用课堂上学习的基础知识写了第一个网页,没有太多的花样。也是决定写的第一个博客,记录下自己以后的学习路程,同时也是对学习的一个总结。
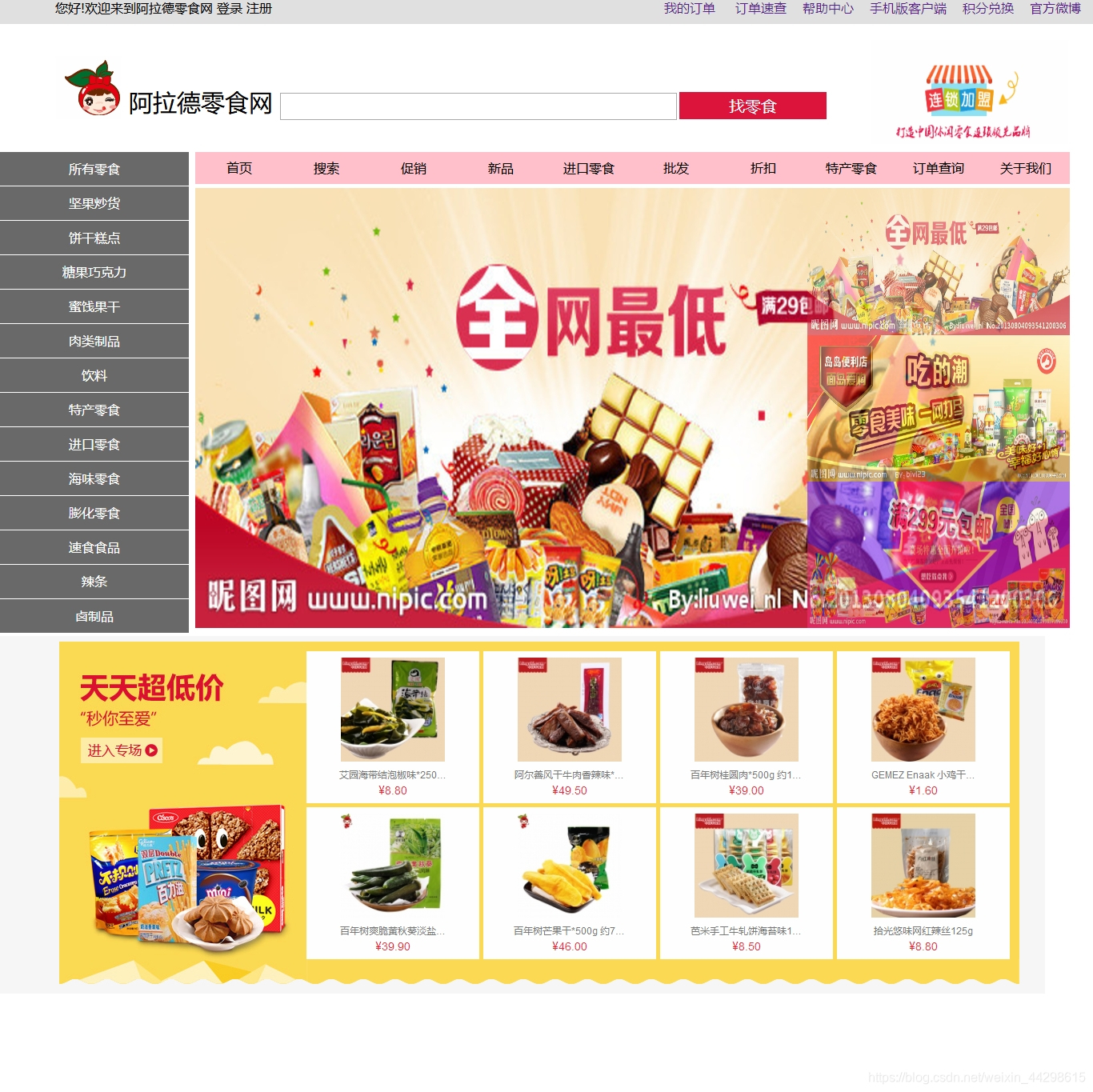
首先是做的网页的截图:
总共可以分为四个部分。
第一个部分:就是最上面的那一部分,网页的开头,展示一些基本信息。
<nav id="n1">
<div id="d1">
<p><a href="" target="_top">我的订单     </a></p>
<p><a href="" target="_top">订单速查    </a></p>
<p><a href="" target="_top">帮助中心    </a></p>
<p><a href="" target="_top">手机版客户端    </a></p>
<p><a href="" target="_top">积分兑换    </a></p>
<p><a href="" target="_top">官方微博    </a></p>
</div>
<div id="d2">
<p>您好!欢迎来到阿拉德零食网</p>
<p>登录</p>
<p>注册</p>
</div
</nav>
*{padding:0px;margin:0px;list-style: none;}
#n1 {margin-top: -10px;background-color:#e0e0e0;width: 100%;height: 40px;}
#n1 #d1{text-align: right;float: right;width: 60%;}
#n1 #d1 p {margin: 0px;display: inline-block;line-height: 40px;color: black}
#n1 #d1 p a{text-decoration: none;}
#n1 #d1 p a:hover{color: green}
#n1 #d2{text-align: center;width: 30%;float: left;}
#n1 #d2 p{margin: 0px;display: inline-block;line-height: 40px;color: black}
#n1 #d2 p:hover{cursor: pointer;color: blue}
第二部分:在左侧利用before-after伪元素在阿拉德零食网前面加上一个此网页的图片
header #div1{margin:10px;margin-left: -50px}
header #div1::before{
content:url(biaoti.png);
position:relative;
bottom:-10px;
left:-10px;
}
其次,在中间添加一个搜索框,当然了,暂时能力还不够,所以只是有搜索框的样子,并没有真正可以搜索的功能。
<div id="div2">
<input type="text" name="t1" id="input1">
<input type="submit" name="s1" value="找零食" id="input2">
</div>
当然了,我们还需要修改一下它的参数,以便达到我们预期位置的要求。
Header #div2 #input1 {
width: 40%; height:30px;
font-size:30px; float:center;
position: relative;top: -45px;
left: 220px
}
header #div2 #input2{
width: 15%;height:34px;
background-color:crimson;
font-size: 20px;color: white;
border: 5px;float: right;
position: relative;top: -42px;
left: 6px
}
header #div2 #input2:hover{
background-color: #00db00;cursor: pointer;
}
此时完成了一二部分,效果图为
第三部分可以分为左边,右上和右下三个部分,但是右上和第一部分基本类似,所以主要就是看左边的垂直下拉菜单和右边的图片切换部分。
垂直下拉菜单:当鼠标滑动到方格时,右边可以显示出二级菜单。这是二级菜单的部分代码:
#a1{background: white;
width:17.5%;
height:600px;
float:left;
margin-right: 5px;
position:relative;
}
nav{}
ul li{position:relative;}
ul li a{display:block;
background: #696969;
height:42px;
line-height:42px;
width:236px;
color:white;
text-decoration: none;
text-align:center;
border-bottom: 1px solid white;
}
ul li a:hover{background: #f90;}
ul li ul{position:absolute;top:0px;left:237px;display:none;}
ul li:hover ul{display:block;z-index: 1
}
<article id="a1">
<nav>
<ul>
<li><a href="#">所有零食</a>
<ul>
<li><a href="#">按销量排位搜索</a></li>
<li><a href="#">按新品分类搜索</a></li>
<li><a href="#">按价格排位搜索</a></li>
</ul>
</li>
<li><a href="#">坚果炒货</a>
<ul>
<li><a href="#">瓜子</a></li>
<li><a href="#">花生</a></li>
<li><a href="#">板栗</a></li>
</ul>
</li>
<li><a href="#">饼干糕点</a>
<ul>
<li><a href="#">饼干</a></li>
<li><a href="#">威化饼</a></li>
<li><a href="#">曲奇</a></li>
<li><a href="#">涂层饼干</a></li>
<li><a href="#">中式糕点</a></li>
</ul>
</li>
当时在写这一部分的时候,出现了一个问题,

