echarts自定义legend样式
需求:
- legend排放位置自定义
- 单独legend设置不同的背景色
- legend超长文本省略+后面显示对应的value值
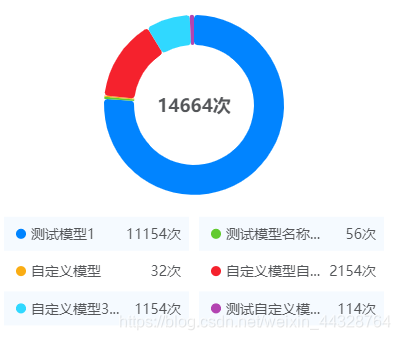
效果图

实现方案:
echarts中
let options={
// 因为要对不同的legend设置不同的定位,所以legend使用数组,不适用对象
//legend:[]
legend:this.customPieLegend(this.modelUseCount)
}
js
customPieLegend(arr) {
// 自定义饼图legend样式,top/left/bcgcolor/
let legendOptions = []
for (let i = 0; i < arr.length; i++) {
let legendItem = {
// 设置top:'',left/right:'',给不同的legend定位
itemWidth: 10,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








