vue.runtime.esm.js?2b0e:619 [Vue warn]: Invalid prop: type check failed for prop “disabled” . Expected Boolean, got String with value “isdisabledFn()”
问题描述
vue.runtime.esm.js?2b0e:619 [Vue warn]: Invalid prop: type check failed for prop “disabled” . Expected Boolean, got String with value “isdisabledFn()”
这是按钮在不同情况下是否可用报的错。
于是我百度翻译一下:
属性无效:属性“禁用”的类型检查失败。应为布尔值,得到的字符串值为“isdisabledFn()”
问题解决
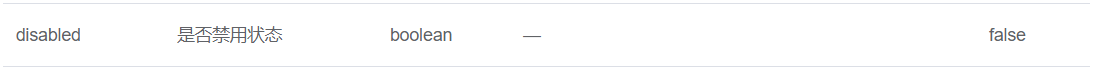
disabled为按钮的一个属性,可以查下element-UI文档

<el-button type="primary"
style="float:right"
@click="save()"
:disabled="isdisabledBtn"
>保存</el-button>
//disabled="isdisabledBtn()"我之前的错误写法
//正确写法写,会将disabled的属性值true或者false返回给它,这样便能控制按钮是否可用
computed: {//我把判断的方法放到computed下了
isdisabledFn() {//判断状态,按钮是否可用
//此处key为全局变量,在data里定义了
if (this.Key === "HHH") {
return (this.isdisabled = false);
}
else if(this.Key === "YYY"){
return (this.isdisabled = true);
}
//此处我只关心“HHH”,“YYY”的状态下按钮是否可用
},
}
以此类推,我对el-input的readonly属性,也做了同样的判断,可以再不同的条件下,判断它是否可用,即input输入框是不是只读。由于原理相同,便不放上代码了。对于其他组件也可以进行尝试。






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








