IDEA创建web项目
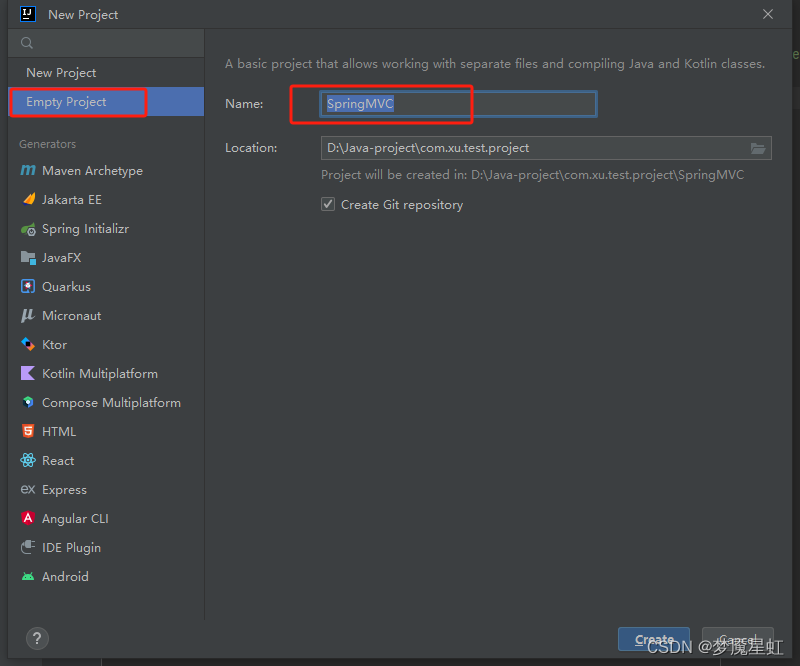
第一步:创建一个空项目

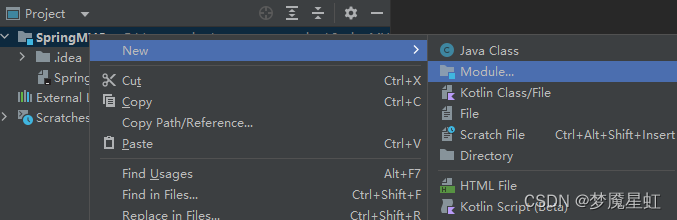
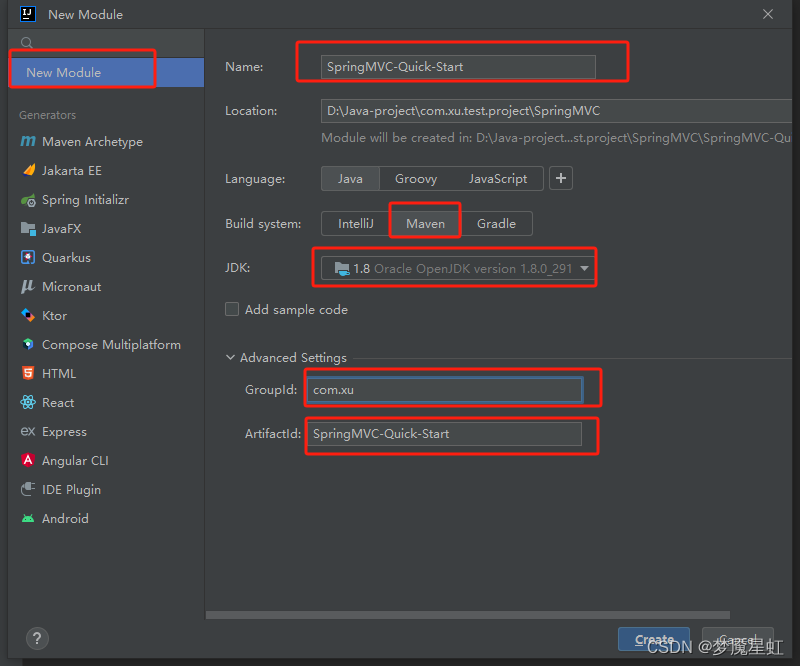
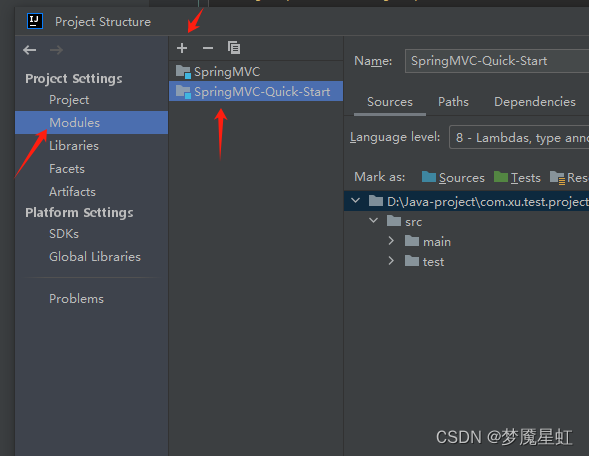
第二步:在刚刚创建的项目下创建一个子模块


