前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍BOM是什么,以及常用的BOM:window,location,navigator,screen,history。
一、BOM是什么
- BOM (Browser Object Model),浏览器对象模型,提供了独立于内容与浏览器窗口进行交互的对象
- 作用就是跟浏览器做一些交互效果,比如如何进行页面的后退,前进,刷新,浏览器的窗口发生变化,滚动条的滚动,以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率
- 浏览器的全部内容可以看成DOM,整个浏览器可以看成BOM。
二、window
- window有双重角色,即是浏览器窗口的一个接口,又是全局对象,因此所有在全局作用域中声明的变量、函数都会变成window对象的属性和方法。
- moveBy(x,y):从当前位置水平移动窗体x个像素,垂直移动窗体y个像素,x为负数,将向左移动窗体,y为负数,向上移动窗体。
- moveTo(x,y):移动窗体左上角到相对于屏幕左上角的(x,y)点,
- resizeBy(w,h):相对窗体当前的大小,宽度调整w个像素,高度调整h个像素。如果参数为负值,将缩小窗体,反之扩大窗体。
- resizeTo(x,y):把窗体宽度调整为w个像素,高度调整为h个像素。
- scrollTo(x,y):如果有滚动条,将横向滚动条移动到相对于窗体宽度为x个像素的位置,将纵向滚动条移动到相对于窗体高度为y个像素的位置
- scrollBy(x,y):如果有滚动条,将横向滚动条向左移动x个像素,将纵向滚动条向下移动y个像素
- window.open():既可以导航到一个特定的url,也可以打开一个新的浏览器窗口。
window.open('htttp://www.vue3js.cn','topFrame')
==> < a href=" " target="topFrame"></ a>
三、location
url地址如下:
http://foouser:barpassword@www.wrox.com:80/WileyCDA/?q=javascript#contents
| 属性名 | 例子 | 说明 |
|---|---|---|
| hash | “#contents” | url中#后面的字符,没有则返回空串 |
| host | www.wrox.com:80 | 服务器名称和端口号 |
| hostname | www.wrox.com | 域名,不带端口号 |
| href | http://www.wrox.com:80/WileyCDA/?q=javascript#contents | 完整url |
| pathname | “/WileyCDA/” | 服务器下面的文件路径 |
| port | 80 | url的端口号,没有则为空 |
| protocol | http: | 使用的协议 |
| search | ?q=javascript | url的查询字符串,通常为?后面的内容 |
- 除了hash之外,只要修改location的一个属性,就会导致页面重新加载新URL
- location.reload(),此方法可以重新刷新当前页面。这个方法会根据最有效的方式刷新页面,如果页面自上一次请求以来没有改变过,页面就会从浏览器缓存中重新加载
- 如果要强制从服务器中重新加载,传递一个参数true即可。
四、navigator
navigator 对象主要用来获取浏览器的属性,区分浏览器类型。属性较多,且兼容性比较复杂
下表列出了navigator对象接口定义的属性和方法:

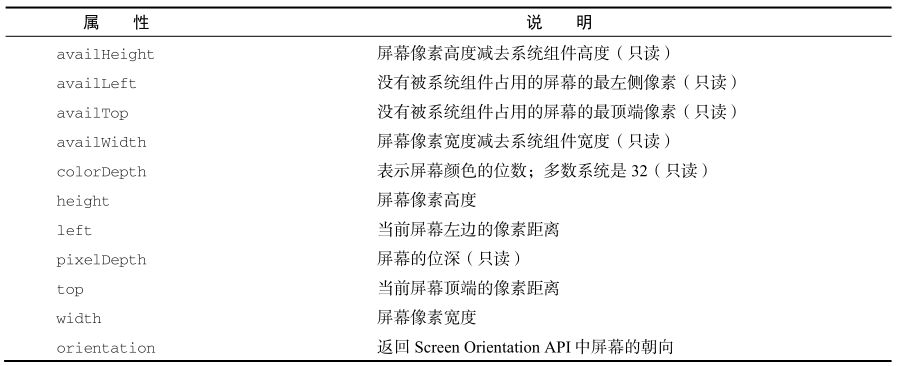
五、screen
保存的纯粹是客户端能力信息,也就是浏览器窗口外面的客户端显示器的信息,比如像素宽度和像素高度

六、history
history对象主要用来操作浏览器URL的历史记录,可以通过参数向前,向后,或者向指定URL跳转
常用的属性如下:
- history.go():接收一个整数数字或者字符串参数:向最近的一个记录中包含指定字符串的页面跳转,当参数为整数数字的时候,正数表示向前跳转指定的页面,负数为向后跳转指定的页面
history.go('maixaofei.com')
- history.forward():向前跳转一个页面
- history.back():向后跳转一个页面
- history.length:获取历史记录数





















 1289
1289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








