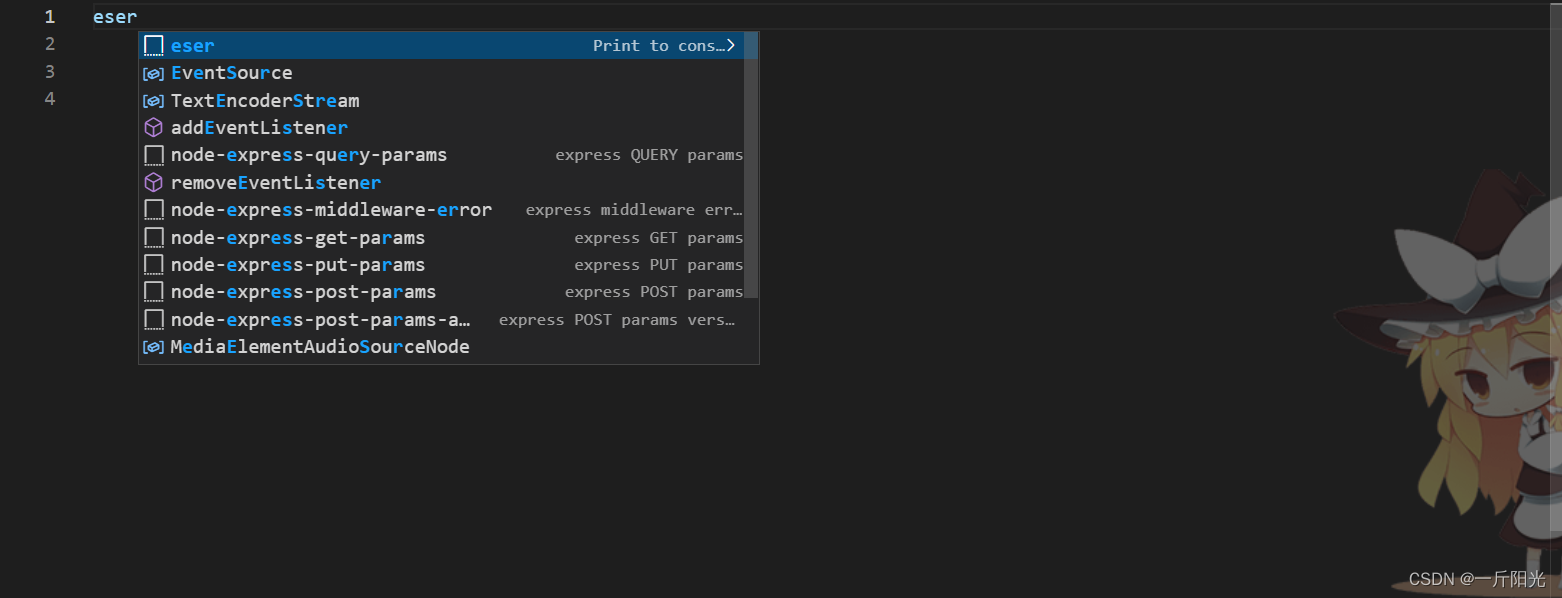
效果:
在代码输入区中输入自定义的eser回车便可自动打出设定好的代码片段


操作步骤:
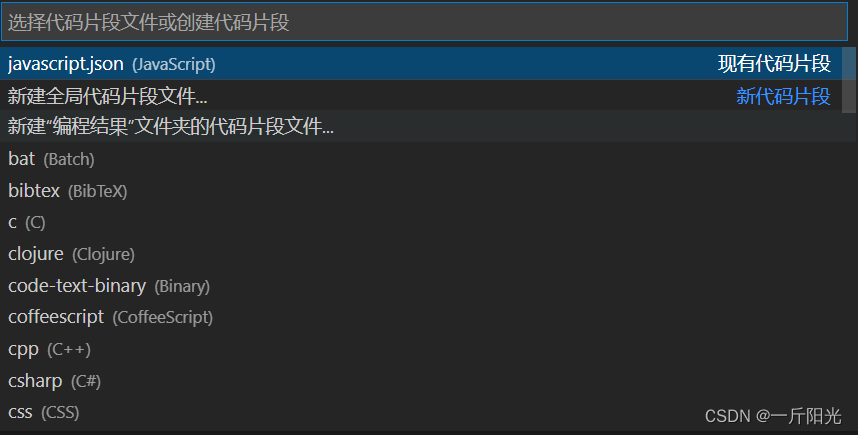
1.在VScode中点击“文件-首选项-用户片段”,打开图示界面

2.选择想要构建的模板语言,此处以JavaScript为例,打开图示界面

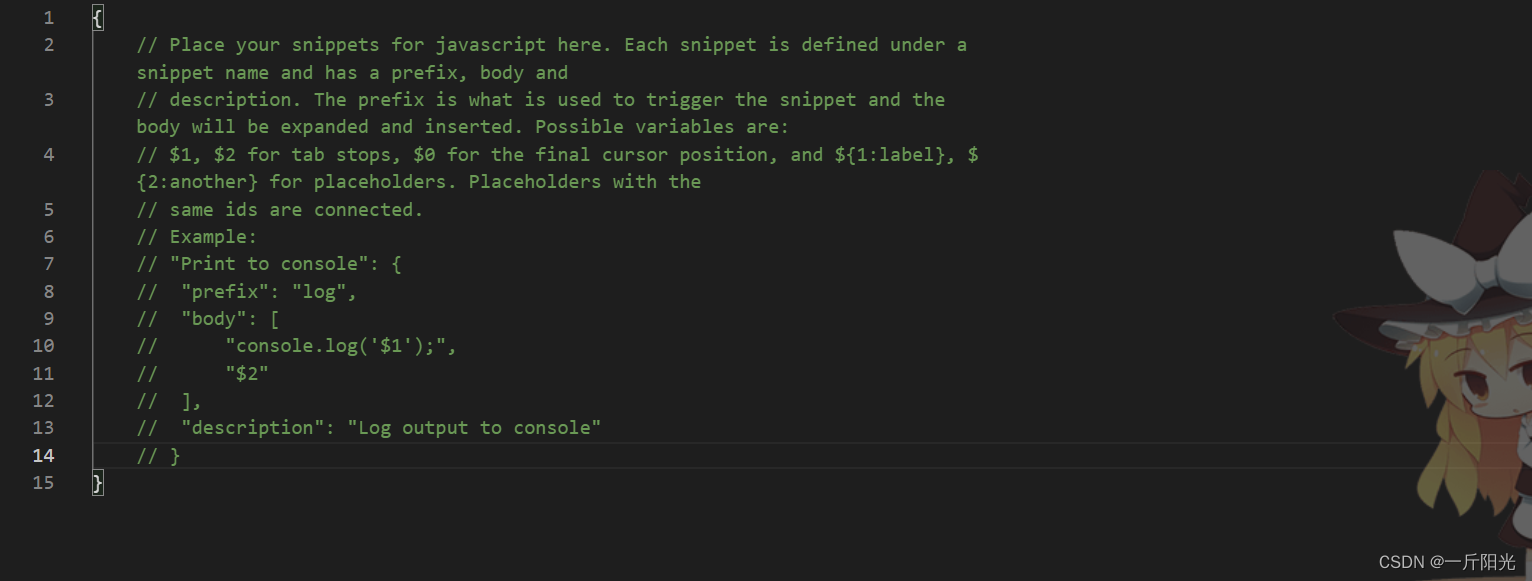
3.把代码片段写在json里。
每个代码段都是在一个代码片段名称下定义的,并且有prefix、body和description。prefix是用来触发代码片段的。使用 $1,$2 等指定光标位置,这些数字指定了光标跳转的顺序,$0表示最终光标位置。