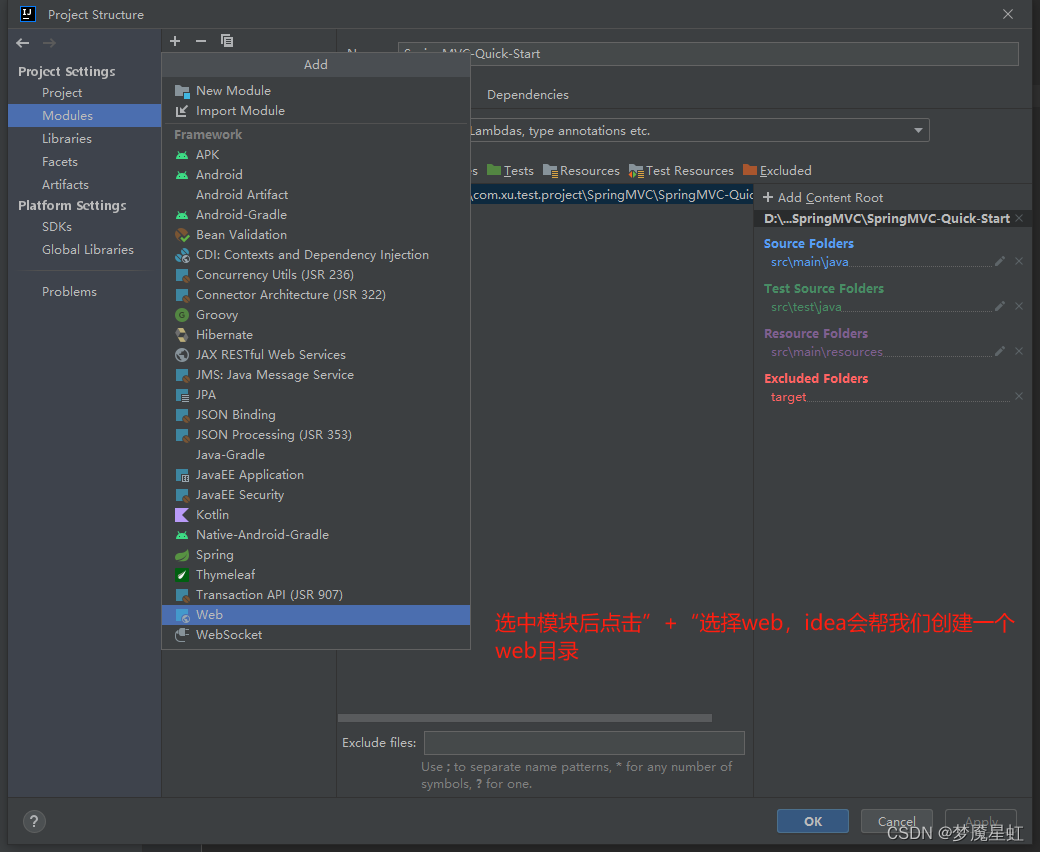
第三步:在子模块中引入web



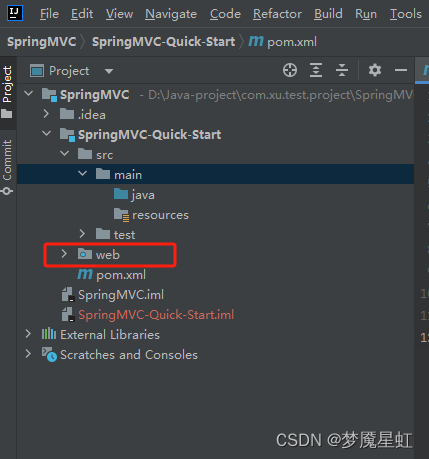
创建结果如下:

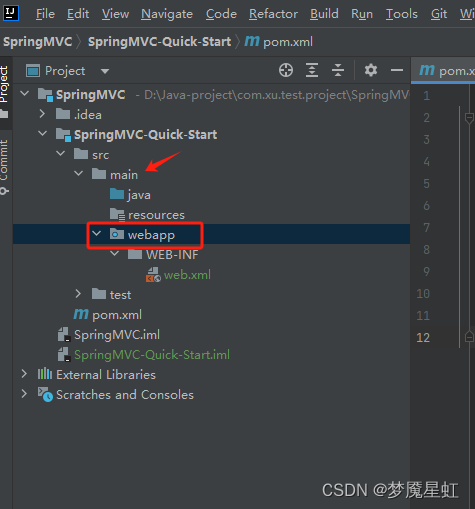
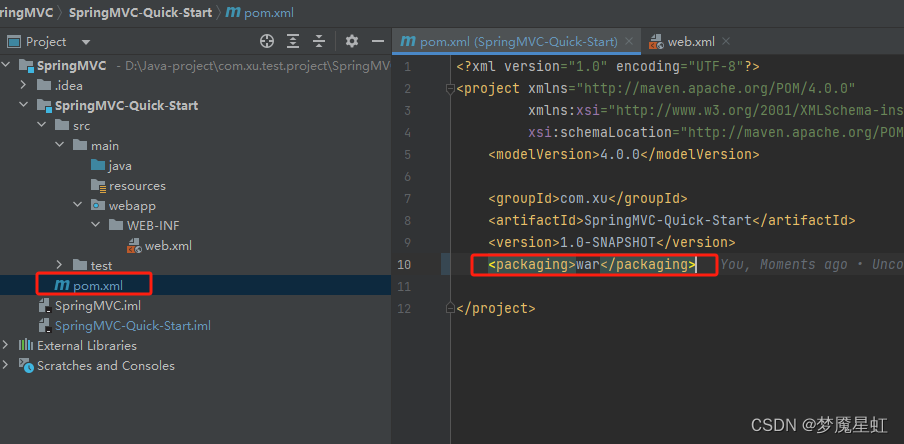
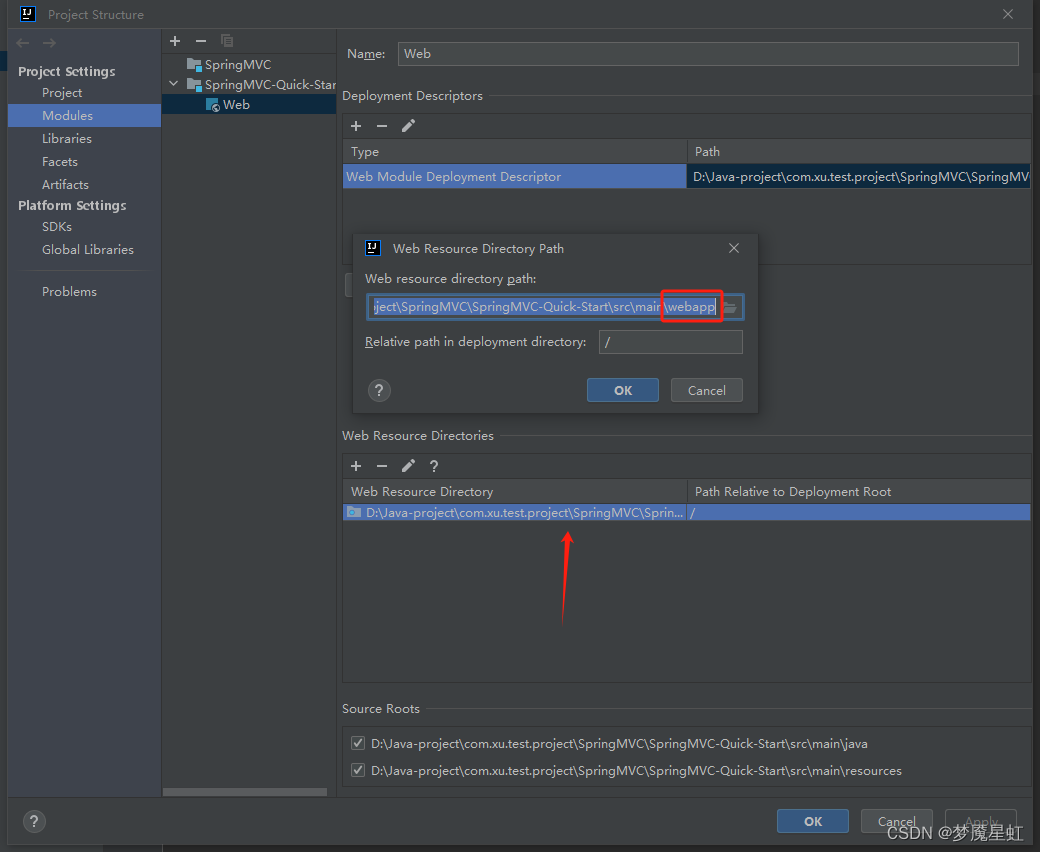
