Element-ui踩坑
验证图片上传
其实 加上 prop就行了,再图上传成功的时候再做个图片验证取消就可以,看着麻烦其实挺简单的
<el-form
ref="ruleForm"
label-position="top"
:model="formData"
:rules="rules"
>
<el-row :gutter="20">
<el-col :span="24">
<el-form-item label="营业执照" prop="businessLicense">
<el-upload
action=""
:auto-upload="false"
:before-upload="beforeAvatarUpload"
class="upload-demo"
drag
:limit="1"
:on-change="beforeUploadHandle"
:on-exceed="handleExceed"
>
<vab-icon icon="upload-line" style="margin: 40px 0 20px" />
<div class="el-upload__text">
将文件拖到此处,或
<em>点击上传</em>
</div>
</el-upload>
</el-form-item>
</el-col>
</el-row>
</el-form>
js文件
beforeUploadHandle(file) {
if (file.type == 'change') return
const formData = new FormData()
formData.append('file', file.raw)
uploadBatch(formData).then(
(res) => {
viewsData.formData.businessLicense = res.data[0].url
ruleForm.value.validateField('businessLicense')
},
(err) => {
console.log(err)
}
)
},
vue+element-ui el-table组件内表单验证问题
动态绑定 prop :rechargeCommodityDTOS.’ + $index + ‘.cashAmount’
<el-table :data="popFormData.rechargeCommodityDTOS">
<el-table-column label="充值金额">
<template #default="{ row, $index }">
<el-form-item
:prop="'rechargeCommodityDTOS.' + $index + '.cashAmount'"
:rules="{
required: true,
message: '请输入充值金额',
trigger: ['blur', 'change'],
}"
>
<el-input
v-model="row.cashAmount"
class="filter"
placeholder="请输入充值金额"
type="number"
/>
</el-form-item>
</template>
</el-table-column>
</el-table>
el-table 图片上传
文件变动的时候,用箭头函数接收下file ,再传到文件上传的函数里即可,这样就可以同时将file和row一起放进去了
<el-upload action="" class="upload-demo" :on-change="(file) => { beforeUploadHandle(file, row)}
">
element–table 表格内容不垂直居中
el-table 的 el-table_2_column(相当于原生HTML的TD标签),默认人垂直剧中的,大多数情况下是没有问题的

但是,单元格内容很长的时候,表格被撑开就自动垂直居中了,不是很美观
解决
cell-class-name=“自定义class名称” ,直接写vertical-align: top; 是没有用的、
vue3 写法
:deep(自定义的clas名称) {
vertical-align: top;
}
刷新就可以了
el-tbale header插入内容

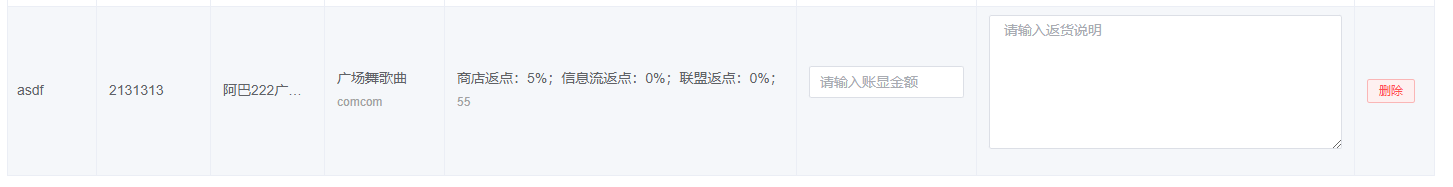
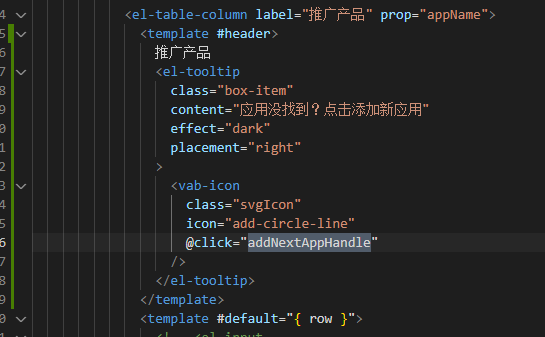
实现