注意:新文件中可能会有解释代码,是用来生成空的文档的,需要将他们全部注释,包括括号(统统注释)
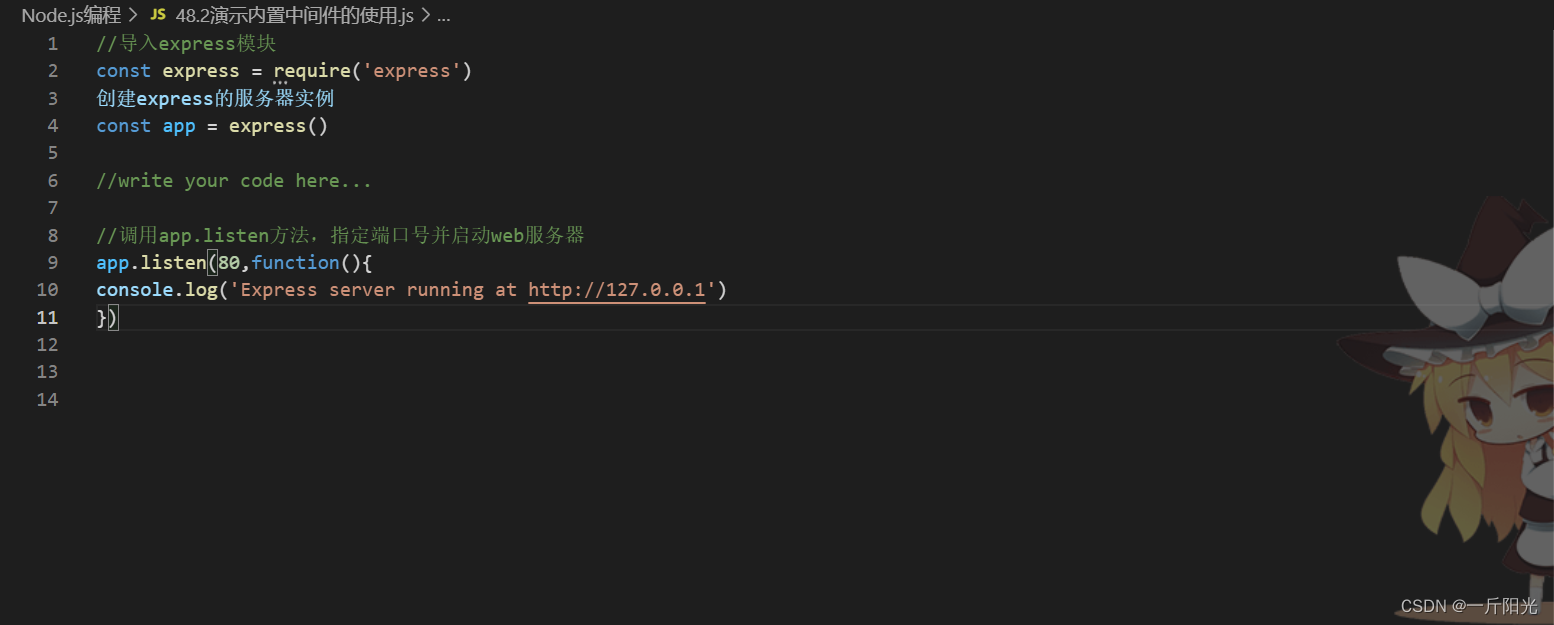
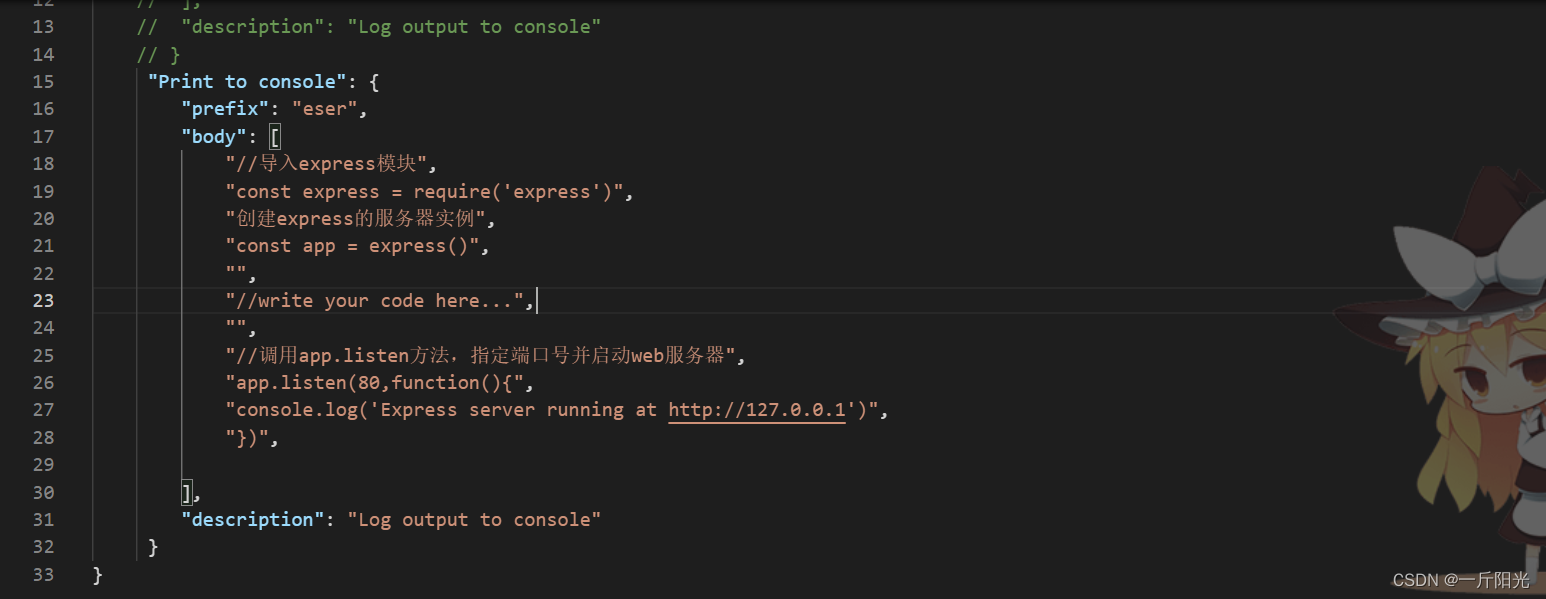
在javascript.json的大括号中,书写如下代码:

即:
"Print to console": {
"prefix": "eser",
"body": [
"//导入express模块",
"const express = require('express')",
"创建express的服务器实例",
"const app = express()",
"",
"//write your code here...",
"",
"//调用app.listen方法,指定端口号并启动web服务器",
"app.listen(80,function(){",
"console.log('Express server running at http://127.0.0.1')",
"})",
],
"description": "Log output to console"
}
保存之后即可达到上述效果。























 1400
1400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