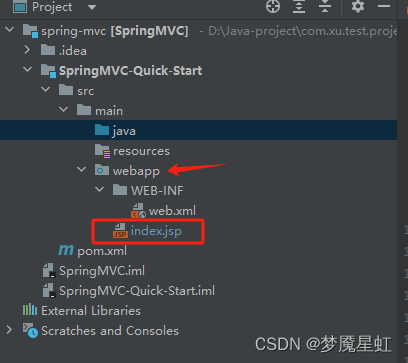
这里我们需要把这个目录移到main目录下,并改名为webapp,结果如下

将pom文件中的项目打包方式设置为war包

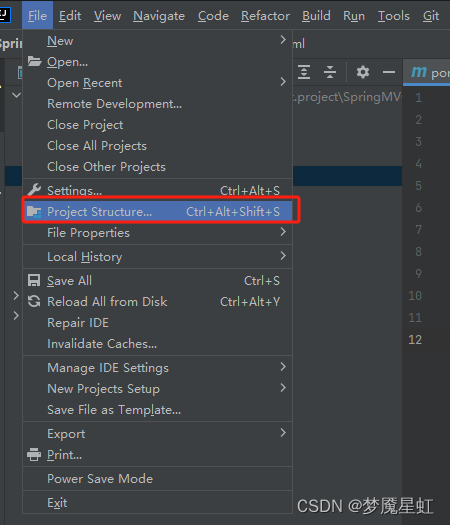
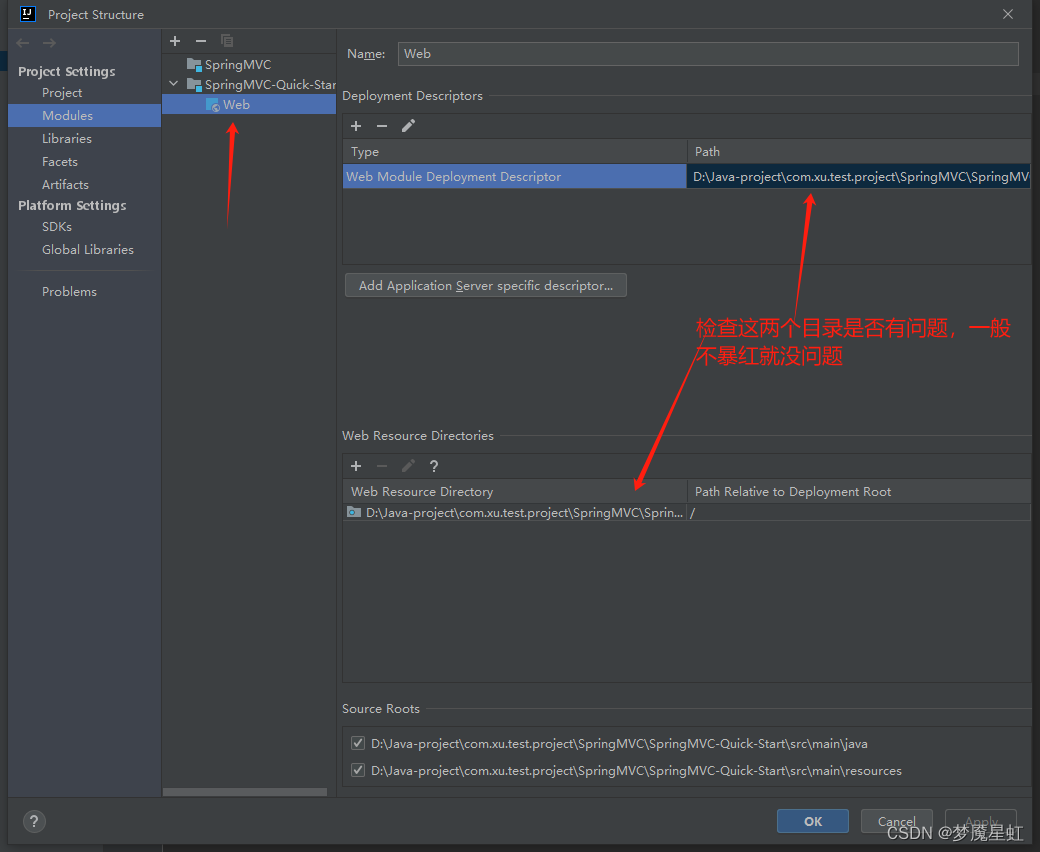
