vue项目中,引入了UEditor,在进行附件上传时,后台明明已经返回了文件名,但是点击确认之后,到了富文本框显示的确是截取路径得到的文件名,经过排查源码,终于找到了修改的地方。
在你引入的UEditor文件夹,找到attachment.js文件,具体目录如下图:

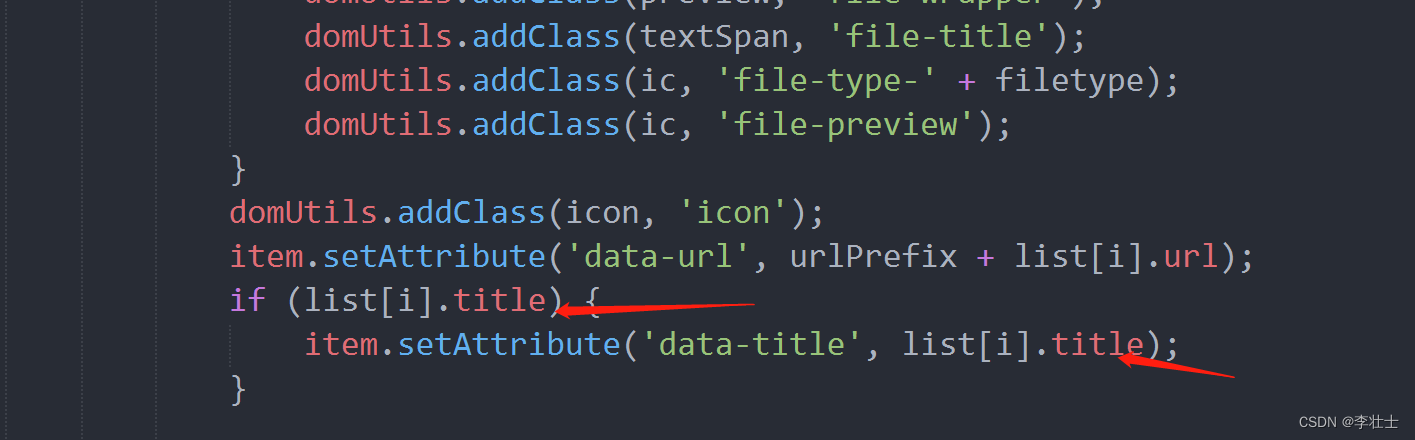
在pushData方法中,找到将original字段改成你的文件上传成功后对应字段,比如我这边返回的就是title


