VsCode+Node的前端环境搭建
安装VsCode
1.首先下载vscode安装软件 https://code.visualstudio.com/download

User Installer:安装在当前计算机帐户目录,这意味着如果使用另一个帐号登陆计算机将无法使用别人安装的vscode
System Installer:可以安装在非用户目录,任何帐户都可以使用
一般安装System Installer比较方便点
2.VsCode设置语言包
扩展中搜索Chinese,安装;重启生效;

安装node.js
nodejs的官网地址: https://nodejs.org/en/

1.从node.js官网选择合适的版本安装
2.windows系统下,windows+R调出命令,输入cmd,打开命令工具,检测npm是否安装:输入命令:npm -v,node -v

3.安装nrm
nrm是一个npm源管理工具,使用它可以快速切换npm源。
npm install -g nrm
遇到问题1
问题描述:
在使用npm安装nrm时一般是全局安装,即执行以下代码
npm install nrm -g一般是会安装成功,但执行以下命令时
nrm ls无法显示其他安装源,并报以下的错误

问题解决:根据实际路径找到对应cli.js
(若找不到,点击查看,勾上隐藏项目,设置完成后,及时去掉勾)

搜索:
const NRMRC = path.join(process.env.HOME, ‘.nrmrc’);
改为:
const NRMRC = path.join(process.env.USERPROFILE, ‘.nrmrc’);
此时再执行,nrm ls 问题解决了

4.通过nrm添加需要的源、切换源
nrm add taobao https://registry.npm.taobao.org
//添加淘宝镜像
nrm add 名称 https://地址
//添加自己定的源的名称,以下名称均以private代替
nrm use taobao //使用淘宝镜像
nrm use 名称//切换源
遇到问题2
问题描述:
browserify : 无法加载文件C:\Users\86136\AppData\Roaming\npm\browserify.ps1,因为在此系统上禁止运行脚本。
有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。所在位置 行:1 字符: 1
问题解决:
以管理员方式运行Windows PowerShell
命令行:set-ExecutionPolicy RemoteSigned
Y,再执行get-executionpolicy,若为RemoteSigned表示成功

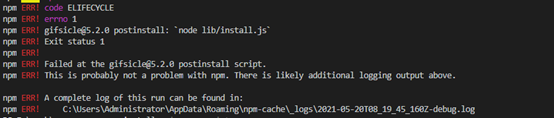
遇到问题3
问题描述:

问题解决:
npm install --ignore-scripts
换电脑真的真的好麻烦😭 😭 😭,踩了一下午的坑 😭
博文参考:
https://blog.csdn.net/qq_29483485/article/details/114984682
https://www.cnblogs.com/bwxw/p/14743545.html






















 4375
4375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