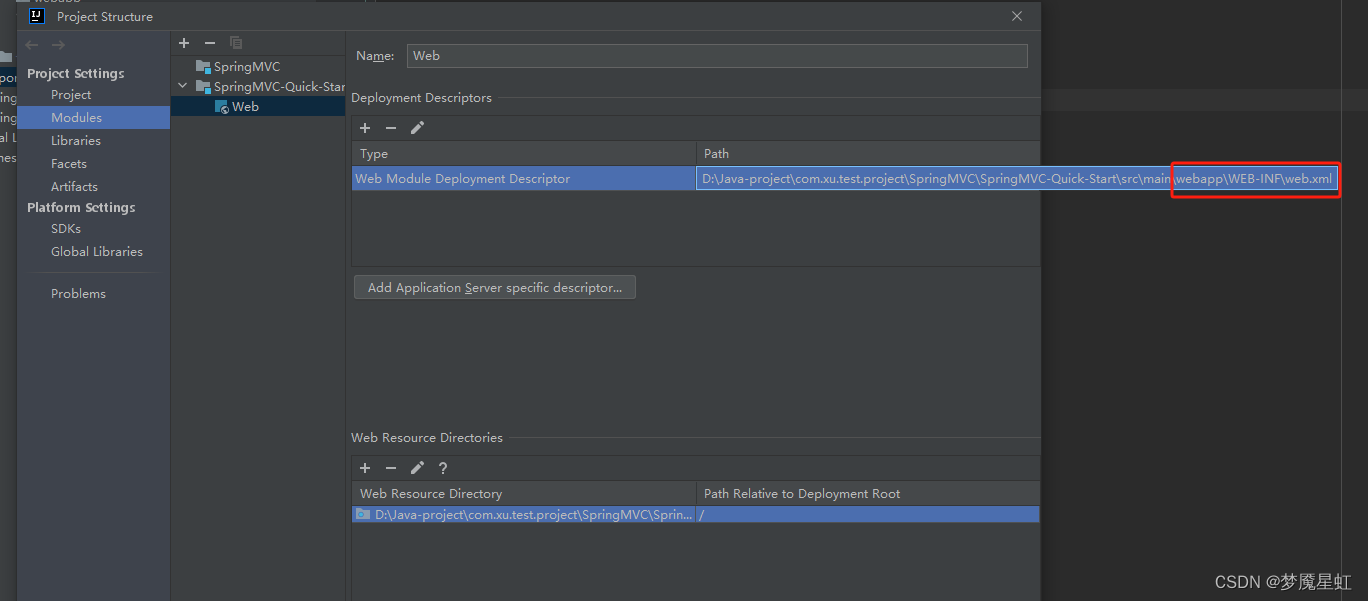
第四步:检查




第五步:测试
1、创建一个启动测试页面,这里创建的时候需要注意下,名字要命名为index.jsp,因为这里涉及到tomcat的默认配置

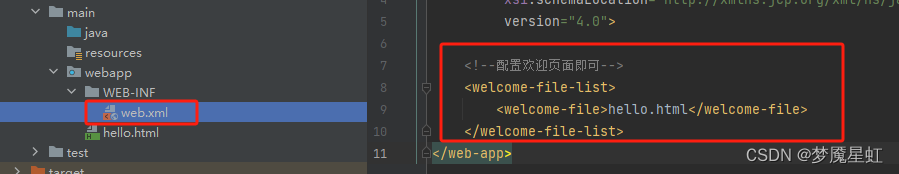
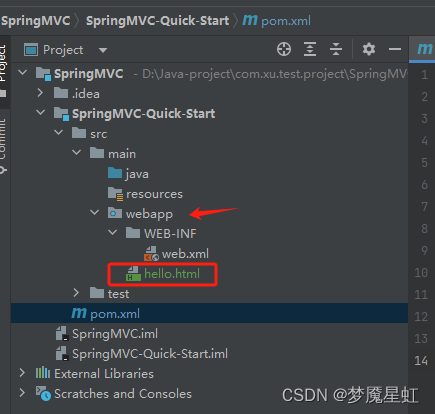
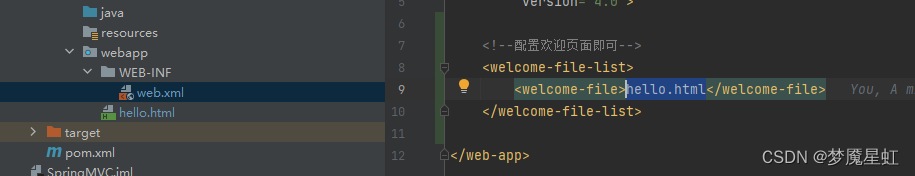
