 变化时,会触发beforeUpdate方法 。data 数据尚未和最新的数据保持同步。
- 页面数据更新后updated() 当 data 变化时,会触发 updated 方法。页面和 data 数据已经保持同步了。
- 页面销毁前.beforeDestroy() 组件销毁之前调用 ,在这一步,实例仍然完全可用。
- 页面销毁后.destroyed() 组件销毁之后调用,对 data 的改变不会再触发周期函数,vue 实例已解除事件监听和 dom绑定,但 dom 结构依然存在。

1、父子组件的加载顺序为
父beforeCreated ->父created ->父beforeMounted ->子beforeCreated ->子created ->子beforeMounted ->子mounted -> 父mounted
2、父组件更新顺序为
父beforeUpdate->父updated
3、子组件更新顺序为
父beforeUpdate->子beforeUpdate->子updated->父updated
4、父子组件销毁顺序为
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed








 本文深入探讨Vue的生命周期,包括创建、载入、更新和销毁的8个阶段,详细阐述了父子组件的加载、更新和销毁顺序。同时介绍了Vue的全局变量、方法、项目结构、指令用法,如v-bind、v-if/v-show、v-for等,并提到了计算属性与函数的区别以及页面路由配置。
本文深入探讨Vue的生命周期,包括创建、载入、更新和销毁的8个阶段,详细阐述了父子组件的加载、更新和销毁顺序。同时介绍了Vue的全局变量、方法、项目结构、指令用法,如v-bind、v-if/v-show、v-for等,并提到了计算属性与函数的区别以及页面路由配置。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








