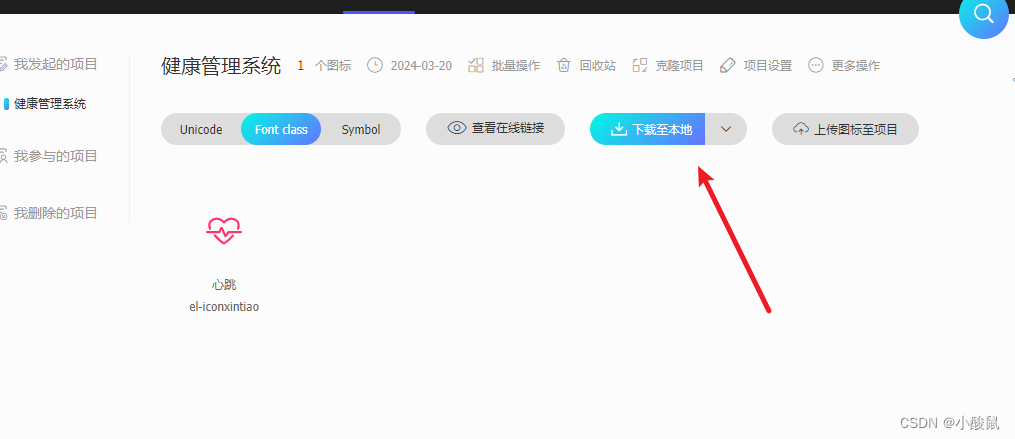
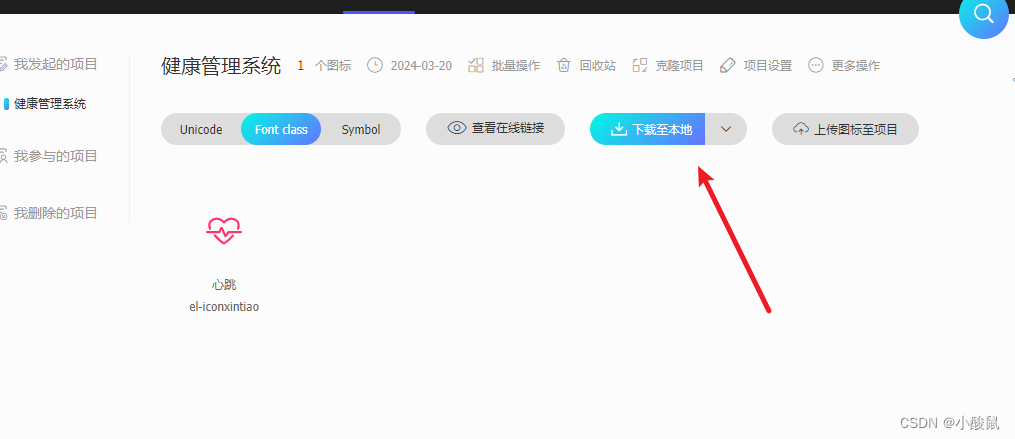
首先在iconfont找到喜欢的一款图标,如图所示

点击项目设置

编辑成你想要的前缀

点击下载

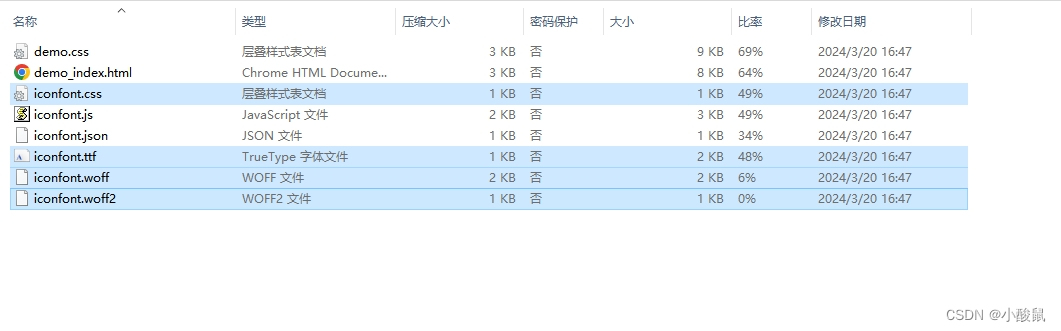
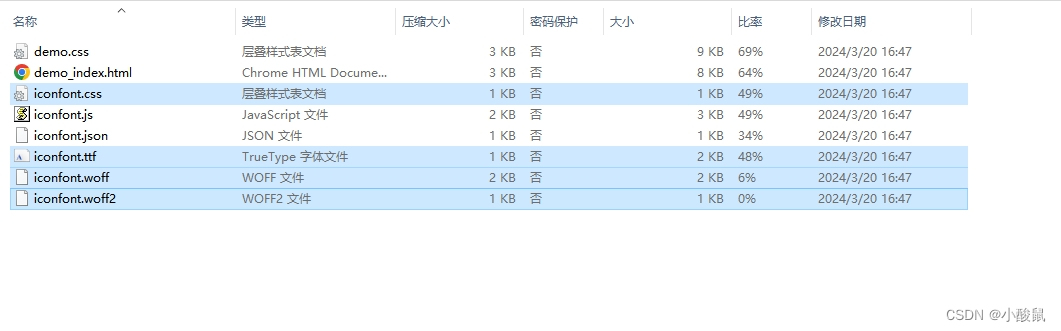
选中这四个文件

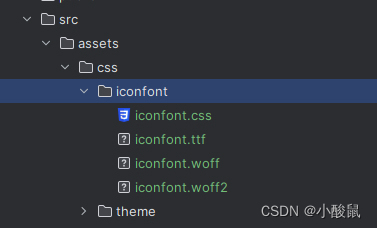
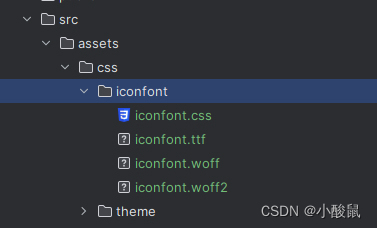
复制到项目中

在main.js引用

后续就可以在vue页面引用图标了
首先在iconfont找到喜欢的一款图标,如图所示

点击项目设置

编辑成你想要的前缀

点击下载

选中这四个文件

复制到项目中

在main.js引用

后续就可以在vue页面引用图标了
 2881
2881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


