在这里插入代码片CSS层叠样式表
一、CSS简介
CSS的主要 使用的场景就是美化网页,布局页面的
1、HTML的局限性
说起HTML,这其实是个非常单词的家伙,他只关注内容的语义。比如
表明这是一个大标题,
表明这是一个段落,表明这儿有一个图片,表明此处有链接。
2、CSS-网页的美容师
(1)css是层叠样式表(Cascading Style Sheets)的简称,有时我们也称之为CSS样式表或级联样式表。
(2)css也是一种标记语言
(3)css主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、变框样式、边距等)以及版面的布局和外观显示样式。
(4)HTML主要做结构,显示元素内容;CSS美化HTML,布局网页
(5)CSS最大的价值:由HTML专注去做结构呈现。样式交给CSS,即结构(HTML)与样式(CSS相分离)
3、CSS语法规范
使用HTML时,需要遵从一定的规范,CSS也是如此,要想熟练地使用CSS对网页进行修饰,首页需要了解CSS样式规则。
CSS规则由两个主要的部分构成:选择器以及一条或多条声明。


注意:
(1)选择器是用于指定css样式的HTML标签,花括号内是对象设置的具体样式
(2)属性和属性值以“键值对”的形式出现
(3)属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
(4)属性和属性之间用英文“;”分开。
(5)多个“键值对”之间用英文“;”进行区分
4、CSS代码风格
以下代码书写风格不是强制规范,而是符合实际开发书写方式
(1) 样式格式书写

强烈推荐使用第二种,因为更直观
(2)样式大小写风格

强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外
(3)样式空格风格

二、CSS基础选择器
1、CSS选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来,这就是选择器的作用,简单来说,就是选择标签用的。
以上CSS做了两件事:
(1)找到所有的h1标签,选择器(选对人)
(2)设置这些标签的样式,比如颜色为红色(做对事)
2、选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器
基础选择器是由单个选择器组成的
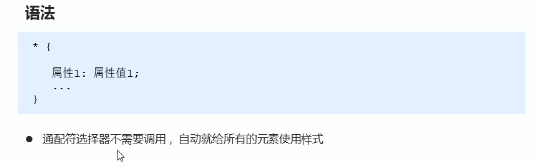
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
(1)标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定同意的CSS样式。
基本语法:
 作用:
作用:
标签选择器可以把某一类标签全部选择出来,比如所有的
标签和所有的
标签
优点:
能快速为页面中同类型的标签统一设置样式。
缺点:
不能设计差异化样式,只能选择全部的当前标签。
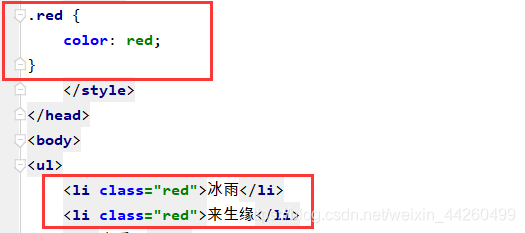
(2)类选择器
如果想要差异化选择不用的标签,单独选一个或几个标签,可以使用类选择器。
类选择器在HTML中以class属性表示,在CSS中,类选择器以一个点“.”号显示。