二级菜单被覆盖了,解决的办法就是
ul li:hover ul{display:block;z-index: 1
接下来就是右边的图片展示:
#a4{background: cyan;
margin-top: -25px;
width:80%;
height:350px;
float:left;
}
#img1{
width:100%;
height:550px;
}
#img2{
margin-top: -100px;
}
#ul1{
width: 30%;
height: 100%;
float: right;
position: relative;
top: -158%;
}
#ul1 li{
width: 100%;
height: 183px;
}
#ul1 li:hover{
cursor: pointer;
}
<article id="a4">
<img src="1.jpg" id="img1">
<ul id="ul1">
<li class="on5" id="l1" >
<img src="1.jpg" id="img7" class="img3" οnmοuseοver="change1('7','8','9')">
</li>
<li id="l2" >
<img src="2.jpg" class="img3" οnmοuseοver="change1('8','7','9')">
</li>
<li id="l3" >
<img src="3.jpg" class="img3" οnmοuseοver="change1('9','8','7')" >
</li>
</ul>
但是,这样只是实现了图片的显示功能,利用js可以实现图片的切换功能。
<script>
function change1(item1){
i=arguments[0];
j=i-6;
document.getElementById("img1").src=j+".jpg";
}
</script>
最终的目标是在右侧显示三张垂直的小照片,通过点击不同的图片来显示不同的画面,
#img1{
width:100%;
height:550px;
}
#img2{
margin-top: -100px;
}
.img3{
width: 100%;
height: 183px;
opacity:0.4;
}
.img3:hover{
opacity:1;
}
效果图为:

第四部分:美工的话,自己完成不了,就偷了个懒,找的图片,手动捂脸。。。。。
刚开始写这个网页的时候感觉比较困难,写完之后再回头总结一下,发现把整体拆分之后,并没有太多的东西。。。。
第一次写博客,就这样把,零零散散,也许有错误的地方,欢迎大佬们指正.

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








