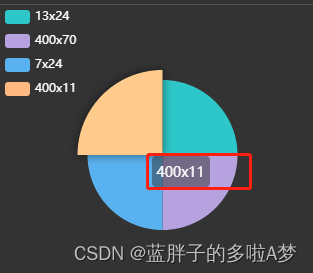
如果所示:value并没有显示出来,只有name值显示出来了

饼图 数据格式:
this.optionData = [
{
value: 0,
name: "13x24",
},
{
value: 0,
name: "400x70",
},
{
value: 0,
name: "7x24",
},
{
value: 0,
name: "400x11",
},
];
反复查看数据格式是正确的,也和官方提供的数据对比了 还是不显示,最后发现:
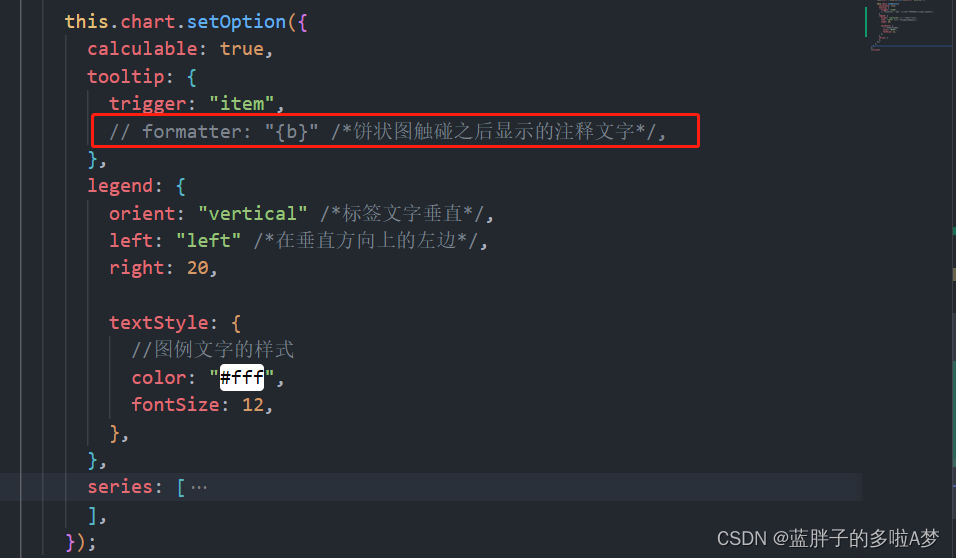
是设置了formatter的问题
formatter: '{b}' //只展示 name 值
将这行注释掉就可以啦,因为饼图 默认是展示value值的

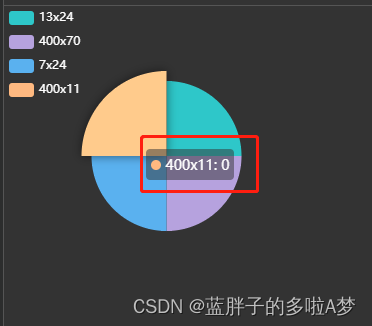
修改后:

显示出来了~ 附图:

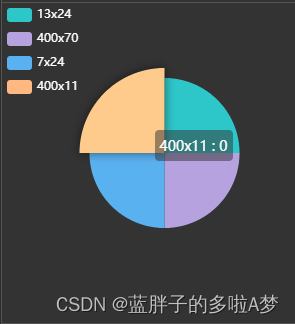
也可以设置成:
formatter: '{b} : {c}', // b为name,c为value
// formatter: '{b}:{c}({d}%)' // d为百分比
附图:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








