先装node.js
这个就比较简单了,直接百度node.js官网,下载你对应的Windows还是linux版本就行了,直接无线下一步。一直到安装完成。。。。
node官网 https://nodejs.org/en/

一、安装镜像
安装镜像方式1 npm config set registry http://registry.npm.taobao.org
安装镜像方式2 npm config set registry http://r.cnpmjs.org/
两种方式,喜欢哪个用哪个,在下用的第一个 也就是淘宝的镜像
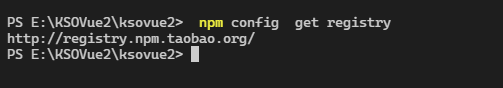
安装完成后别忘了使用 : npm config get registry 查看一下,出现如下图:

二、安装Vue脚手架
安装全局脚手架 : npm install -g @vue/cli
安装局部的(安装在某个文件夹) npm install vue-cli -g
也是两种方式,根据你的需要,我是用的第二个方式,没有全局使用
三、执行策略远程签名
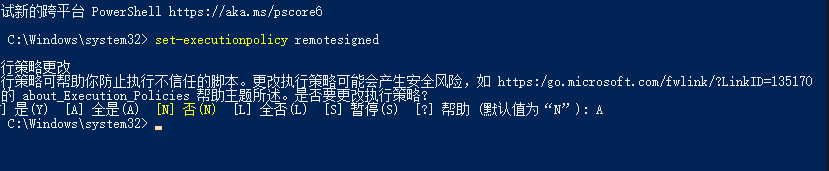
以管理员身份打开PowerShell 输入 set-executionpolicy remotesigned(设置执行策略远程签名

四、安装npm
执行 npm install
当npm install 失败的时候 执行下面:
npx vue-cli-service help
cnpm install
五、Vue Create 项目名字
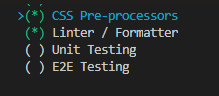
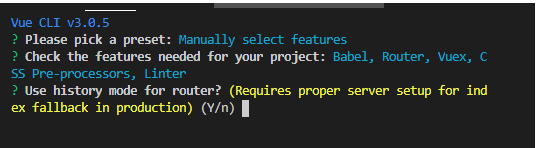
创建项目 vue create 项目名字




启动 npm run server
项目引入 vue add element-plus
项目引入 npm install axios
下载插件vue-axios:npm install vue-axios --save
总结
以上就是全部的详细步骤了





















 3309
3309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