代码
<el-table-column label="推广产品" prop="appName">
<template #header>
推广产品
<el-tooltip
class="box-item"
content="应用没找到?点击添加新应用"
effect="dark"
placement="right"
>
<vab-icon
class="svgIcon"
icon="add-circle-line"
@click="addNextAppHandle"
/>
</el-tooltip>
</template>
<template #default="{ row }">
</template>
</el-table-column>
效果

el-upload 上传文件没有标识上传成功
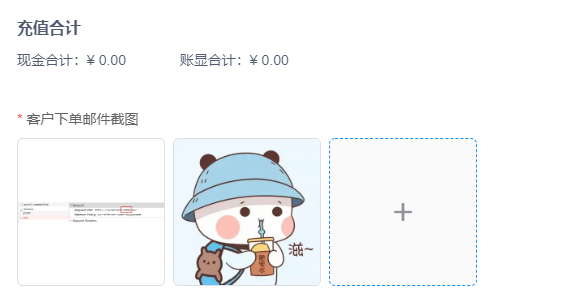
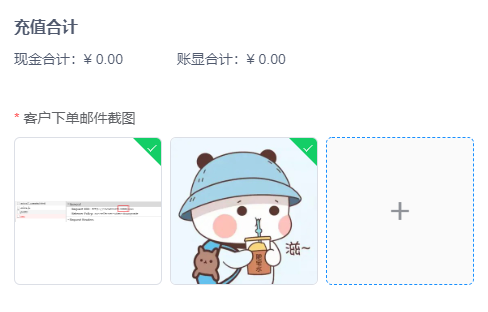
对比
异常情况:

正常情况:

解决
//页面需要使用到uploadFiles的数据 :prop="uploadFiles"
<el-upload
ref="screenshotFile"
action=""
:auto-upload="false"
:limit="9"
list-type="picture-card"
:on-change="screenshotOnPreviewHandle"
:on-exceed="screenshotHandleExceed"
:on-preview="handlePictureCardPreview"
:on-remove="screenshotHandleRemove"
:prop="uploadFiles"
>
</el-upload>
:on-change="screenshotOnPreviewHandle"
screenshotOnPreviewHandle(file, fileList) {
if (!viewsData.fileTypeList.includes(file.raw.type)) {
ElMessage.error('请上传JPG或PNG格式的图片')
fileList.splice(fileList.indexOf(file), 1)
return false
} else if (file.size / 1024 / 1024 > 2) {
ElMessage.error('请上传小于2M的文件')
fileList.splice(fileList.indexOf(file), 1)
return false
}
const formData = new FormData()
formData.append('file', file.raw)
uploadBatch(formData).then(
(res) => {
console.log(33333, res, res.data, fileList)
if (res.data) {
file.attachUrl = res.data[0].url
//在请求成功后 手动将status状态更新为 success
file.status = 'success'
viewsOperate.imgUrlSplicing(fileList, 'balanceTransferUrl') //需求处理请求参数的可以忽略
//显示文件列表
viewsData.uploadFiles = fileList.map(
({ attachUrl: url, name }) => {
return { url, name }
}
)
} else {
fileList.splice(fileList.indexOf(file), 1)
}
},
(err) => {
console.log(err)
}
)
},
解决检索关键词:el-uploade status,el-upload中的文件列表的生命周期
完美解决el-upload 上传文件失败删除失败解决方案
fileList.splice(fileList.indexOf(file), 1)
el-table 行内编辑上传图片单独校验
validateField(form, index) {
let result = true
for (const item of this.$refs[form].fields) {
if (item.prop.split('.')[1] === index.toString()) {
this.$refs[form].validateField(item.prop, (error) => {
if (error !== '') {
result = false
}
})
}
if (!result) break
}
return result
},
rowSave(row,index) {
var i = this.validateField('form', index)
if(i){
console.log("校验通过")
}else{
return
}
},
this.$refs.tableDataFrom.validateField(`tableData.${index}.resultImg`)
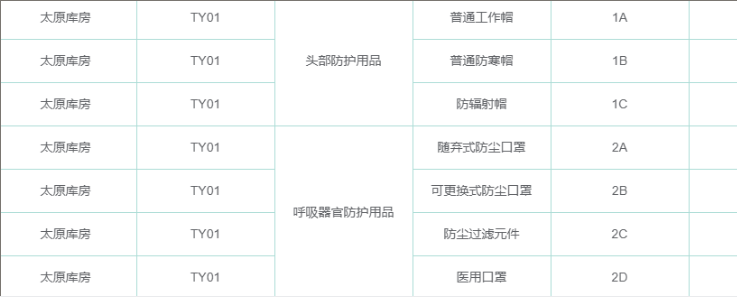
el-table 根据字段内容自动合并行

