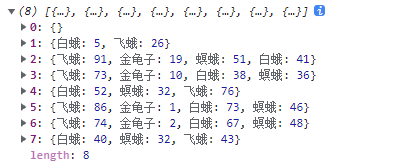
处理前的数据res.data

处理后的数据yData

let dataList = Object.values(res.data);
let xData1 = dataList.map((v) => Object.keys(v));
let nameLip = [...new Set(xData1.flat(Infinity))];
yData = [];
if (dataList[0]) {
nameLip.forEach((val, i) => {
yData.push({ name: val, values: [] });
dataList.forEach((item) => {
console.log(Object.keys(item));
if (!Object.keys(item).find((each) => each == val)) {
yData[i].values.push(0);
return;
}
for (var key in item) {
if (val == key) {
yData[i].values.push(item[key]);
return;
}
}
});
});
}






















 1315
1315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








