文件命名规则导致的错误:
[eslint] D:\demo\src\components\Home.vue 1:1 error Component name “Home” should always be multi-word vue/multi-word-component-names
D:\demo\src\components\index.vue 1:1 error Component name “index” should always be multi-word vue/multi-word-component-names
这是eslint对命名的校验,要以多词组件名称命名,防止与现有和未来的 HTML 元素发生冲突。
解决办法:
1. 在 package.json 文件中找到rule,配置 “vue/multi-word-component-names”: “off”, 重启项目。
"rules": {
"no-unused-vars": 0,
"vue/multi-word-component-names": "off"
}
2. 在 package.json 文件中找到rule,只配置需要忽略的某一个组件
"rules": {
"no-unused-vars": 0,
"vue/multi-word-component-names": ["error", {
"ignores": ["Home"]
}]
}
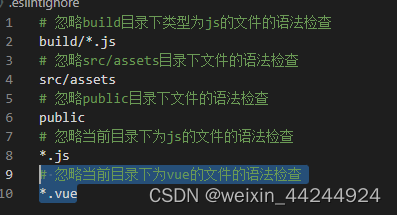
3. 新建文件: .eslintignore
设置.vue 文件可跳过Eslint验证






















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