小插曲:如果想要修改启动页命名为hello.html,需要在web.xml文件中加入下面的语句
示例:
<!--配置欢迎页面即可-->
<welcome-file-list>
<welcome-file>hello.html</welcome-file>
</welcome-file-list>


启动页语句:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello
</body>
</html>
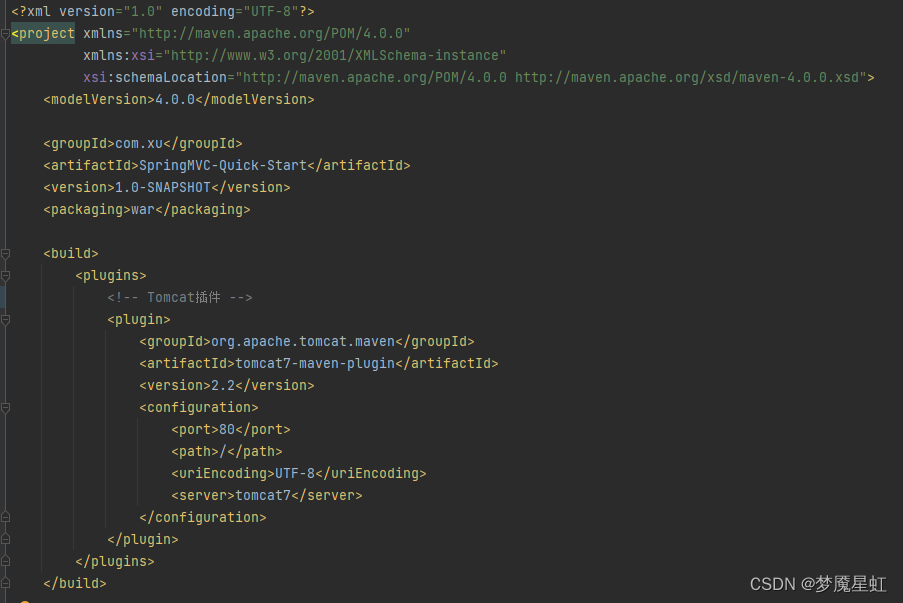
2、在pom文件中引入tomcat插件
<build>
<plugins>
<!-- Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>80</port>
<path>/</path>
