一、环境准备
1、下载安装 node.js
下载地址:Node.js
2、检查是否安装成功:输出版本号说明安装成功
打开cmd(命令行)输入
node -v
npm -v3. 多个node环境,使用nvm
nvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文网
二、搭建 vue 环境
1、全局安装脚手架 vue-cli
打开cmd(命令行)输入
npm install vue-cli -g (vue-lcli2)
npm install -g @vue/cli (vue-cli3)

如果没有选择初始化项目,需要进入项目目录,输入 npm install 初始化
输入 npm run dev 运行项目
2、方法二:vue-cli3创建项目,vue create 项目名 (vue-cli3.x的初始化方式)
打开命令行界面 输入命令:
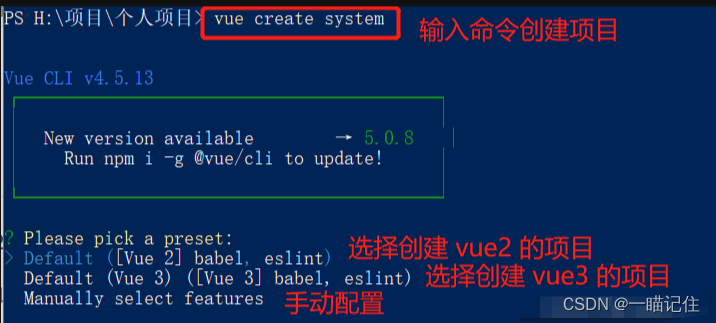
vue create system( system 是项目名)创建项目
npm install 初始化
npm run dev 运行项目3、方法三:基于图形化界面的方式创建 vue 项目 (vue ui)(vue-cli3.x)
打开命令行界面 输入命令:
vue ui
地址默认是 localhost:8000 ( 回车后打开 )可以通过导入你的 vue 项目进行管理,也可以通过创建按钮进行可视化创建一个新的vue项目。
三、下载安装
sass => npm i sass sass-loader -D
axios => npm i axios
element-ui => npm i element-ui -S
vuex => npm i vuex
echarts => npm i echarts
安装sass 之后 在build文件夹下的webpack.base.conf.js的module下 rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
},




















 1468
1468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








