一 、基础认知
1. 基础概念铺垫 ( 了解)
1.1 认识网页
问题1: 网页由哪些部分组成?
文字 、图片 、音频 、视频 、超链接
问题2 :我们看到的网页背后本质是什么?
前端程序员写的代码
问题3 :前端的代码是通过什么软件转换成用户眼中的页面的?
通过浏览器转化 (解析和渲染) 成用户看到的网页
1.2 五大浏览器和渲染引擎
1.2.1 五大浏览器


1.3 渲染引擎(了解)
渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分
浏览器出品的公司不同,内在的渲染引擎也是不同的:

注意点:
- 渲染引擎不同,导致解析相同代码时的 速度、性能、效果也不同的
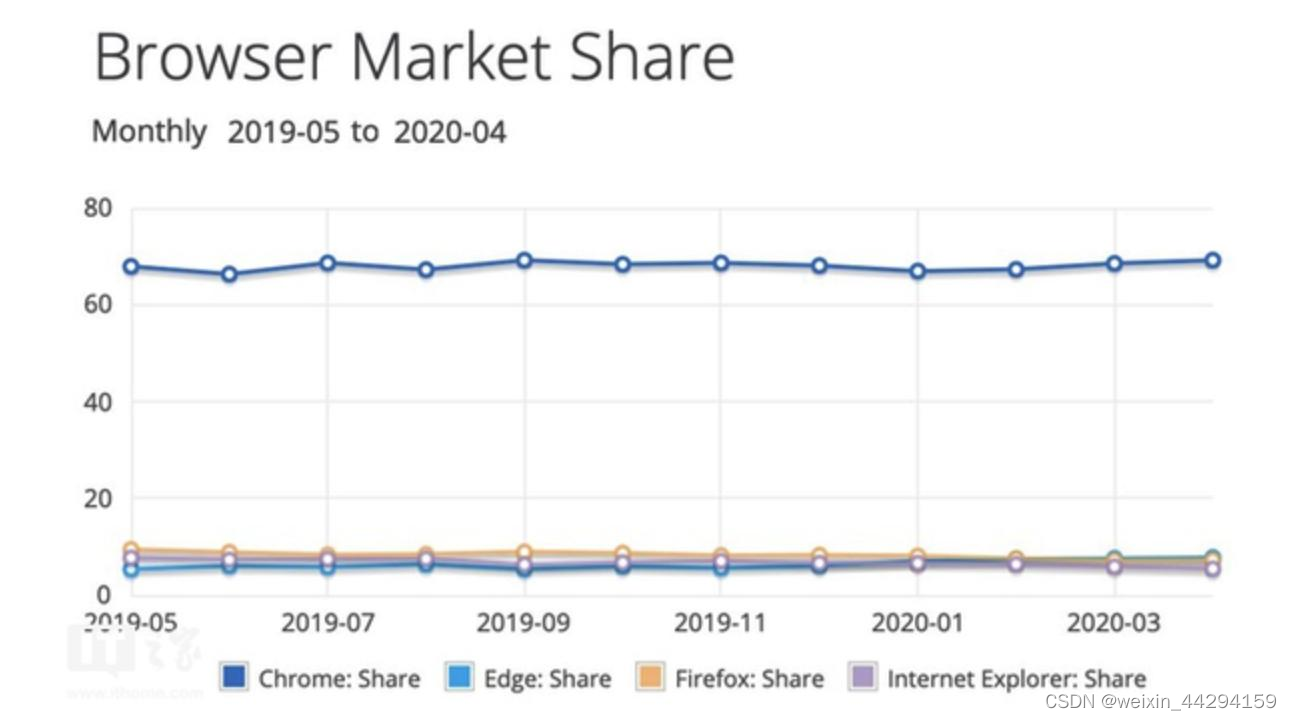
- 谷歌浏览器的渲染引擎速度快、性能高、效果好,所以更吸引用户的喜爱(推荐)
1.3. Web标准
1.3.1 为什么需要Web标准?(了解)
- 如果用户想看一个网页,结果用不同浏览器打开效果不同,用户体验极差!

