安装
npm
$ npm install vue-baidu-map --save
cdn
<script src="https://unpkg.com/vue-baidu-map"></script>
在vue中引入百度地图
需要在main.js里全局注册
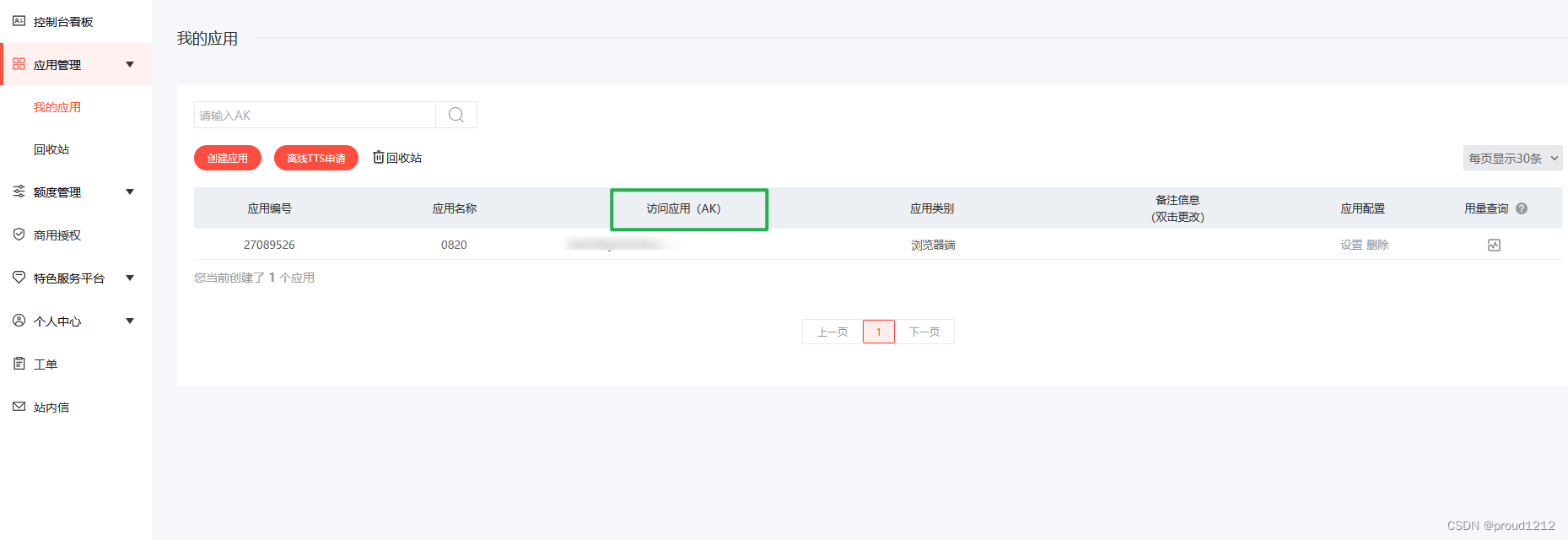
ak 需要在 百度地图开放平台 获取

- 在main.js里写如下代码
import Vue from 'vue'
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥
ak: 'YOUR_APP_KEY'
})
在组件中调用
<template>
<div class="about">
<h1>百度地图简单的页面渲染</h1>
<div id="container"></div>
</div>
</template>
<style>
#container {
width: 800px;
height: 600px;
}
</style>
<script>
export default {
data(){
return {
map:null,
}
},
mounted() {
this.initMap();
this.map.addEventListener("click",e=>{
//这里要使用 window.BMapGL 不然会报错
var p = new window.BMapGL.Point(e.latlng.lng,e.latlng.lat);
// 创建一个标注
var m = new window.BMapGL.Marker(p);
// 放入到地图中
this.map.addOverlay(m);
})
},
methods: {
initMap() {
// 新建一个百度地图的实例
this.map = new window.BMapGL.Map("container");
// 创建地图点(地图中心位置)
var point = new window.BMapGL.Point(116.404, 39.915);
// 设置地图的中心,和缩放级别
this.map.centerAndZoom(point, 15);
this.map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
}
}
}
</script>
效果

vue百度地图更多使用详见
https://dafrok.github.io/vue-baidu-map/#/zh/start/usage




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








