web的标准
主要包括结构(Structure)、表现(Presention)和行为(Behavior)三个方面

web标准提出的最佳体验方案:结构、样式、行为相分离
HTML标签(上)
HTML语法规范
1.1基本语法概述
(1)HTML标签是由尖括号包围的关键词,例如
(2)HTML标签通常是成对出现的,例如。称为双标签,标签中的第一个标签是开始标签,第二个是结束标签。
(3)有些特殊的标签必须是单个标签(极少情况),例如
,我们称为单标签
1.2标签关系
双标签关系可以分为两类:包含关系和并列关系
包含关系
开发工具
WebStorm
1.1 文档类型声明标签
(1)<!DOCTYPE>文档类型声明, 作用 就是告诉浏览器使用哪种HTML版本来显示网页。
(2)<!DOCTYPE>声明位于文档中的最前面的位置,处于标签之前
(3)<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签
1.2 lang 语言种类
用来定义当前文档显示的语言
(1)en定义语言为英语
(2)zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义为en的文档也可以显示中文,定义成zh-CN也可以显示英文
1.3 字符集
字符集(Characterset)是多个字符的集合,以便计算机能够识别和存储各种文字
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码
HTML常用标签
1.1 标签语义
学习标签是有技巧的,重点是记住每个标签的语义,简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个合理的标签,可以让页面结构更清楚。
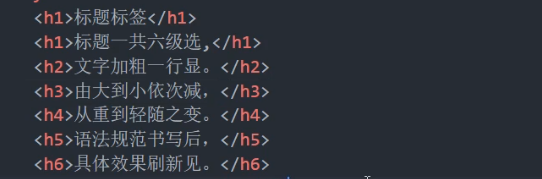
标题标签
~
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的网页标题,即
-
我是一级标题
单词head的缩写,意为头部、标题 标签语义:作为标题使用,并且依据重要性减弱 特点: (1)加了标题的文字会变的加粗,字号也会依次变大。 (2)一个标题独占一行  *段落标签和换行标签* *段落标签*: 在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示,在HTML标签中,标签用于定义段落,它可以将整个网页分为若干个段落。
我是一个段落标签
p是单词paragraph的缩写,意为段落 标签语义:可以把HTML文档分割为若干段落 特点: (1)文本在一个段落中会根据浏览器窗口的大小自动换行 (2)段落和段落之间保有空隙 *换行标签* 在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行,如果希望某段文本强制换行显示,就需要使用换行标签单词br是break的缩写,意为打断、换行。 标签语义:强制换行 特点: (1)
是个单标签 (2)








 本文介绍了HTML的基础知识,包括web标准的结构、样式和行为分离原则,HTML标签的语法和分类,以及如何使用标题、段落、图像和超链接等标签。重点讲述了标题标签的语义化使用,强调了合理使用标签对网页结构的重要性。
本文介绍了HTML的基础知识,包括web标准的结构、样式和行为分离原则,HTML标签的语法和分类,以及如何使用标题、段落、图像和超链接等标签。重点讲述了标题标签的语义化使用,强调了合理使用标签对网页结构的重要性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 679
679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