<uriEncoding>UTF-8</uriEncoding>
<server>tomcat7</server>
</configuration>
</plugin>
</plugins>
</build>

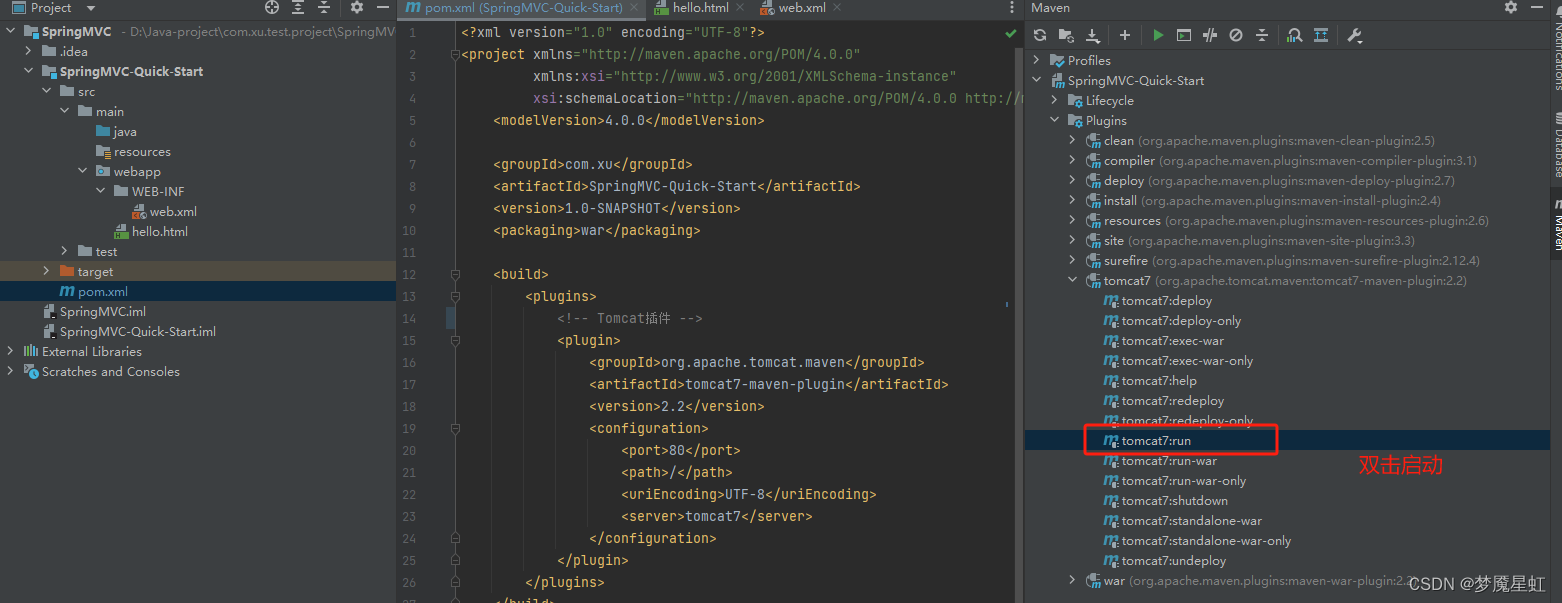
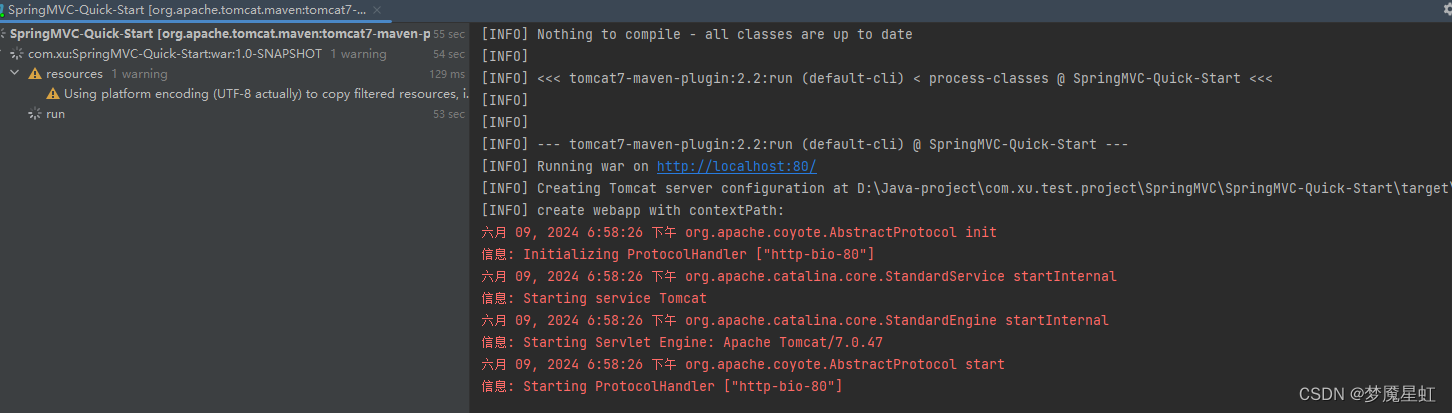
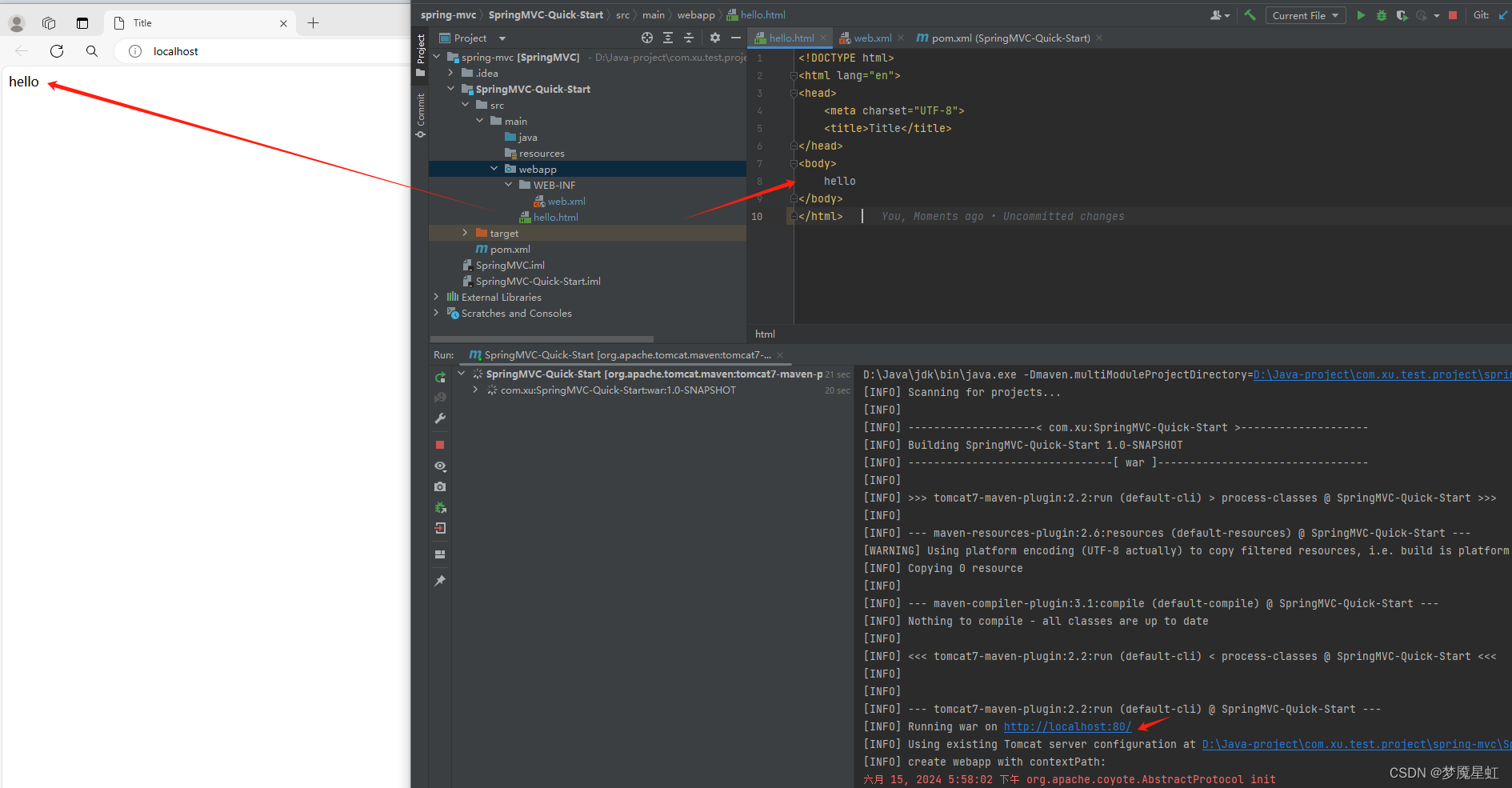
