当元素加上transform: translate(100px, 50px) translateZ(0) css样式时,相当于加上了
position: relative,同时使用以下定位fixed,absolute,relative的子元素,都会相对该父元素做偏移,效果如下所示
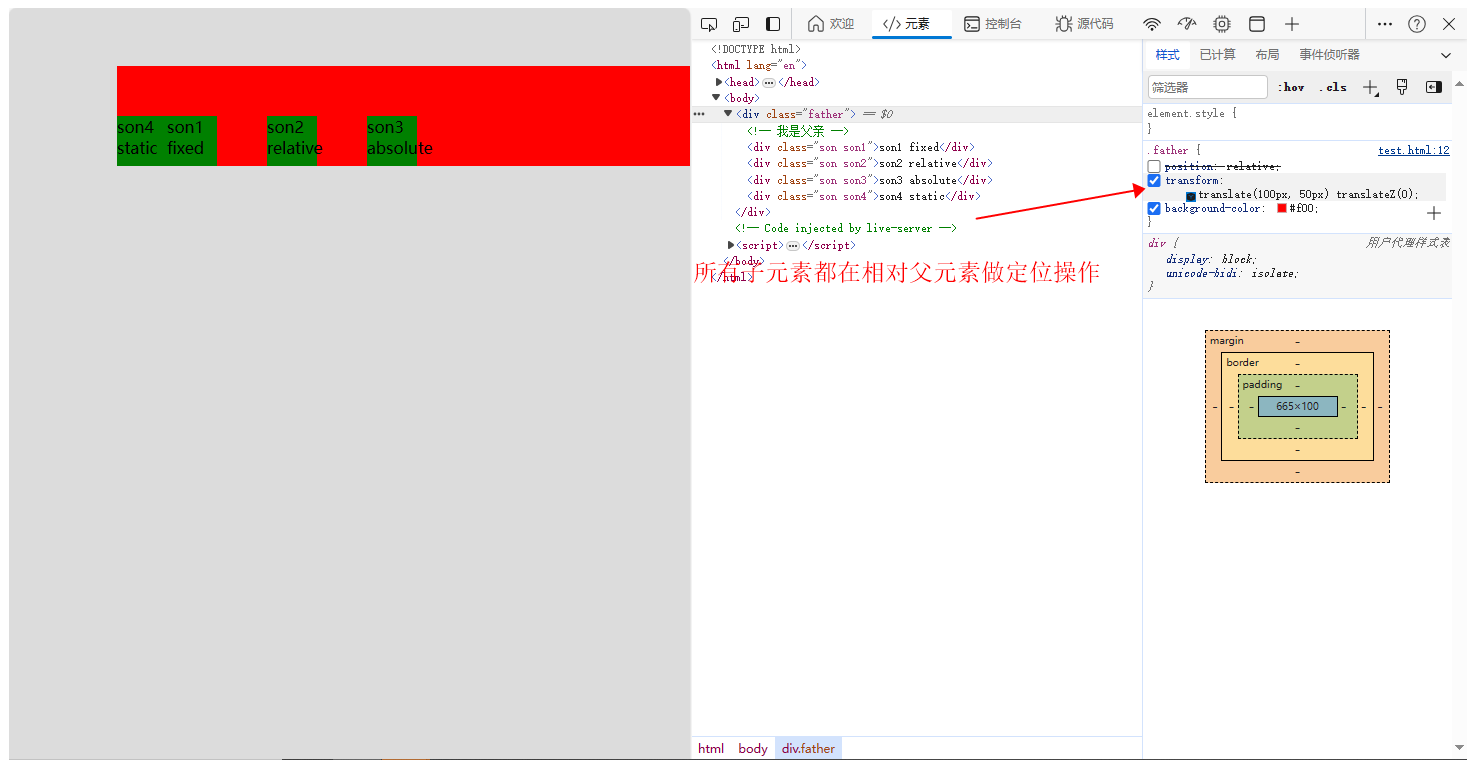
1.父元素加上以下属性
transform: translate(100px, 50px) translateZ(0)效果如下:

2.父元素加上以下属性
position: relative;效果如下:

示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>transform定位测试</title>
<style>
html {
background-color: gainsboro;
}
.father {
transform: translate(100px, 50px) translateZ(0);
background-color: #f00;
}
.son {
width: 50px;
height: 50px;
background: green;
}
.son1 {
position: fixed;
top: 50px;
left: 50px;
}
.son2 {
position: relative;
top: 50px;
left: 150px;
}
.son3 {
position: absolute;
top: 50px;
left: 250px;
}
.son4 {
}
</style>
</head>
<body>
<div class="father">
<!-- 我是父亲 -->
<div class="son son1">son1 fixed</div>
<div class="son son2">son2 relative</div>
<div class="son son3">son3 absolute</div>
<div class="son son4">son4 static</div>
</div>
</body>
</html>





















 3660
3660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