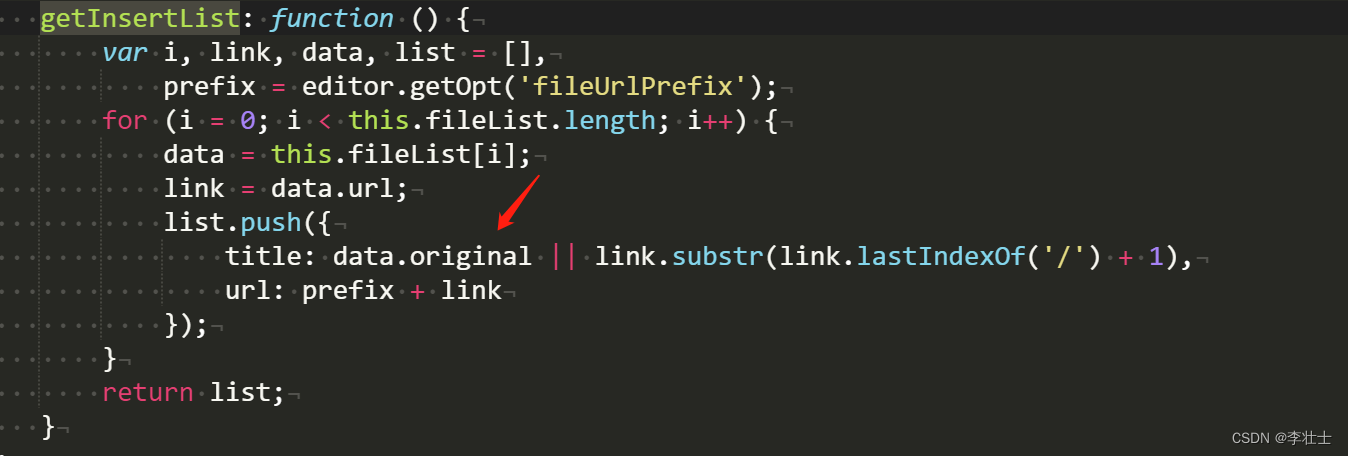
同时,getInsertList方法里的字段也换成title

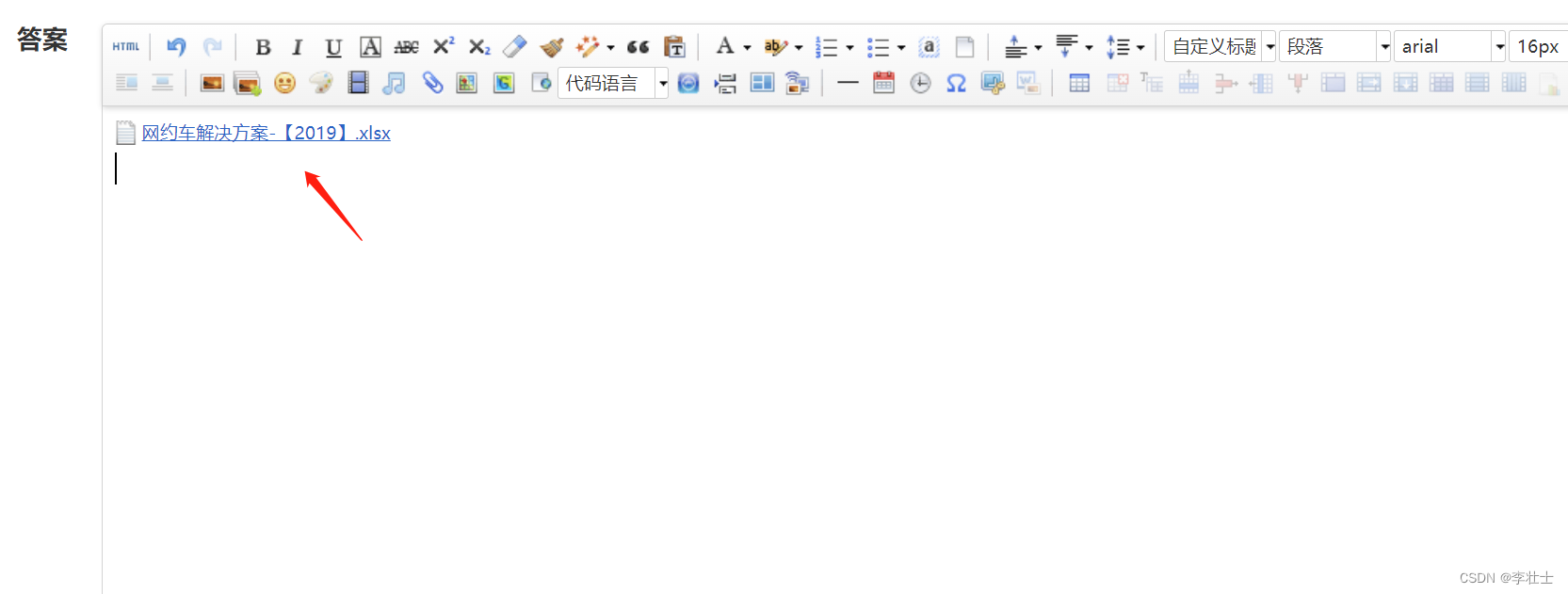
这个时候再上传文件,就正常显示文件名啦





















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








