字符串的这个方法在开发中的使用频率没有其他常用方法多,但是在特殊场景有奇效。
下面看一个我在开发中的需求,热销商品前三名需要展示字段,
第一名:‘热销榜第一名’
第二名:‘热销榜第二名’
第三名:‘热销榜第三名’,
那么问题来了,商品都是渲染出来的,我们怎么单独给前三个加,而且加的内容不一样。
废话不说,直接上代码
<!-- 热卖榜展示内容 -->
<div v-if='hotShell'>
<div v-show="childIndex < 3" class='twoTwo_hot_selling '>
热销第{{`123`.charAt(childIndex)}}名
</div>
</div>讲一下这段代码,childIndex是上面v-for的index,childIndex<3 就是只展示index为0,1,2的这三项
charAt(childIndex)巧妙的运用了这个index并且与上面的同步。
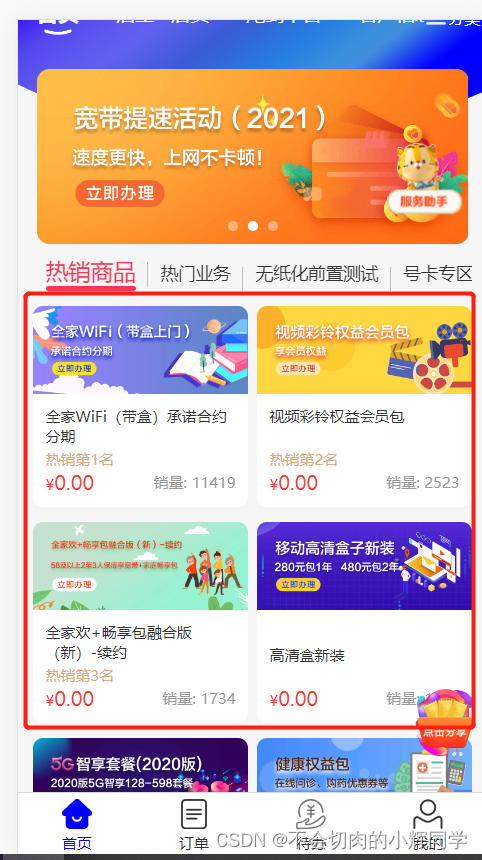
下面看下页面展示效果






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








