elememtUI tab切换时echarts不展示或样式错乱
当页面中点击tab切换,第一次加载echarts时正常,切换到别的tab页,在点回来的时候就不展示,或者都挤到一起去了。
出现问题的原因是因为加载echarts时,存放图表的容器还没有加载出来。
解决方法:
先加载完dom元素,再去加载echarts图
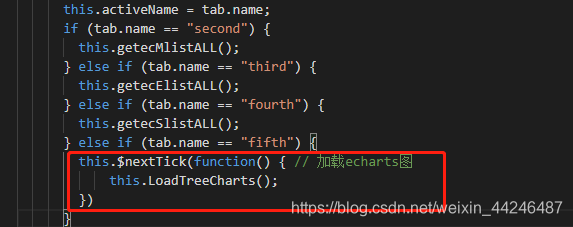
1、使用this.$nextTick
this.$nextTick(function() { // 加载echarts图
this.LoadTreeCharts();
})

2、可以在切换加载echarts时,加个定时器
setTimeout(() => {
this.LoadTreeCharts();
}, 200);























 2301
2301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