1.3.2 Web标准的构成
Web标准中分成三个构成:
| 构成 |
语言 |
说明 |
| 结构 |
HTML |
页面元素和内容 |
| 表现 |
CSS |
网页元素的外观和位置等页面样式 (如:颜色、大小等) |
| 行为 |
JavaScript |
网页模型的定义与页面交互 |
1.3.3 Web标准的记忆方法
Web标准要求页面实现 :结构 、表现 、行为三层分离

2. HTML初体验
2.1.HTML的感知
2.1.1 HTML的概念
HTML ( Hyper Text Markup Language) 中文译为:超文本标记语言
专门用于网页开发的语言 ,主要通过HTML标签对网页中的文本 、图片 、音频 、视频等内容进行描述。
案例 :文字变粗案例
体验构建一个网页 ,需要在网页中显示一个加粗的文字。
2.1.2 网页体验-构建基本网页的步骤
1. 在代码文件夹中点击鼠标右击 → 新建文本文档 → 命名为:文字变粗案例.txt
2. 双击这个文件 ,输入代码等内容 → 记得保存!
3. 在文件上点击鼠标右键 → 重命名 → 修改文件后缀为为.html
4. 双击文字变粗案例.html ,浏览器会自动打开文件并显示之前输入的内容

文字要变粗
<strong>文字要变粗</strong>
<h1>文字要又大又粗</h1>2. 2.HTML骨架结构
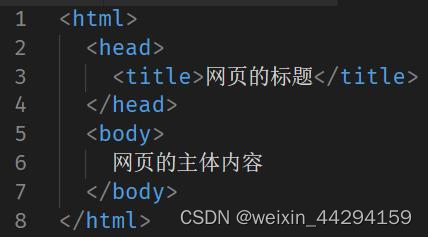
2.2.1 HTML页面固定结构
- 每一页文章内容是有固定的结构的,如:开头、正文、落款等……
- 网页中也是存在固定的结构的,如:整体、头部、标题、主体


2. 3.开发工具的使用
2.3.1 为什么要使用 VS Code?
- 但是效率……不忍直视
- 开发工具有很多: Visual Studio Code 、 Webstorm 、 Sublime 、Dreamweaver、 Hbuilder

2.3.2 VS Code使用前要求
- VSCode 软件安装完毕
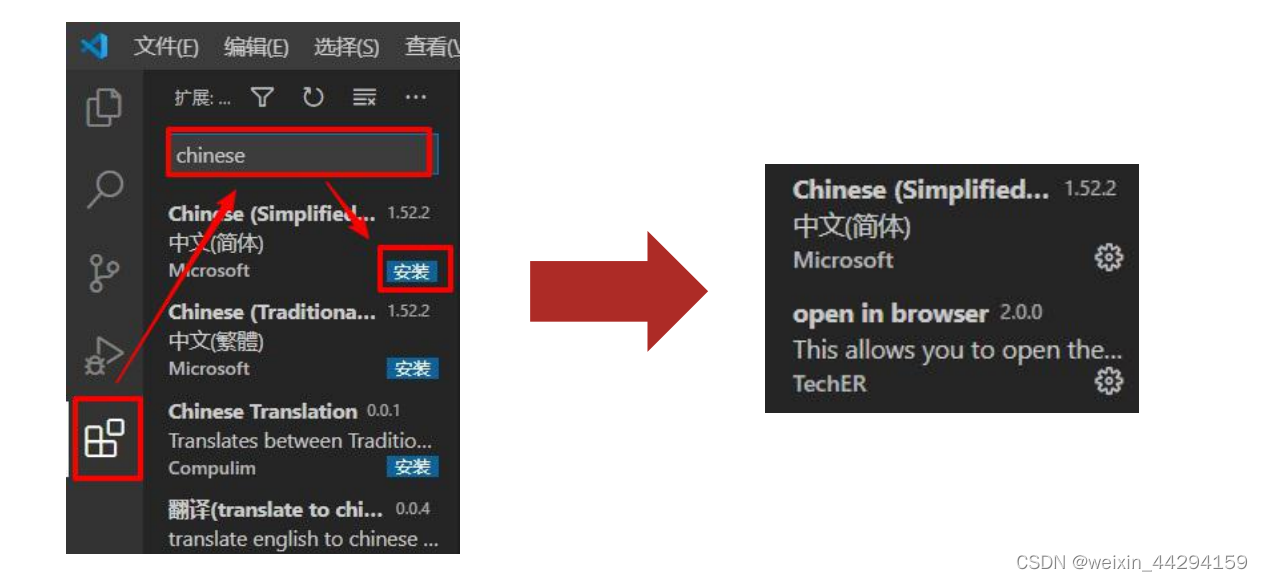
- Chinese (Simplified) Language Pack for Visual Studio Code 简体中文插件安装完毕
- open in browser 直接打开浏览器插件安装完毕

