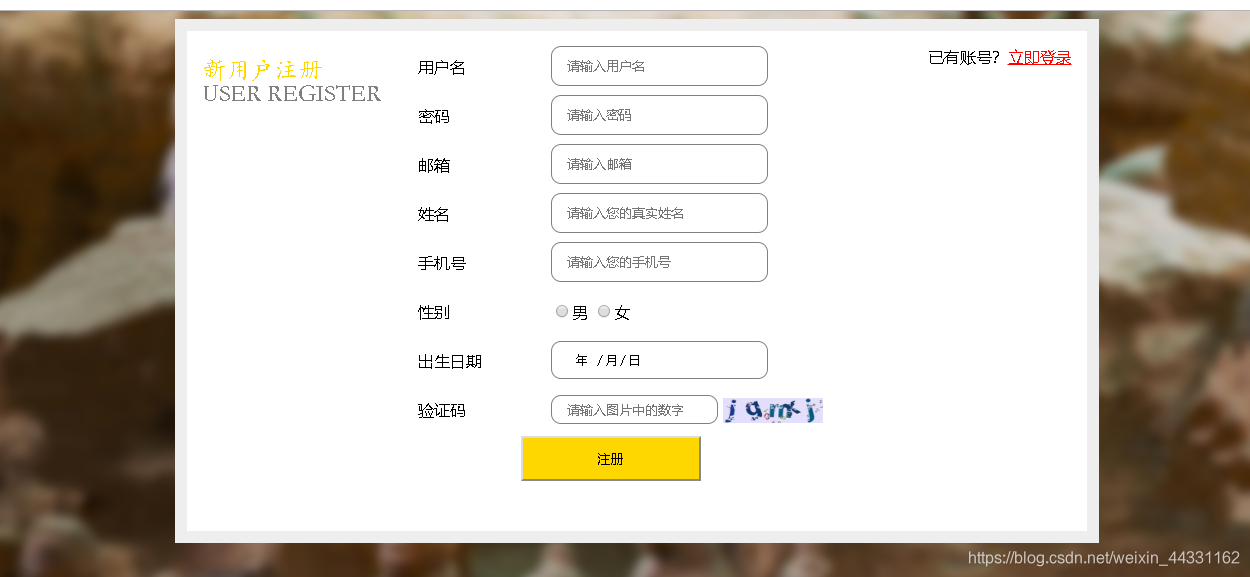
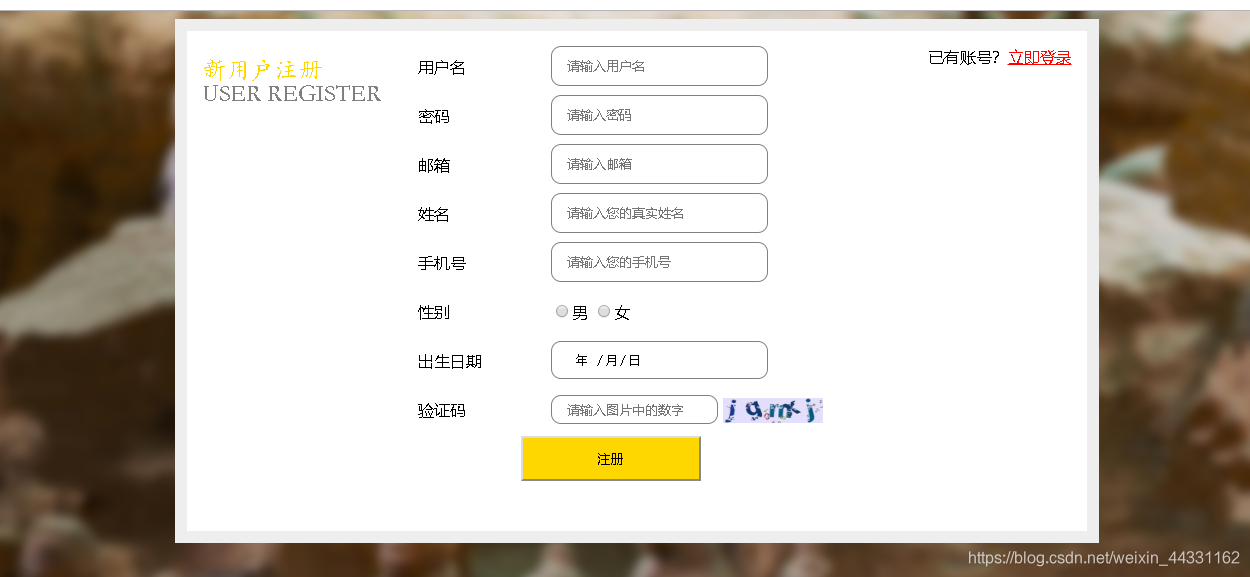
注册页面案例
案例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<!--<link rel="stylesheet" href="css/b.css">-->
<style>
body{
background: url("img/register_bg.png") no-repeat center ;
width: 100%;
height: 100%;
overflow: hidden;
background-size:100% ;
}
.rg_layout{
width: 900px;
height: 500px;
border: 12px #EEEEEE solid;
margin: auto;
background-color: white;
}
.rg_center{
width: 450px;
height: 500px;
margin-top: 10px;
}
.rg_left{
font-family: 华文楷体;
font-size: 24px;
float: left;
margin: 15px;
}
.p1{
color: gold;
line-height: 0px;
}
.p2{
color: gray;
line-height: 0px;
}
a:link{
color: red;
}
.rg_center{
float: left;
}
.rg_right{
float: right;
margin: 15px;
font-size: 16px;
}
.left{
text-align: left;
padding-left: 20px ;
width: 110px;
height: 45px;
}
.right{
padding-left: 20px;
}
#username,#password,#name,#email,#birthday,#phone,#check{
width: 200px;
height: 36px;
padding-left: 15px;
border: 1px gray solid;
border-radius: 10px;
}
#checkimage{
width: 100px;
height: 25px;
vertical-align: middle;
}
#check{
width: 150px;
height: 25px;
}
#submit{
width: 180px;
height: 45px;
background-color: gold;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p class="p1">新用户注册</p>
<p class="p2">USER REGISTER</p>
</div>
<div class="rg_center">
<div class="form">
<form action="#" method="post">
<table>
<tr>
<td class="left">用户名 </td>
<td class="right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="left">密码</td>
<td class="right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="left">邮箱</td>
<td class="right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="left">姓名</td>
<td class="right"><input type="text" name="name" id="name" placeholder="请输入您的真实姓名"></td>
</tr>
<tr>
<td class="left">手机号</td>
<td class="right"><input type="number" name="phone" id="phone" placeholder="请输入您的手机号"></td>
</tr>
<tr>
<td class="left">性别</td>
<td class="right"><input type="radio" name="gender" id="gender1" value="male">男 <input type="radio"
name="gender"
id="gender2"
value="female">女
</td>
</tr>
<tr>
<td class="left">出生日期</td>
<td class="right"><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td class="left">验证码</td>
<td class="right" ><input type="text" name="check" id="check" placeholder="请输入图片中的数字">
<img id="checkimage" src="img/verify_code.jpg" alt="验证码"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="submit" id="submit" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
已有账号?<a href="#">立即登录</a>
</div>
</div>
</body>
</html>
案例效果























 6436
6436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








