一、单项数据流
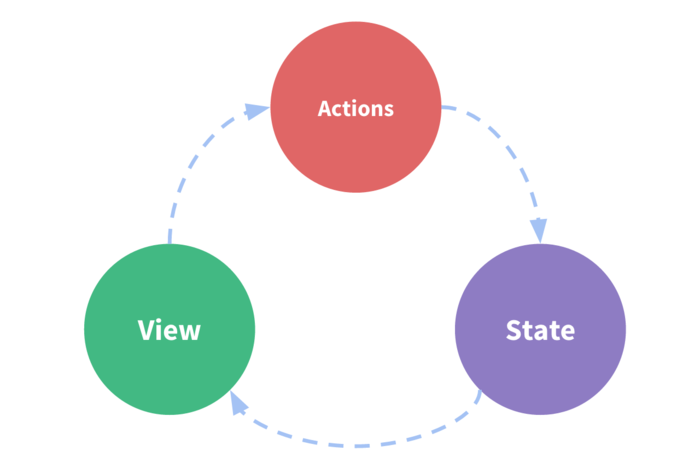
概念:单向数据流指只能从一个方向来修改状态。下图是单向数据流的极简示意:

于单项数据流对应的是双向数据流(也叫双向绑定)。在双向数据流中,Model(可以理解为状态的集合)中可以修改自己或其他Model的状态,用户的操作(比如输入框中输入内容)也可以修改状态。这使改变一个状态可能会触发一连串的状态的变化,最后很难预测最终的状态是什么样的。是的代码变得很难调试。
与双向数据流比较,在单向数据流中,当你需要修改状态,完全重新开始走一个修改的流程。这限制了状态修改的方式,使状态变得可预测,容易调试。
二、单项数据流的使用场景
多个组件会共享状态时,共享状态和组件间(兄弟组件)通信变得不容易。我们把共享状态抽取出来,用单项数据流的方式会变得容易。
比如子组件给 父组件的兄弟组件 的 子组件传值:两个组件需要同时获取一组数据,如果一个组件将这个数据改变了,就需要给另一个组件传参,才能让另一个组件中的数据发生改变。)
如果有一个状态管理器,将共用的状态分发给两个组件, 其中一个组件将公用的状态改变,则由于状态管理器中的状态发生改变,使得派发给另一个组件的状态,也随之发生改变。
状态改变,会造成视图的二次渲染
三、状态管理器的流程

vue的组件先派发(dispatch)一个行为(actions),
actions进行触发变更(commit)状态,提交给Mutations,
Mutations将状态(State)进行改变
然后State派发状态给组件,进行二次渲染
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)(不是所有状态都放进vue,比如只有一个组件需要的状态)。Vuex 和单纯的全局对象有以下两点不同:
1. Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
2. 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
四、开始使用
1、安装:
cnpm i vuex -S
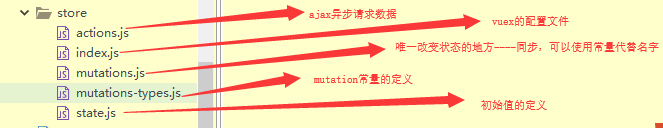
2、目录结构

3、store/index.js
imp







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