3、启动Tomcat


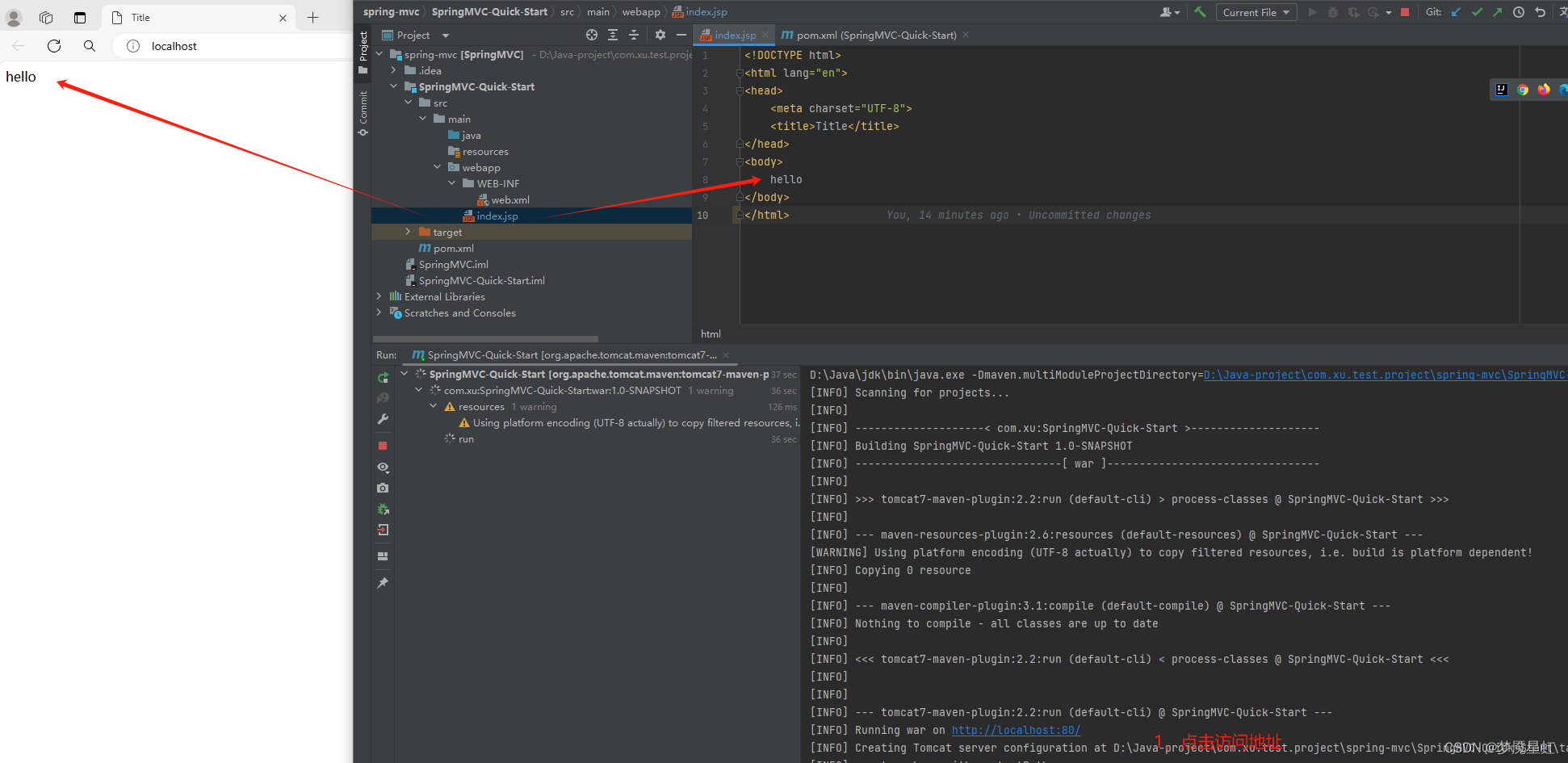
4、打开浏览器访问:http://localhost:80/

启动页为hello.html时:


以上便是使用IDEA创建web项目的全部步骤,及测试,欢迎各位大佬评论区交流沟通~

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








