在templates目录下建立一个HTML文件thy1.html
在templates目录下建立一个thy1.html文件

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title> th:text </title>
</head>
<body>
<h1 th:text="${cjz}">你好呀~</h1>
</body>
</html>
新建了一个controller包,包下建一个HelloController类
跳转视图要用@Controller
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("/text")
public String show1(Model model){
//域里添加数据
model.addAttribute("cjz","这里是th:text语法");
model.addAttribute("cj","这里是 th:text语法的效果");
//返回到thy1.html页面
return "thy1";
}
}
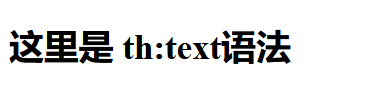
结果展示
访问地址:http://localhost:8736/text
结果展示:























 241
241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