结构需要class属性来调用class类的意思
变红色
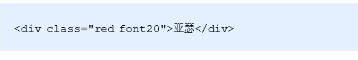
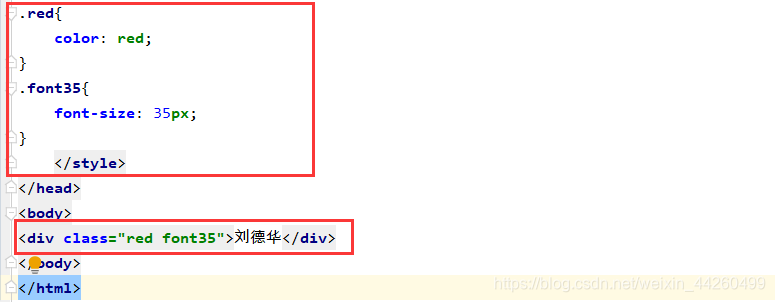
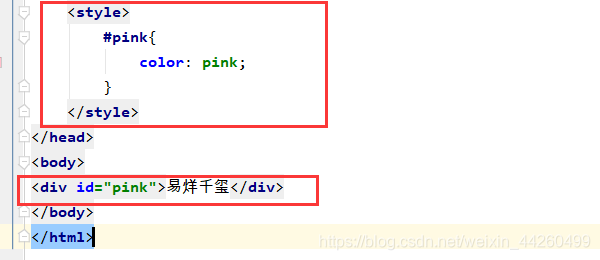
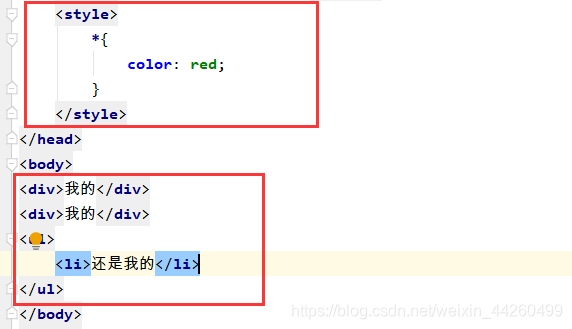
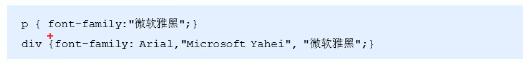
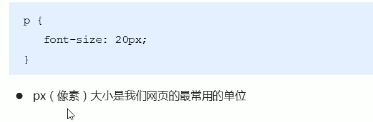
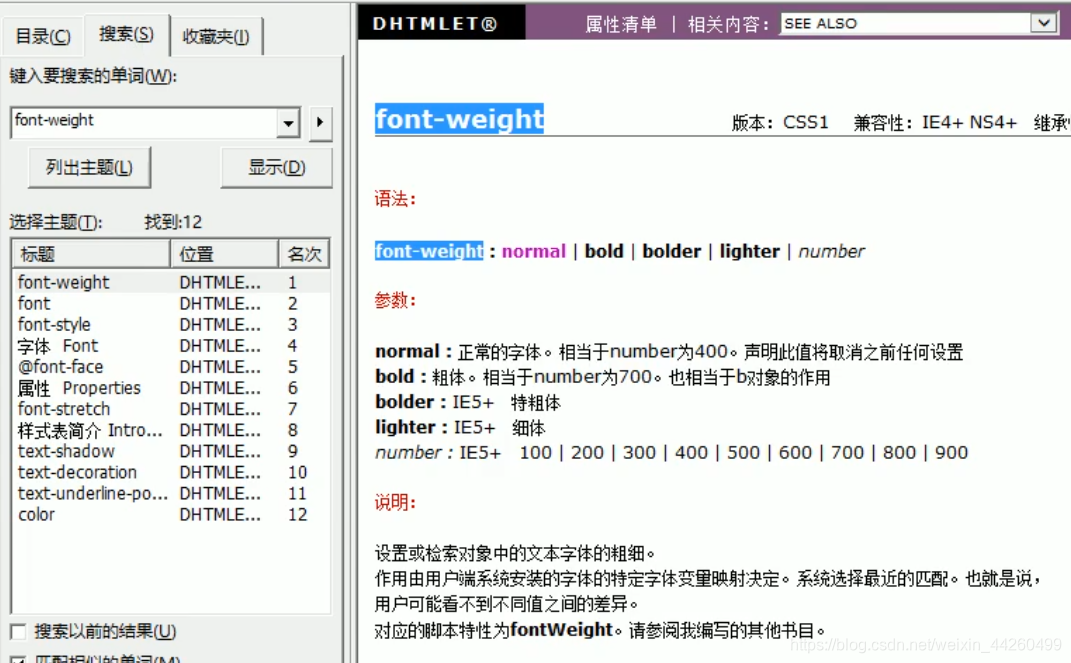
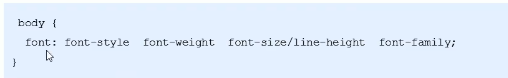
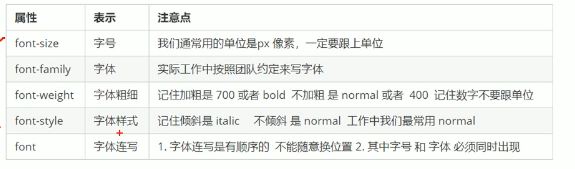
类选择器口诀:样式点定义 结构类(class)调用 一个或多个 开发最常用  注意: a、类选择器使用"."(英文点号)进行标识,后面紧跟类名(自定义,我们自已命名的)。 b、可以理解为给这个标签起了一个名字,来表示 c、长名称或词组可以使用中横线来为选择器命名 d、不要使用纯数字、中文等命名,尽量使用英文字母来表示。 e、命名要有意义,尽量使别人一眼就知道这个类名的目的 f、命名规范:见附件(web侵短开发规范手册.doc) (2-1) 类选择器-对类名 我们可以给一个标签指定多个类名,从而·达到更多的选择目的,这些类名都可以选出这个标签。简单理解就是一个标签有多个名字。 多类名的使用  在标签class属性中写多个类名 多个类名中间必须用空格分开  多类名开发中使用场景: 可以把一些标签元素相同的杨慧(共同的部分)放到一个类里面 这些标签都可以调用这个公共的类,然后再调用自己独有的类 从而节省CSS代码,统一修改也非常方便 注意: 各个类名中间用空格隔开 简单理解L就是给某个标签添加了多个类,或者这个标签有多个名字 这些标签可以分别具有这些类名的样式 多类名选择器在后期布局比较复杂的情况下,还是较多使用的 (3)id选择器 id选择器可以为标有特定id的HTML元素指定的样式 HTML元素以id来设置id选择器,CSS中id选择器以“#”来定义   注意:id属性只能在每个HTML文档中出现一次,口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用 id选择器和类选择器的区别 a、类选择器{class}好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。 b、id选择器{id}好比是人的身份证号码,全中国是唯一的,不得重复 c、id选择器{id}和类选择器{class}最大的不同在于使用次数上。 d、类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经和javascripts搭配使用 (4)通配符选择器 在CSS中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。   这里把html body div span li 等等的标签都改为了红色 三、CSS字体属性 CSS Fonts(字体)属性用于定义 字体系列、大小、粗细、和文字样式(如斜体) 1、字体系列 CSS使用font-family属性定义文本的字体系列 语法规范:  各种字体之间必须使用英文状态下的逗号隔开 一般情况下,如果有空格隔开的多个单词组成的字体,加引号 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正常显示 2、字体大小 CSS Fonts属性用于定义字体系列、大小、粗细和文字样式(如斜体) CSS使用font-size属性定义字体大小 语法规范:  谷歌浏览器默认的文字大小为16px 不同浏览器可能默认显示的字号大小不一致。我们尽量给一个明确值大小,不要默认大小 可以给body指定整个页面文字的大小 标题标签比较特殊,需要单独指定文字大小(body{font-size}) 3、字体粗细 CSS使用font-weight属性设置文本字体的粗细  font-weight: bold;等价于 font-weight: 700; 实际开发中,我们更提倡使用数字表示加粗或者变细  学会让加粗标签(比如h和strong)不加粗,或者其他标签加粗 4、文字样式 CSS使用font-style属性设置文本的风格  平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。 5、字体复合属性 字体属性可以把以上文字样式综合来写,这样可以更节约代码  复合属性:简写的方式(必须是这样的顺序) font:font-style font-weight font-size/line-weight font-family; font: italic 700 16px 'Microsoft YaHei UI'; 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开 不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性。否则属性将不起作用 6、字体属性总结 
四、CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
1、文本的颜色
color属性用于定义文本颜色