{
type: '呼吸器官防护用品',
name: '随弃式防尘口罩',
code: '2A',
isSCaigou: '是',
text: '用于空气中含氧19.5%以上的粉尘作业环境,防止吸入一般性粉尘,防御颗粒物等危害呼吸系统,对 0.075μ m以上的粉尘过滤效率≥95%'
},
{
type: '呼吸器官防护用品',
name: '可更换式防尘口罩',
code: '2B',
isSCaigou: '否',
text: '用于空气中含氧19.5%以上的粉尘作业环境,防止吸入一般性粉尘,防御颗粒物等危害呼吸系统(配备可更换防尘过滤元件),对0.075μ m以上的粉尘过滤效率≥95%'
},
{
type: '呼吸器官防护用品',
name: '防尘过滤元件',
code: '2C',
isSCaigou: '是',
text: '可以滤除空气中颗粒物的过滤元件,对0.075μ m以上的粉尘过滤效率≥95%'
},
{
type: '呼吸器官防护用品',
name: '医用口罩',
code: '2D',
isSCaigou: '否',
text: '用于医疗机构,对微小带病毒气溶胶或有害微尘的过滤'
},
],
mergeObj: {},// 用来记录需要合并行的下标
mergeArr: ['type'], //需要合并的字段[列的字段]
};
},
mounted() {
this.getSpanArr(this.tableList);
},
methods:{
getSpanArr(data) {
this.mergeArr.forEach((key, index1) => {
let count = 0; // 用来记录需要合并行的起始位置
this.mergeObj[key] = []; // 记录每一列的合并信息
data.forEach((item, index) => {
// index == 0表示数据为第一行,直接 push 一个 1
if (index === 0) {
this.mergeObj[key].push(1);
} else {
// 判断当前行是否与上一行其值相等 如果相等 在 count 记录的位置其值 +1 表示当前行需要合并 并push 一个 0 作为占位
if (item[key] === data[index - 1][key]) {
this.mergeObj[key][count] += 1;
this.mergeObj[key].push(0);
} else {
// 如果当前行和上一行其值不相等
count = index; // 记录当前位置
this.mergeObj[key].push(1); // 重新push 一个 1
}
}
})
})
},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
