来源:https://www.cnblogs.com/dfyg-xiaoxiao/p/9640422.html
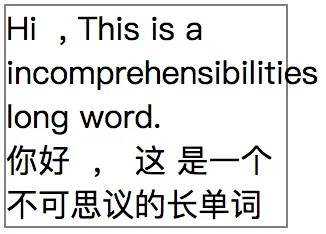
- 浏览器的初始状态
- 合并空格只保留一个,忽略换行符(并非br标签),
- 为了达到空白的效果,介绍一个空白符表示法 这个可以表示一个字元的空白(byte),英文字母占据两个字元(byte).中文占据四个字元(byte);
- 超过边界的单词在没有空格的情况下,会超过边界显示
<div id="box">
Hi ,
This is a incomprehensibilities long word.
</br>
你好 ,
这 是一个不可思议的长单词
</div>

-
white-space:
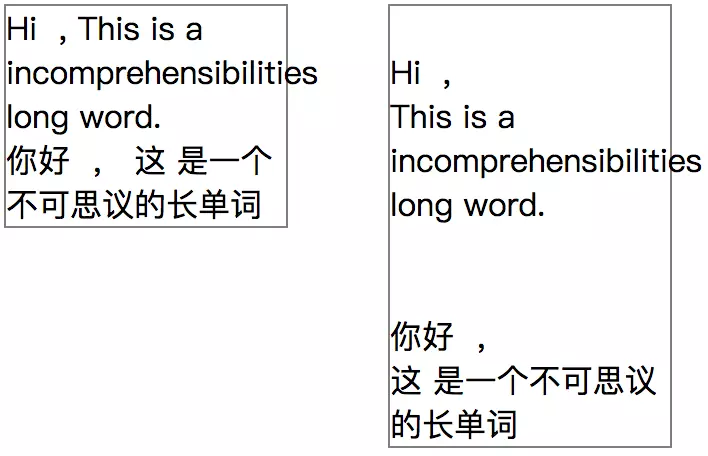
- 顾名思义用于控制空格的呈现结果,同时控制是否自动换行,一共有五个值 normal | nowrap | pre | pre-wrap | pre-line. 默认是normal, 也就是浏览器的初始状态,下面介绍其它属性时的状态(附图左侧为normal的情况,右侧为不同值时的对比)
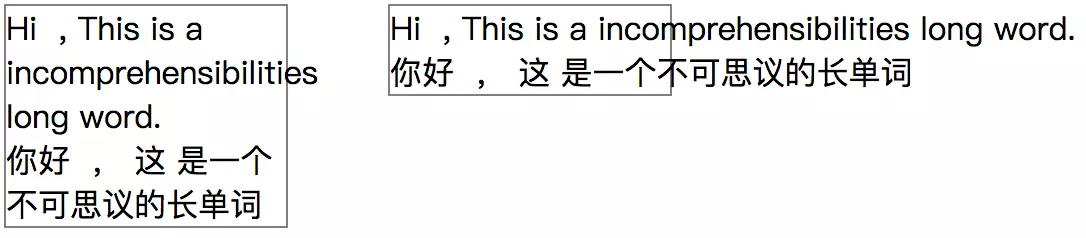
- nowrap:

- 通过上图的对比,不难发现空白符超出边界换行的行为取消了,但是空白符压缩至1个,换行符失效的行为依旧存在.但是 br 依旧有效.可以简单理解为用不换行.
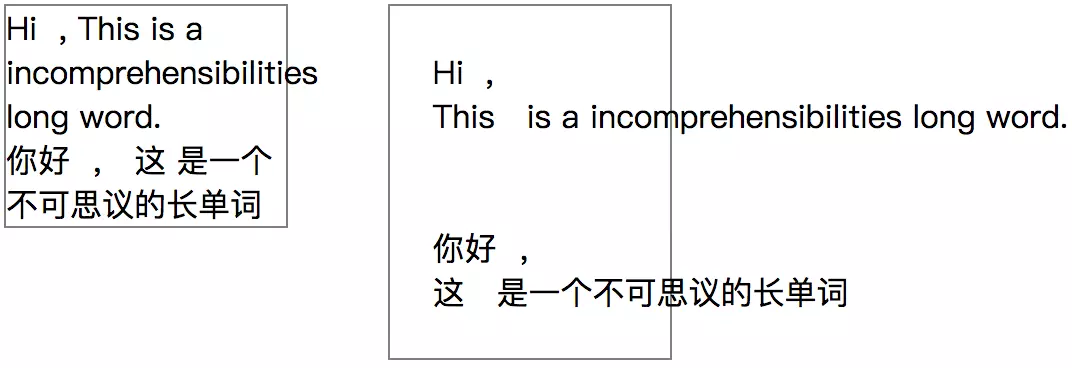
- pre(preserve): 保留

- 上图对比可以发现,所有的空白符都被正确的显示了.换行符也被正确显示了.与此同时,自动换行没有了.
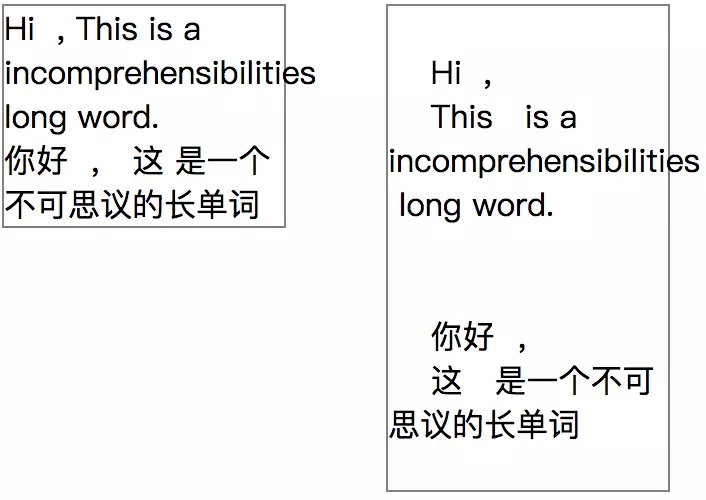
- pre-wrap:

- 上图对比可以发现,空白符的效果依旧存在,并且换行符的结果也得以保留,同时保留了自动换行的效果,
- pre-line

- 通过上图我们可以发现,空格被合并了,但是换行符效果保留,并且自动换行效果也在

-
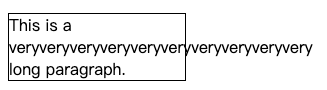
word-break 在恰当的断字点进行换行. 可选值有:
-
keep-all
-
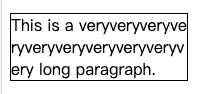
break-all(允许在单词内换行)
-
normal(预设行为)
p.test1
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>

p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>

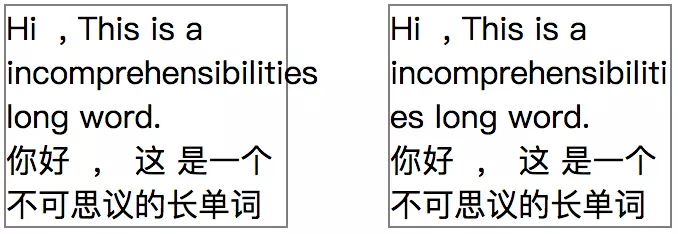
- overflow-wrap(word-wrap)
- 在新的草案中被命名为 overflow-wrap, word-wrap作为别名存在
- 这个属性用于控制单词如何被拆分换行.实际上是作为 word-break的互补.只有两个值 normal | break-word (在word-break中也作为非标准存在)

- 简单介绍就是只有当一个单词一整行都显示不下时,才会拆分该单词.






















 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