开发中最常用的是十六进制
2、对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式
语法规范:
div{
text-align:center;
}

3、装饰文本
text-decoration属性规定添加到文本的修饰,可以给文本添加下划线、删除线、上划线等。

重点记住任何添加下划线,如何删除下划线
none常用来删除a标签的下划线
4、文本的缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进

5、行间距
line-height属性用于设置行间的距离(行高),可以控制文字行与行之间的距离。
基本语法:


用上面这个工具可以测量行高
6、文本属性总结

五、CSS的引入方式
1、CSS的三种样式表
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类
(1)行内样式表(行内式)
(2)内部样式表(嵌入式)
(3)外部样式表(链接式)
2、内部样式表
内部样式表(内嵌样式表)是写到html页面内部,是将所有CSS代码抽取出来,单独放到一个
标签理论上可以放在HTML文档的任何地方,但一般会放在文档标签中。
通过此种方式,可以方便控制当前整个页面中的元素样式设置
代码结构清晰,但是并没有实现结构与样式完全分离
使用内部样式表设定CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
3、行内样式表
行内样式表(内嵌样式表)是在元素标签内部的style属性中设定CSS样式,适合于简单样式

注意:
style其实就是标签的属性
在双引号中间,写法要符合CSS规范
可以控制当前的标签设置样式
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
使用行内样式表设定CSS,通常也被称为行内引入式
4、外部样式 表
实际开发都是外部样式表,适合于样式比较多的情况,核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用
引入外部样式表分为两步:
(1)新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中
(2)在HTML页面中,使用标签引入这个文件

使用外部样式表设定CSS,通常也被称为外链式或链接引入,这种方式是开发中常用的方式
5、CSS引入方式总结

6、综合案例
六、chrom调试工具
chrom浏览器提供了一个非常好用的调试工具,可以用来调试我们的HTML结构和CSS样式
1、打开调试工具
打开chrom浏览器,按下F12键或者右击页面空白处–>检查
2、使用调试工具
(1)Ctrl+滚轮可以放大开发中工具代码大小
(2)左边是HTML元素结构,右边CSS样式
(3)右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色
(4)Ctrl+0复原浏览器大小
(5)如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误
(6)如果有样式,但是样式前面有黄色感叹号提示,则是样式属性书写错误。





 作用:
作用:

































 3559
3559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








