相信大家都遇到过,一个数组中独有的部分字段合并到另一个数组中,生成一个新数组, 这种情况下该怎么操作呢
如下,我想把test2中的age和linght字段键和值添加到test1中id相等的对象中,其余不相等的值则为0
var test1=[
{id:1,name:'张三',sex:"女"},
{id:2,name:'李三',sex:"女"},
{id:3,name:'王三',sex:"女"},
{id:4,name:'赵三',sex:"女"}
];
var test2=[
{id:1,light:'185',age:'17',sex:"女"},
{id:2,light:'163',age:'20',sex:"女"}
];
思路为,先将test2中要合并的键值提出来(键名以key+id组合,如果单纯的以id来命名的话,如果id和下标一致的话,则会出现问题),形成一个新的对象,代码如下
let map={};
test2.forEach(v=>{
map['key'+v.id]={
'light':v.light,
'age':v.age
};
})
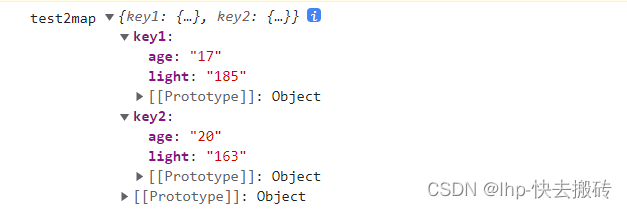
console.log("test2map",map);
这样map就是一个对象,打印出来如下:

接下来遍历test1,并在id一致的对象中添加light和age变量,其余的值为0(注:map[‘key’+el.id] .light则为 map[key1].age的意思)
test1.forEach(el=>{
el.light=(map['key'+el.id] || {}).light || "0";
el.age=(map['key'+el.id] || {}).age || '0';
})
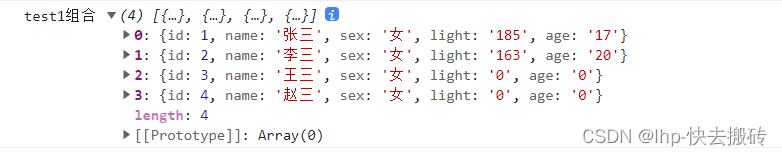
console.log('test1组合',test1)
这样遍历出来id相等的对象为对应的值,不相等的则为默认0,这样就生成了一个合并部分字段的新数组

大家还有什么其他方法,欢迎评论区留言,互相学习!!!!





















 1305
1305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








