文章目录
7个快速使用的Tkinter控件源码分享
tkinter是一个简单入手,但是功能十分强大的GUI编程库,学习入门很快,如果你还不会,点击阅读Tkinter详细教程:- 实际开发中,每个控件都需要
布局,绑定特定的事件;并且控件并不会单独使用,会配合使用,比如使用滑动条需要知道滑动条改变的内容是什么,需要给滑动条一个名称,然后要知道滑动条设置的数值是多少,需要一个数值显示框。 - 因此为了方便快速开发GUI程序,分享7个快速使用的控件源码,并备注的详细的说明和示例,可以快速学会使用;实际使用中直接
复制粘贴即可。
备注说明:
- 组合功能部件库界面设计基于place的布局方法, 集成了位置布局以及部件大小设置
- 样式基于ttkbootstrap美化库,不了解的可以查看:Tkinter美化皮肤ttkbootstrap介绍
1. 按钮 Button
- 按钮设计需要有按钮的
样式、名称,布局,按钮的大小,以及点击按钮后的事件函数 - 源码:
import ttkbootstrap as tkbot
from ttkbootstrap.constants import *
class ClickButton(tkbot.Frame) :
"""
style : 样式 "success-outline"
"info-outline"
name : 开关按钮名字
PositionX : 摆放位置 横向距离
PositionY : 摆放位置 纵向距离
ButtonWidth : 按钮长度 名字4字符长度需要100
ButtonHeight : 按钮宽度
CallBack : 回调函数, 点击后执行该函数
"""
def __init__(self, master=None,
style="success-outline",
name = "点击按钮",
PositionX = 20,
PositionY = 20,
ButtonWidth = 100,
ButtonHeight = 30,
CallBack = None,
):
super().__init__(master)
self.CreateButton = None
self.CreateApp(master, style, name, PositionX, PositionY, ButtonWidth, ButtonHeight, CallBack)
def CreateApp(self, master, style, name, PositionX, PositionY, ButtonWidth, ButtonHeight, CallBack) :