// 判断列的属性
if (this.mergeArr.indexOf(column.property) !== -1) {
// 判断其值是不是为0
if (this.mergeObj[column.property][rowIndex]) {
return [this.mergeObj[column.property][rowIndex], 1]
} else {
// 如果为0则为需要合并的行
return [0, 0];
}
}
},
}
解决vue3+element-plus 使用table 展开行时,删除或更新展开行中的数据,展开行自动合闭的问题
问题描述
在使用element-plus 中的table 展开行时,会有这种需求:修改完数据之后,可以直接在展开行中显示出最新的数据。
解决方法:
可以通过给table 元素添加row-key 属性来优化表格的渲染。
<template>
<el-table :data="tableData" row-key="id" style="width: 100%">
<el-table-column type="expand">
<template #default="props">
<p>State: {{ props.row.state }}</p>
</template>
</el-table-column>
<el-table-column label="Date" prop="date" />
<el-table-column label="Name" prop="name" />
</el-table>
</template>
<script lang="ts">
export default {
data() {
return {
tableData: [
{
id: 1,
date: '2016-05-03',
name: 'Tom',
state: 'California'
},
{
id: 2,
date: '2017-07-01',
name: 'Bob',
state: 'California'
}
]
}
}
}
</script>
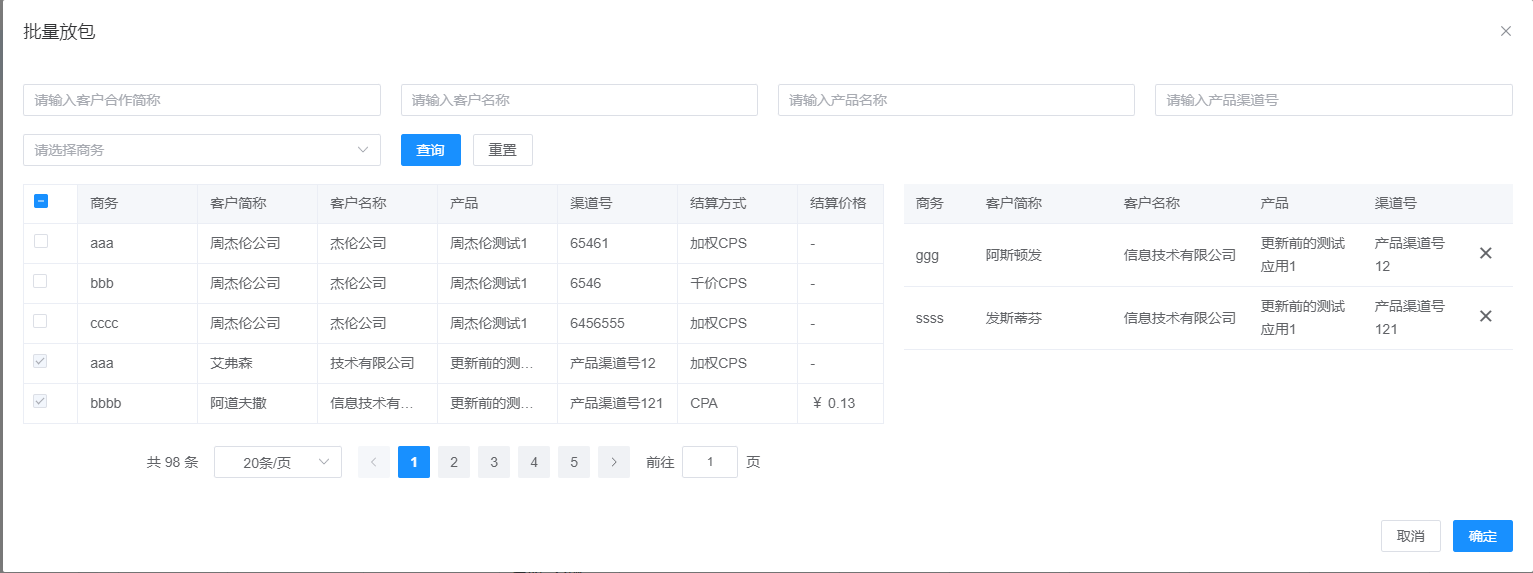
el-table 批量获取选择的行数据
核心:el-table获取已选择的列表 takeBagTableRef.value.store.states.selection.value
takeBagTableRef.value.toggleRowSelection(item) 控制el-table 选择还是为选择
我写的也是参考,根据 获取已选择和选择取消选择的api实现即可,可以支持翻页搜索记忆已经勾选的数据,上面的这两个api是核心业务逻辑