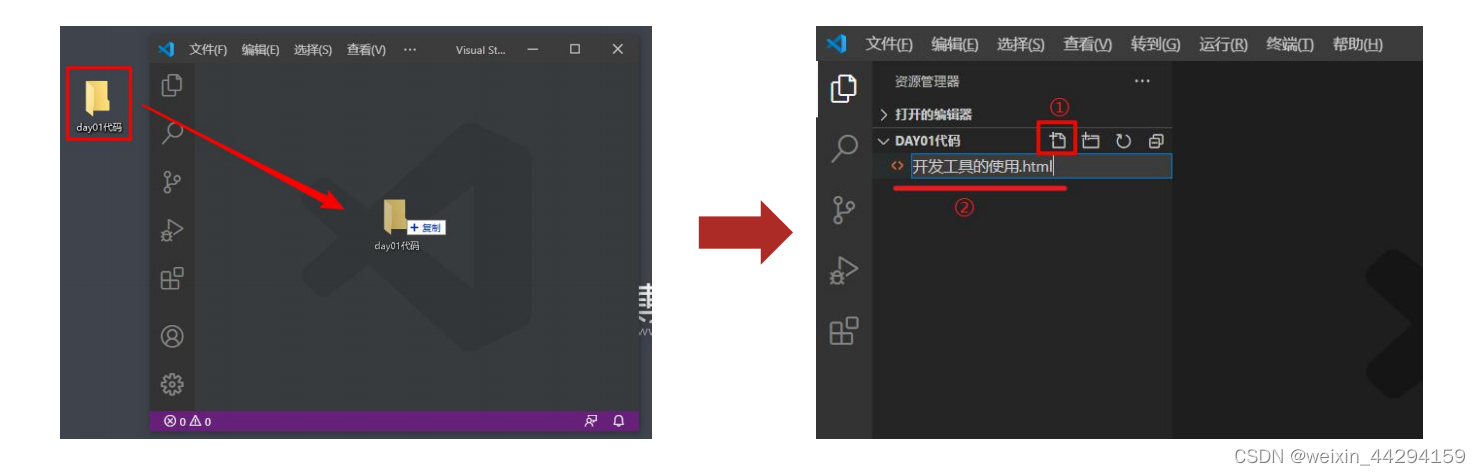
2.3.3 VS Code创建网页的步骤
- 双击打开VS Code软件
- 将day01代码文件夹用鼠标左键按住不放,拖拽到VS Code窗口中,文件夹会显示在左侧目录上
- 点击目录上的+新建文件按钮创建页面,注意:文件后缀名需要是.html

2.3.4 VS Code的基本快捷键
1. 快速生成标签 :英 文 + tab2. 保存文件 :ctrl + s
• 注意1 :写完文件之后务必需要保存文件 ,否则网页无变化
• 注意2 :可以设置自动保存省去每次保存的麻烦

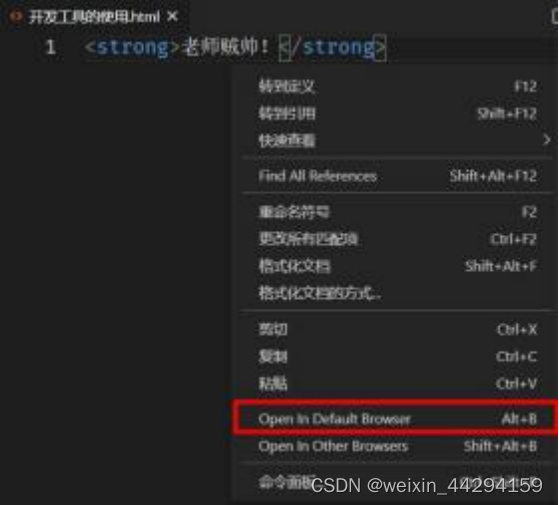
3. 快速查看网页效果:右击 → Open in Default Browser
• 快捷键:alt + b
• 注意:必须安装了open in browser 插件

4. 快速生成结构标签: ! + tab
• 注意1: !必须是英文的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








