前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍回流和重绘以及什么时候会触发。
一、什么是回流和重绘
- 回流:布局引擎会根据各种样式计算每个盒子在页面上的大小与位置;
- 重绘:当计算好盒模型的位置、大小及其他属性后,浏览器根据每个盒子特性进行绘制
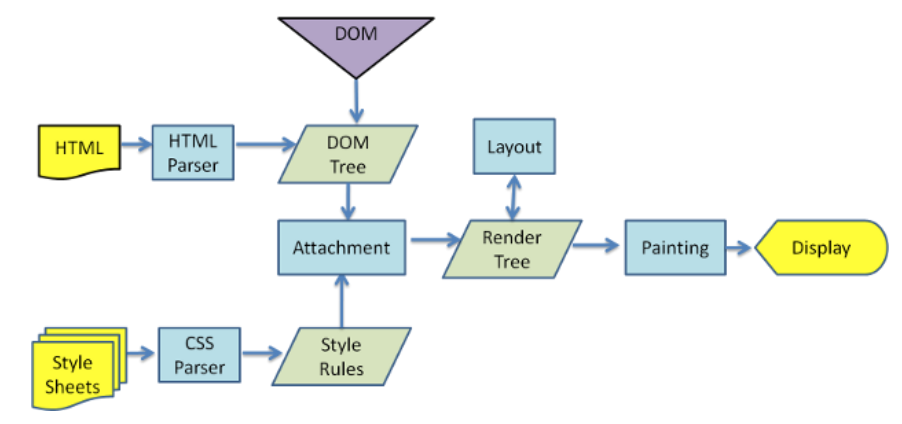
- 浏览器解析渲染机制如下:

(1)解析HTML,生成DOM树,解析CSS,生成CSSOM树;
(2)将DOM树和CSSOM树结合,生成渲染树(Render Tree);
(3)Layout(回流):根据生成的渲染树,进行回流(Layout),得到节点的几何信息(位置,大小);
(4)Painting(重绘):根据渲染树以及回流得到的几何信息,得到节点的绝对像素;
(5)Dispaly:将像素发送给GPU,展示在页面上。
二、回流和重绘如何触发
1、触发回流
回流阶段主要是计算节点的位置和几何信息








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








