1. Echarts 介绍
是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表,包括折线图、柱状图、饼图、热力图等。
2. 安装 npm install echarts --save

3. 在main.js文件中引入
// 引入echarts
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
4. 示例
挂载一个图表到一个div标签上
<template>
<div ref="main" class="container"></div>
</template>
设置div宽高, 图表的大小默认即为该节点的大小
<style scoped>
.container {
width: 500px;
height: 500px;
}
或者:
var myChart = this.$echarts.init(this.$refs.main,null, {
width: 600,
height: 600
});
创建图表
export default {
data() {
return {
}
},
mounted() {
var myChart = this.$echarts.init(this.$refs.main,null, {
width: 600,
height: 600
});
myChart.setOption({
color: [
'#d48265',
],
source: [
],
title: {
text: 'ECharts 图标标题'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
data: [0, 5, 10, 15, 20, 25, 30, 35, 40]
},
series: [
{
name: '销量', //
type: 'bar', // 设置图表类型(柱状图, 饼图.......)
data: [5, 20, 36, 10, 10, 20]
}
]
});
}
}
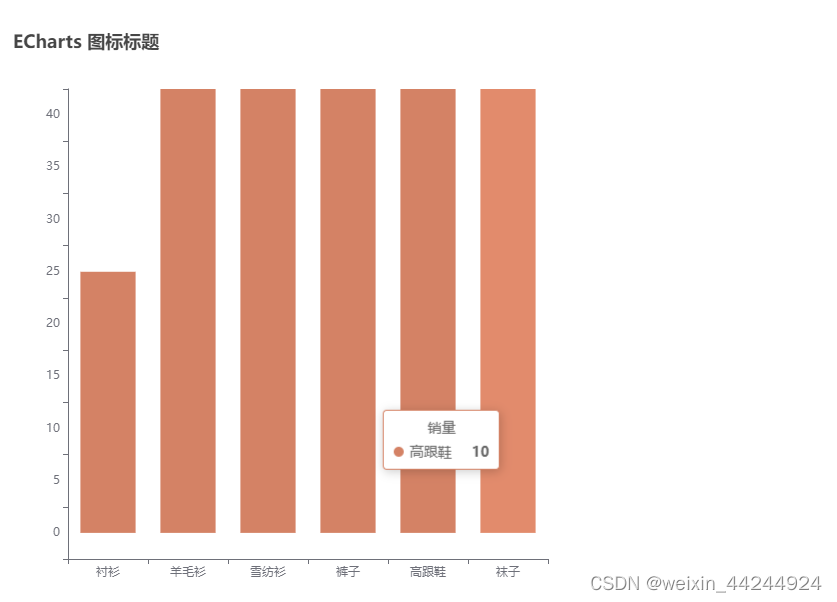
展示:






















 2047
2047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








