搭建环境创建vue项目
1.安装npm
下载对应你电脑系统的Node.js版本:下载 | Node.js 中文网
具体安装步骤参考这位博主文章链接: 链接
通过上面步骤安装完成以后,如果 npm -v的时候出现了这个错误 参考这位博主的文章
npm WARN config global `--global`, `--local` are deprecated. Use `--location
2.使用淘宝NPM镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
changed 369 packages in 9s
安装完成后,就可以使用cnpm命令来安装模块了。
3.项目初始化
安装vue-cli
npm install vue-cli -g //全局安装 vue-cli
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
added 230 packages, and audited 231 packages in 1m
9 packages are looking for funding
run `npm fund` for details
4 vulnerabilities (2 moderate, 2 high)
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
vue -V检查是否安装成功
vue -V//查看vue版本号
2.9.6
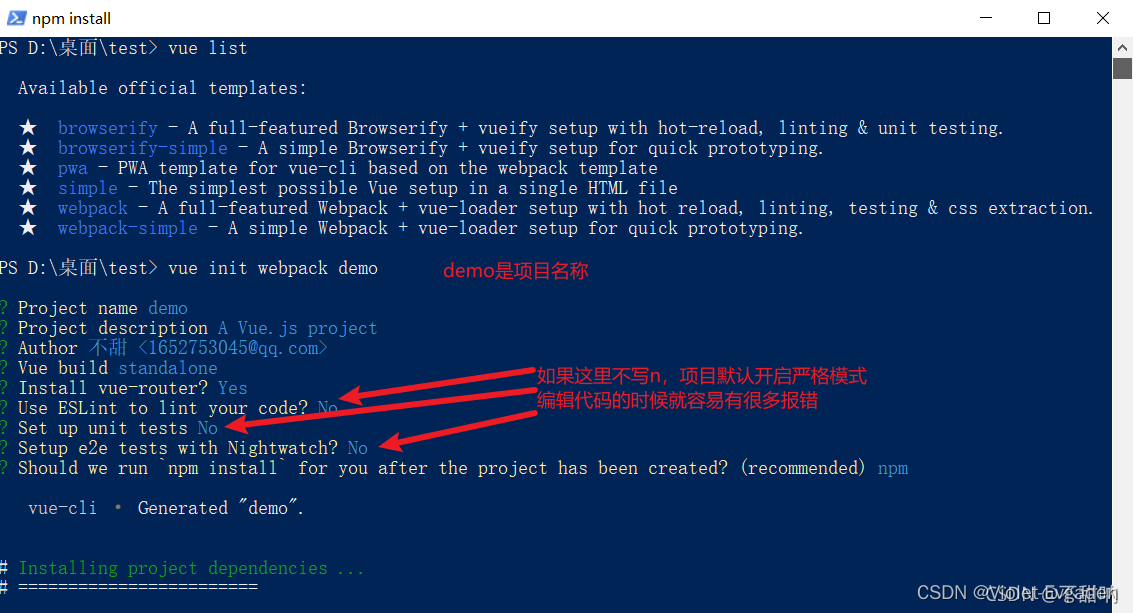
4.命令行创建项目
vue init webpack "test1"

创建完成,按下面命令行执行
# Project initialization finished!
# ========================
To get started:
cd test1
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
运行npm run dev 之后会出现一个端口号为8080的地址,将这个地址复制到浏览器打开






















 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








