描述:
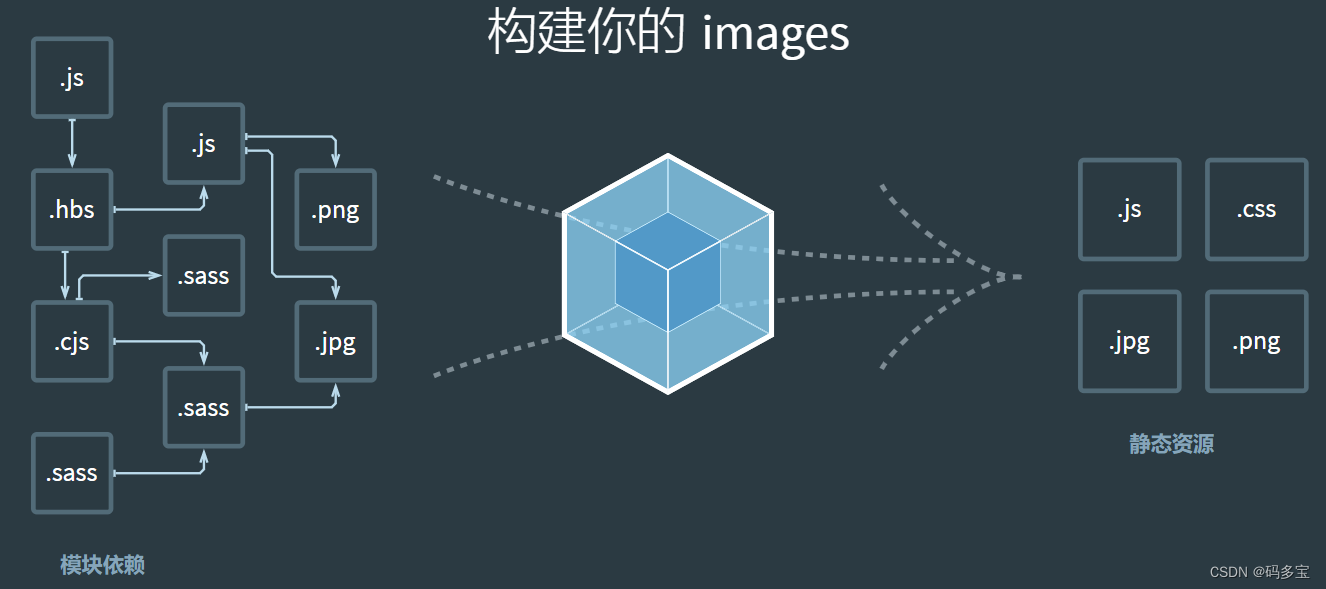
webpack 是一个用于现代JavaScript应用程序的静态模块打包工具,
这里的静态模块指的是开发阶段,可以被 webpack 直接引用的资源(可以直接被获取打包进bundle.js的资源)
现代前端开发已经变得十分的复杂,所以我们开发过程中会遇到如下的问题:
1.需要通过模块化的方式来开发
2.使用一些高级的特性来加快我们的开发效率或者安全性,比如通过ES6+、TypeScript开发脚本逻辑,通过sass、less等方式来编写css样式代码
3.监听文件的变化来并且反映到浏览器上,提高开发的效率
JavaScript 代码需要模块化,HTML 和 CSS 这些资源文件也会面临需要被模块化的问题
4.开发完成后我们还需要将代码进行压缩、合并以及其他相关的优化.

工作流程:
webpack读取配置,根据入口开始遍历文件,解析依赖,使用loader处理各模块,然后将文件打包成bundle后输出到output指定的目录中。
webpack的工作流程是:
1、Webpack CLI 启动打包流程,解析配置项参数。
2、载入 Webpack 核心模块,创建 Compiler 对象。
3、注册plugins。
4、使用 Compiler 对象开始编译整个项目。
5、从入口文件开始,解析模块为AST,分析模块依赖,形成依赖关系树。
6、递归依赖树,将每个模块交给对应的 Loader 处理。
7、合并 Loader 处理完的结果,将打包结果输出到 dist 目录。
loader :
loader 用于对模块的"源代码"进行转换,在 import 或"加载"模块时预处理文件。
webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力。**loader **让 webpack 能够去处理其他类型的文件,并将它们转换为有效模块,以供应用程序使用,以及被添加到依赖图中。
常见的loader:
style-loader: 将css添加到DOM的内联样式标签style里
css-loader :允许将css文件通过require的方式引入,并返回css代码
less-loader: 处理less
sass-loader: 处理sass
postcss-loader: 用postcss来处理CSS
file-loader: 分发文件到output目录并返回相对路径
url-loader: 和file-loader类似,但是当文件小于设定的limit时可以返回一个Data Url
html-minify-loader: 压缩HTML
babel-loader :用babel来转换ES6文件到ES
plugin
Plugin 是 Webpack 中的扩展器,在 Webpack 运行的生命周期中会广播出许多钩子事件,Plugin 可以监听这些事件,并挂载自己的任务,也就是注册事件。当 Webpack 构建的时候,插件注册的事件就会随着钩子的触发而执行了。
使用方式:一般情况,通过配置文件导出对象中plugins属性传入new实例对象。
常用的plugin:
1、html-webpack-plugin // 生成html文件并自动将js bundle引入到html
2、clean-webpack-plugin // 每次打包时候清空上次打包结果
3、copy-webpack-plugin // 执行拷贝操作
4、mini-css-extract-plugin // 提取css文件
loader和plugin运行时机:
Loader 运行在打包文件之前
Plugin 在整个编译周期都起作用
loader 是文件加载器,能够加载资源文件,并对这些文件进行一些处理,诸如编译、压缩等,最终一起打包到指定的文件中
plugin 赋予了 webpack 各种灵活的功能,例如打包优化、资源管理、环境变量注入等,目的是解决 loader 无法实现的其他事





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








