一、为什么要用代码片段
代码片段就是为了提高效率,能够自定义输出模板代码
二、VScode代码片段流程
1. 首先准备模板代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<h2>{{message}}</h2>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
message: "Hello World"
}
}
}
Vue.createApp(App).mount('#app');
</script>
</body>
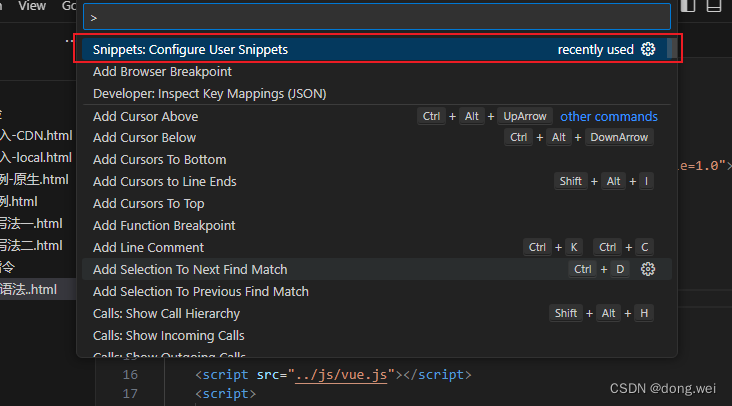
</html>2. 按住 shift + Ctrl + P

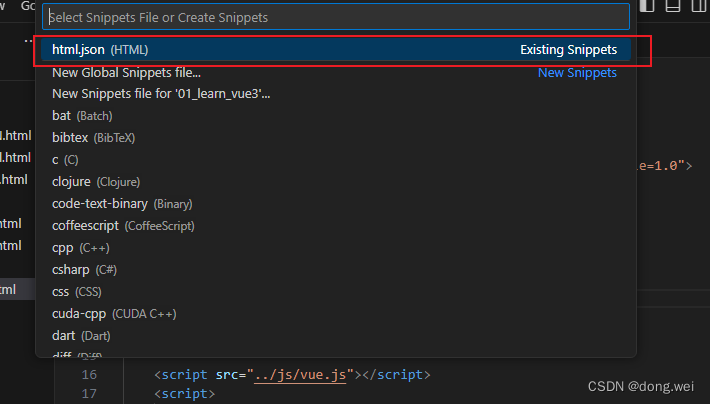
3. 选择html.json

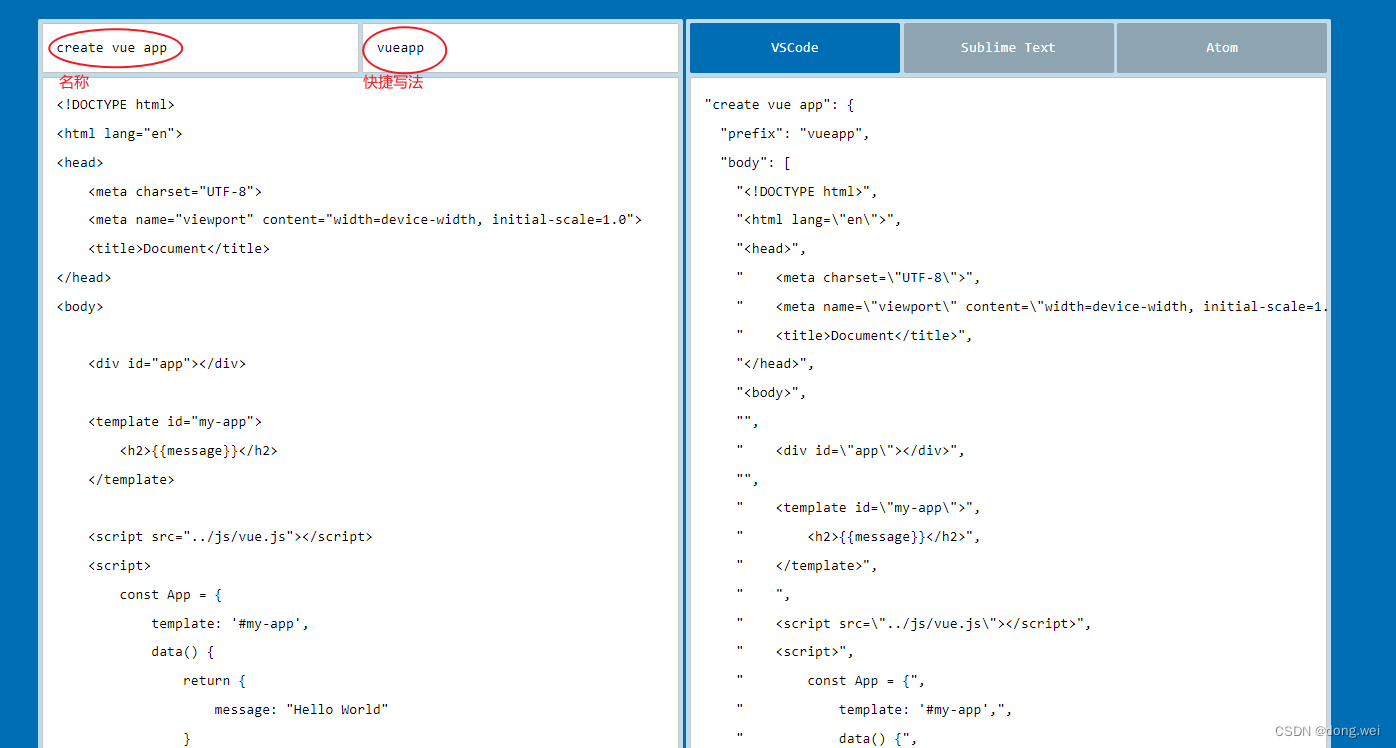
4.进入转化的网站,将模板内容放入生成:https://snippet-generator.app/

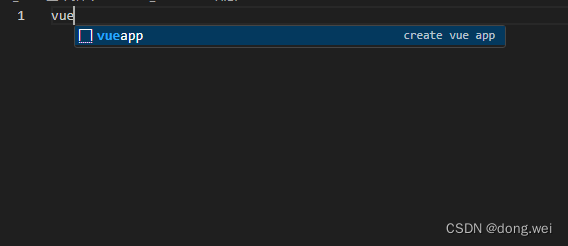
5. 成功后在文件中输入如下图:























 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








