1、安装vue-cli 3.0
//先卸载旧版本
npm uninstall vue-cli -g
//安装3.0脚手架
npm install -g @vue/cli
# or
yarn global add @vue/cli
安装成功查看版本 vue-V
如果出现安装失败或者提示errno 4048,是权限问题,使用管理员身份执行,记得重复2,3两步(多试几遍就好了)
2.搭建项目(将使用基于 Vite 的构建设置)
参考了官方文档:快速上手
npm init vue@latest
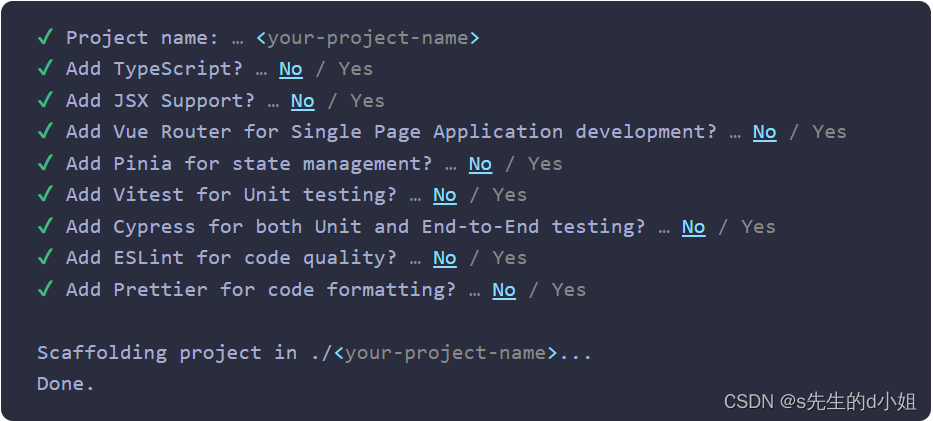
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:

如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
> cd <your-project-name>
> npm install
> npm run dev
在尝试过程中,遇到了npm warn config global --global, --local are deprecated. use --location=global instead的问题,经查找可以参考文档解决一下:参考文章
3.安装router
npm install vue-router --save
安装完成后,在package.json中查看vue-router是否安装成功。
"dependencies": {
"vue": "^3.2.47",
"vue-router": "^4.1.6"
},
src目录下新建一个router文件夹,在router文件夹里新建一个index.js文件。
import { createRouter,createWebHistory} from 'vue-router';
const router = createRouter({
routes: [
{
path: '/home',
component:()=>import('../components/Home.vue'),
name: 'Home'
},
],
history: createWebHistory()
})
export default router;
在main.js中引用index.js。
import { createApp } from 'vue'
import App from './App.vue'
import './assets/main.css'
// 引入路由
import router from './router/index.js';
const app = createApp(App);
app.use(router)
/* .mount() 方法应该始终在整个应用配置和资源注册完成后被调用。
*同时请注意,不同于其他资源注册方法,它的返回值是根组件实例而非应用实例。
*/
app.mount('#app')
在主页面App.vue中的模板内引入
//后续增加:通过判断设置初屏展示内容
<router-link to="/home">Home</router-link>
<router-view></router-view>
4.安装axios
npm install axios --save
安装完成后,在package.json中查看axios是否安装成功。
"dependencies": {
"axios": "^1.3.5",
"vue": "^3.2.47",
"vue-router": "^4.1.6"
},
如何使用待补充~
5.在package.json中增加open,项目启动自动打开应用。
"scripts": {
"dev": "vite --open",
"build": "vite build",
"preview": "vite preview",
"test:e2e": "playwright test"
},
未完,待续~






















 3081
3081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