表格代码
<el-table
ref="takeBagTableRef"
border
:data="dataList"
row-key="id" //row-key也要加上
style="width: 100%"
@select-all="selectAllHandle"
@selection-change="SelectDataChange"
>
<el-table-column
fixed="left"
:reserve-selection="true" // 数据刷新后是否保留选项要开启
:selectable="tableSelectHandle"
type="selection"
width="55"
/>
</el-table>
js方法
tableSelectHandle(row) {
// 根据结算单状态决定是否可以勾选
if (viewsData.uniqueId.includes(row.id)) {
return false
} else {
return true
}
},
// 批量选择表格回调函数
SelectDataChange(ids) {
console.log('选择的表格', ids)
if (viewsData.selectedList.length == 0) {
// 选择的所有数据,用于编辑
viewsData.selectedList = ids
viewsData.uniqueId = ids.map((item) => item.id) //提取选择的id
} else if (ids.length && viewsData.uniqueId.length) {
ids.forEach((item) => {
if (!viewsData.uniqueId.includes(item.id)) { //不存在就加
viewsData.uniqueId.push(item.id)
viewsData.selectedList.push(item)
// takeBagTableRef
}
})
}
console.log('选择后ids', viewsData.uniqueId)
}
// 当用户手动勾选全选 Checkbox 时触发的事件
selectAllHandle(data) {
viewsData.dataList.forEach((row) => {
const idIndex = viewsData.uniqueId.indexOf(row.id)
if (viewsData.uniqueId.includes(row.id)) {
// takeBagTableRef.value.store.states.selection.value 获取element-plus el-table 的已选择列表
takeBagTableRef.value.store.states.selection.value.forEach(
(item) => {
if (item.id == row.id) {
takeBagTableRef.value.toggleRowSelection(item) //
}
}
)
viewsData.uniqueId.splice(idIndex, 1)
viewsData.selectedList.splice(idIndex, 1)
}
})
},
点击右边已经选择,取消el-table里已经勾选的数据
//可以使用其他循环
takeBagTableRef.value.store.states.selection.value.forEach((item) => {
if (item.id == row.id) {
takeBagTableRef.value.toggleRowSelection(item)
}
})
取消全选
viewsData.dataList.forEach((row) => {
const idIndex = viewsData.uniqueId.indexOf(row.id)
if (viewsData.uniqueId.includes(row.id)) {
takeBagTableRef.value.store.states.selection.value.forEach(
(item) => {
if (item.id == row.id) {
takeBagTableRef.value.toggleRowSelection(item)
}
}
)
viewsData.uniqueId.splice(idIndex, 1)
viewsData.selectedList.splice(idIndex, 1)
}
})
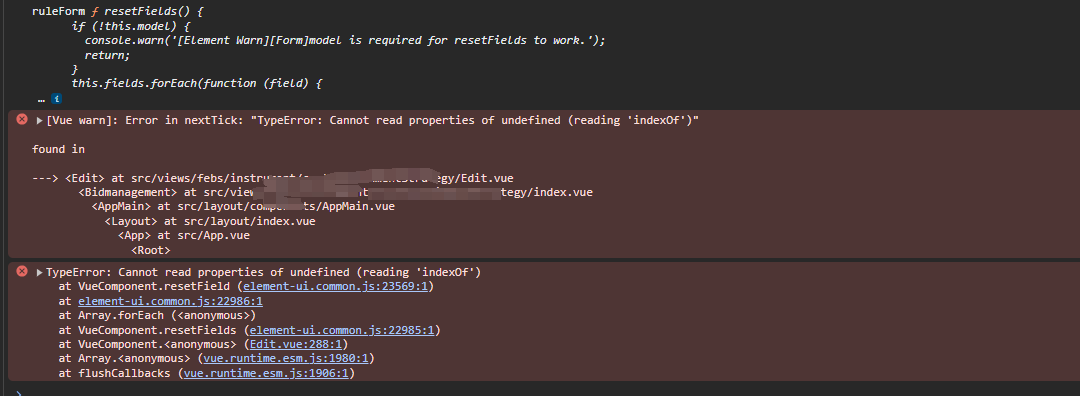
el-form resetFields 函数 提示 Cannot read properties of undefined (reading ‘indexOf’)
resetFields Cannot read properties of undefined (reading ‘indexOf’)
错误详情
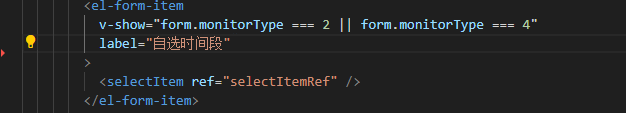
页面代码