self.CreateButton = tkbot.Button(master, text = name, bootstyle = style, command = CallBack)
self.CreateButton.place(x = PositionX, y = PositionY,
width = ButtonWidth, height = ButtonHeight)
def GetCreateButton(self):
"""
得到点击按钮对象
"""
return self.CreateButton
if __name__ == "__main__" :
root = tkbot.Window()
root.title("组合部件库")
root.geometry("800x400")
root.resizable(0, 0) # 窗口大小固定死
def ClickButtonCallBackFun():
print("点击了按钮: 点我")
def ClickButtonCallBackFun1():
print("点击了按钮:触发")
ClickButtonApp1 = ClickButton(root,
style="success-outline",
name = "点我",
PositionX = 40,
PositionY = 20,
ButtonWidth = 100,
ButtonHeight = 30,
CallBack = ClickButtonCallBackFun)
ClickButtonApp2 = ClickButton(root,
style="info-outline",
name = "触发",
PositionX = 40,
PositionY = 80,
ButtonWidth = 100,
ButtonHeight = 30,
CallBack = ClickButtonCallBackFun1)
root.mainloop()
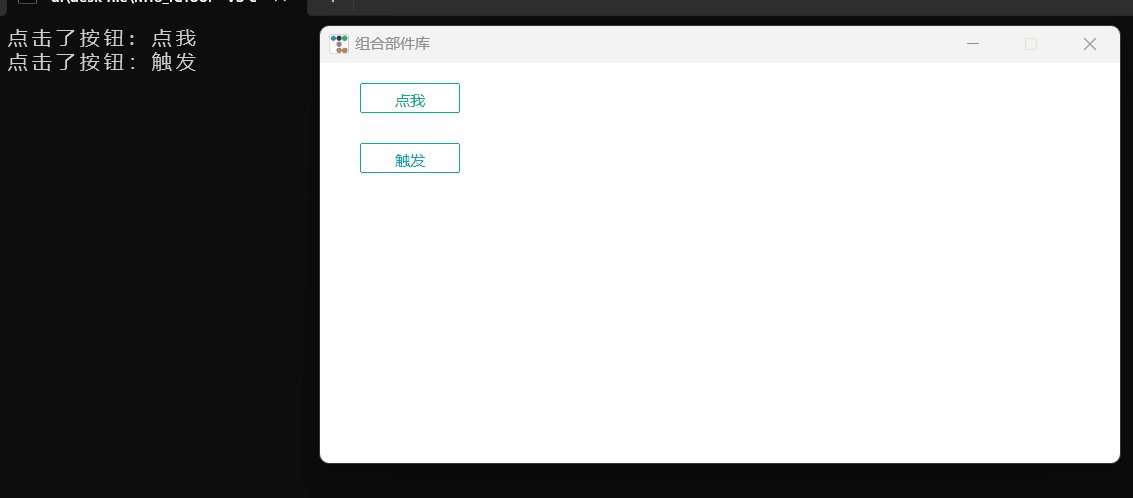
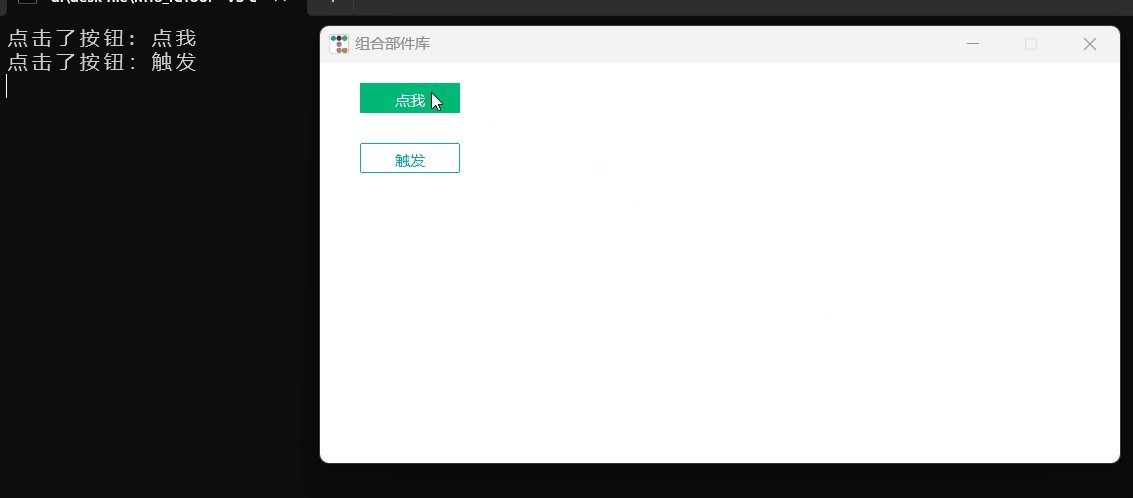
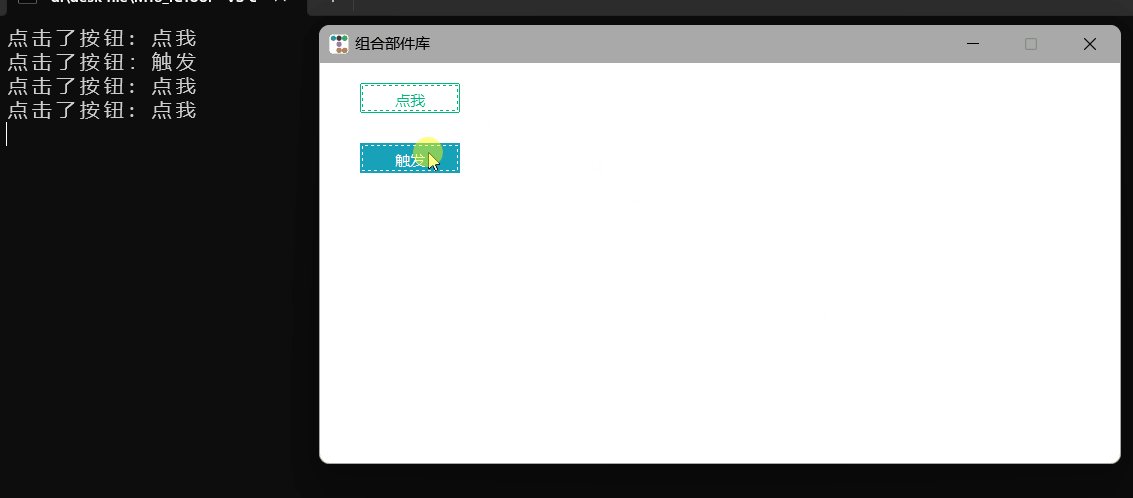
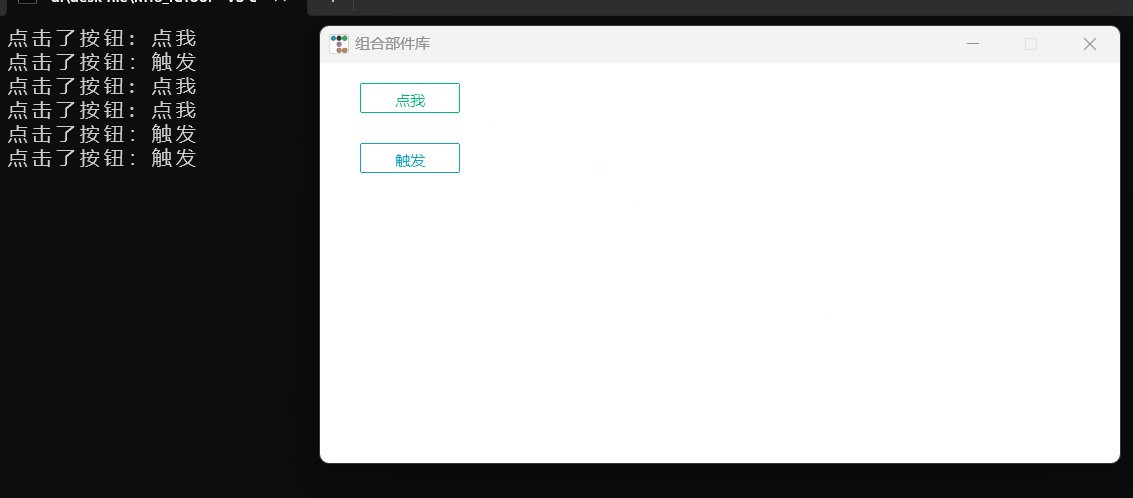
- 显示效果:

2. 开关 Checkbutton
- 开关按钮设计需要有按钮的
样式、名称,布局,按钮的大小,以及点击按钮后的事件函数,在事件函数中,获取到开关的状态,即是开还是关。
-源码:
import ttkbootstrap as tkbot
from ttkbootstrap.constants import *
