1.执行命令下载ammo
pnpm i ammo.js
2.在对应的文件引入ammo
import Ammo from 'ammo.js';
console.log(Ammo)
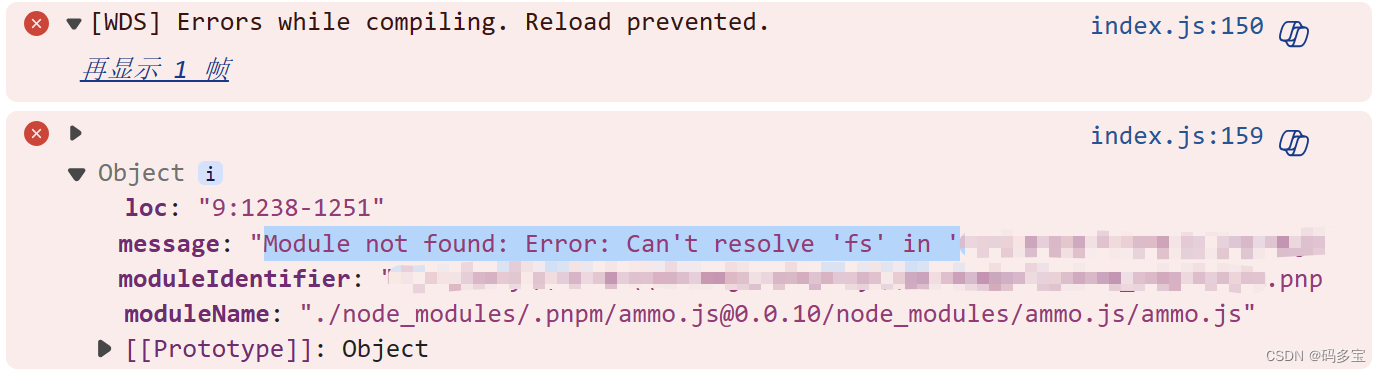
项目启动时可能会出现如下报错:

可见 ammo源码中有引用fs这个node库的代码 不配置会报fs的错
解决方案:
提示:在webpck.config.js中配置fs:
module.exports={
target:'node',
resolve: {
fallback: {
fs: false
}
},
}
配置好后重新启动项目
npm run dev


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