js代码
this.$refs[formName].resetFields();
错误:

原因与解决:
form-item没加prop
rules按照表单的prop来的 用了那个resetfieds必须每个都加prop!!
因为这个表单是个纯展示的所以没有写prop,结果就在关闭弹窗的方法里调用了this.$refs[formName].resetFields();一直报
错!!!!真坑!!
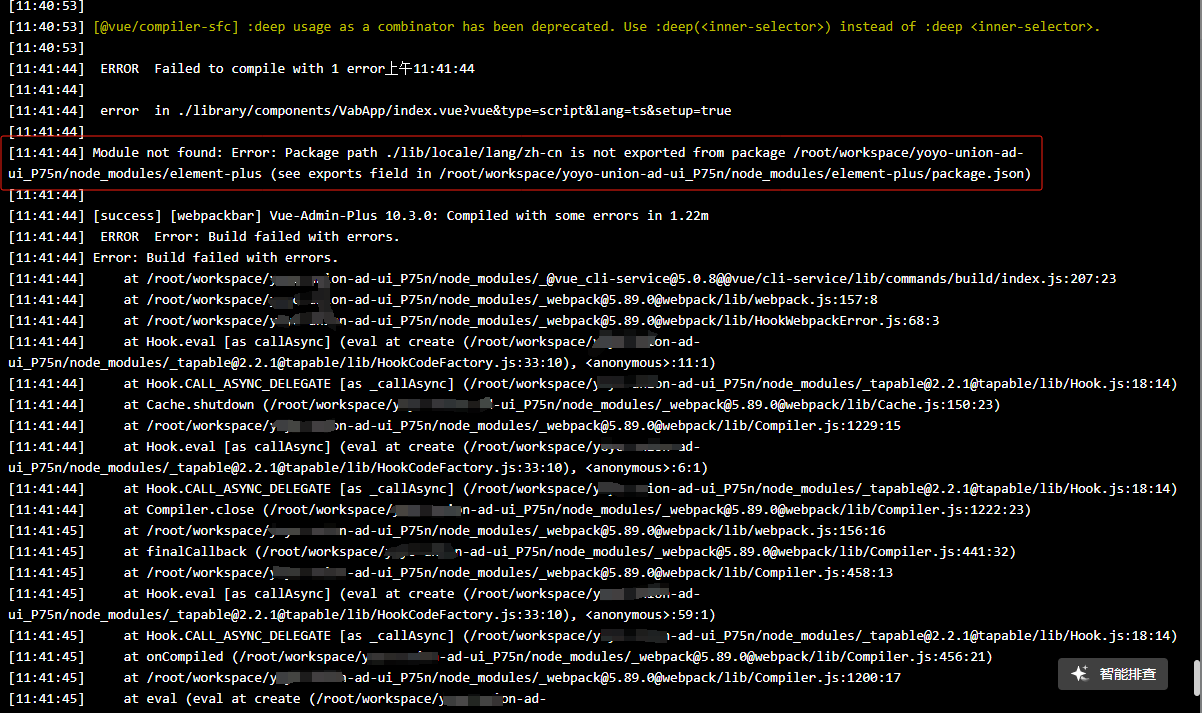
解决安装element-plus 插件报错
创建的vue项目在安装element-plus 依赖以及element-plus 插件, 无法启动服务
创建的vue项目在安装element-plus 依赖以及element-plus 插件, 无法build进行打包

原因
安装的element-plus 2.4.2 依赖, 里面部分代码路径更新了, 导致插件中的配置有问题.
解决
原文件代码 :import zhLocale from 'element-plus/lib/locale/lang/zh-cn'
修改后代码
import zhLocale from 'element-plus/es/locale/lang/zh-cn'
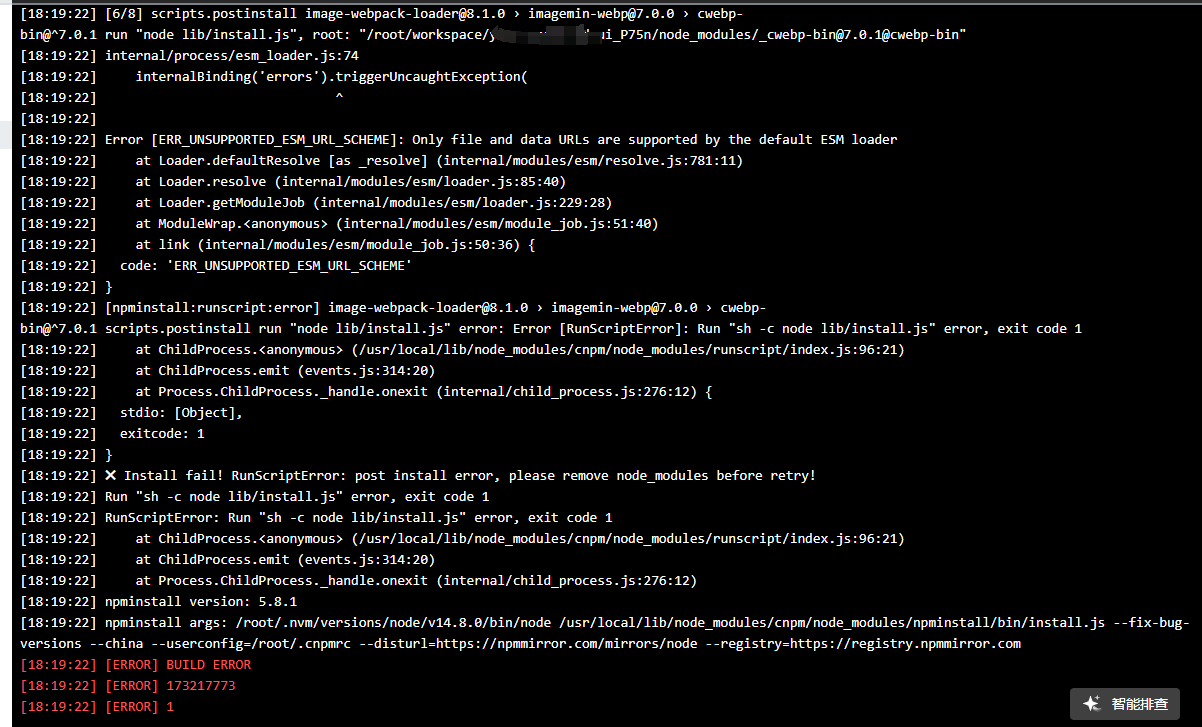
解决 internalBinding(‘errors’).triggerUncaughtException(