class OpenCloseButton(tkbot.Frame) :
"""
style : 样式 矩形 "success-square-toggle"
椭圆 "success-round-toggle"
name : 开关按钮名字
PositionX : 摆放位置 横向距离
PositionY : 摆放位置 纵向距离
ButtonWidth : 按钮长度 名字4字符长度需要100
ButtonHeight : 按钮宽度
CallBack : 回调函数, 参会为开关状态变量
"""
def __init__(self, master=None,
style="success-square-toggle",
name = "开关按钮",
PositionX = 20,
PositionY = 20,
ButtonWidth = 150,
ButtonHeight = 30,
CallBack = None,
):
super().__init__(master)
self.OpenCloseVar = tkbot.BooleanVar()
self.CreateButton = None
self.CallBack = CallBack
self.CreateApp(master, style, name, PositionX, PositionY, ButtonWidth, ButtonHeight, CallBack)
def CreateApp(self, master, style, name, PositionX, PositionY, ButtonWidth, ButtonHeight, CallBack) :
self.CreateButton = tkbot.Checkbutton(master, text=name, bootstyle=style,
variable=self.OpenCloseVar,
command= lambda x = self.OpenCloseVar : CallBack(x))
self.CreateButton.place(x = PositionX,
y = PositionY,
width = ButtonWidth,
height = ButtonHeight,
anchor = W)
def updateButton(self):
"""
更新设置button设置
"""
self







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1295
1295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










