系列文章目录
文章目录
- 系列文章目录
- 前言
- 一、Vue报错Component name"Home"should always be multi
- 二、Vue报错Error in render: “TypeError: Cannot read property ‘list’ of undefined”
- 三、[Vue warn]: Property or method “message” is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property
- 四、Vue报错Module build failed: Error: No parser and no file path given, couldn’t infer a parser.
- 五、routes forEach is not a function
- 六、Vue报错Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the “name” option.
- 七、Vue报错TypeError: Cannot read property ‘vue’ of undefined
- 总结
前言
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧。

这篇文章主要介绍了Vue报错Component name"Home"should always be multi问题及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
一、Vue报错Component name"Home"should always be multi
1.原因
报错的大概意思是: 组件名“Home”应该总是多字的vue/多字的组件名
2.解决办法
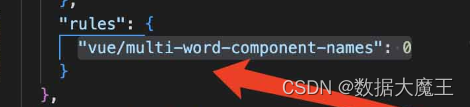
package.json
"vue/multi-word-component-names": 0 // 多字符组件名称,不设置检测
如图

看了网上很多人都去把eslint关了╮(╯▽╰)╭
个人建议千万不要,团队开发eslint是一定要开的,至于为什么自己可以找点资料看一下。
二、Vue报错Error in render: “TypeError: Cannot read property ‘list’ of undefined”
1.原因
报错: 渲染错误:“未定义的Type Error:无法读取属性”列表
原因: 没给list定义,也就是说在temple中用到list了,但是在data中没定义这个字段,如果已经定义了但是还是报错,请检查下自己是否拼错了单词,因为我就是这么蠢了= =
2.解决办法
解决:
data () {
return {
list: []
}
},
三、[Vue warn]: Property or method “message” is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property
1.原因
报错: message没定义
原因: 跟上面的一样,message在data那里没有定义,定义一个初始值就好
2.解决办法
解决:
data() {
return {
message: ''
}
},
四、Vue报错Module build failed: Error: No parser and no file path given, couldn’t infer a parser.
1.原因
报错: 没有语法分析器和文件路径,无法推断解析器
原因: 依赖包出现问题,prettier 一个vue-cli的依赖,把一个feature 的移除当作次版本发布
2.解决办法
解决: npm install --save-dev prettier@1.12.0(删除 node_modules下_prettier@1.13.0@prettier文件夹)
五、routes forEach is not a function
1.原因
原因: forEach routes没有发现里面有值
2.解决办法
解决:
1.查看import {routes} from './routes’这个路径是否正确
2.routes是一个数组,检查routes是否是一个数组
3.是否已经new了一个router,又再次new一遍?
// main.js
// 路由配置
const RouterConfig = {
// 使用HTML5的History模式
mode: 'history',
routes: Routers
}
// new VueRouter
const router = new VueRouter(RouterConfig)
// router.js
// 在router中又再次new一遍,重复了!!!!
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: home
}
]
})
改为:
// router.js
const routers = [
{
path: '/home',
meta: {
title: '主页'
},
component: (resolve) => require(['../page/home.vue'], resolve)
]
export default routers
六、Vue报错Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the “name” option.
1.原因
被引用的组件页面没有进行export,导致寻找不到浏览器console报错,但是编译的时候没有语法问题不报错
2.解决办法
export { default as AppMain } from './AppMain'
七、Vue报错TypeError: Cannot read property ‘vue’ of undefined
报错信息:ERROR in ./src/login.vue Module build failed (from ./node_modules/_vue-loader@13.7.3@vue-loader/index.js): TypeError: Cannot read property ‘vue’ of undefined at Object.module.exports (F:\VistualStudioCode\threess\node_modules_vue-loader@13.7.3@vue-loader\lib\load er.js:61:18) @ ./src/main.js 7:13-35 @ multi ./node_modules/_webpack-dev-server@3.1.10@webpack-dev-server/client?http://localhost:3000 (webpack)/h ot/dev-server.js ./src/main.js
1.原因
原因: vue-loader这个插件被破坏了
2.解决办法
解决:
// 重新安装依赖
npm install vue-loader@latest --save-dev
总结
以上为个人经验,希望能给大家一个参考






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