原因
node版本问题导致的
解决
我从node 14.8 版本切换到 16.8 版本解决该问题
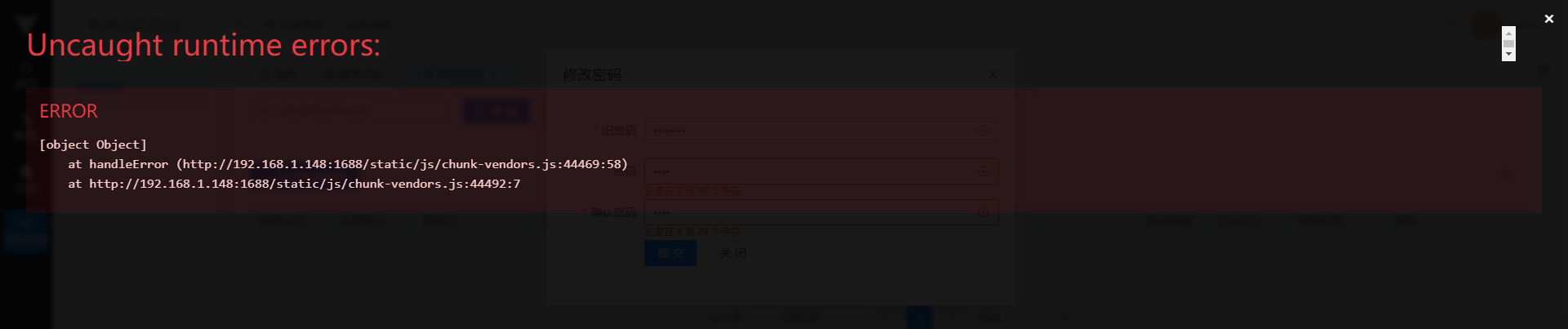
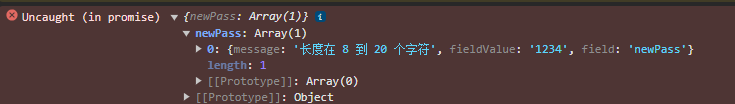
element-plus 2.1.8版本中使用validateField 函数手动对表单进行校验 出现的错误


原因
validateField 没有填第二个参数导致错误
const validatePass = (rule: any, value: any, callback: any) => {
if (value === '') {
callback(new Error('请输入密码'))
} else {
if (ruleForm.value.newPass !== '') {
formRef.value.validateField('newPass')
}
callback()
}
}
解决
formRef.value.validateField(‘newPass’, () => {})
const validatePass = (rule: any, value: any, callback: any) => {
if (value === '') {
callback(new Error('请输入密码'))
} else {
if (ruleForm.value.newPass !== '') {
formRef.value.validateField('newPass', () => {})
}
callback()
}
}






















 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








