前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍对SPA单页面的理解。
一、什么是SPA
- SPA(single-page-application)就是单页应用。
- 它通过动态重写当前页面来与用户交互,这种方法避免了页面之间切换打断用户体验在单页应用中,所有必要的代码(HTML、JavaScript和CSS)都通过单个页面的加载而检索,或者根据需要(通常是为响应用户操作)动态装载适当的资源并添加到页面页面在任何时间点都不会重新加载,也不会将控制转移到其他页面。
- 熟悉的JS框架如react , vue , angular , ember都属于SPA。

二、SPA和MPA的区别
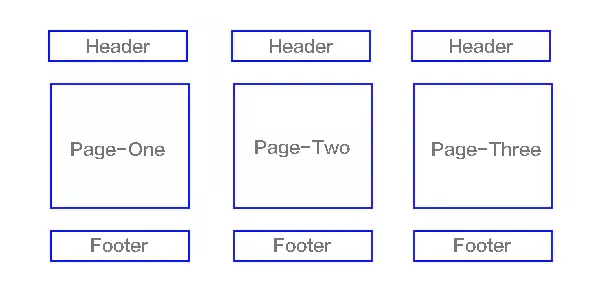
MPA(MultiPage-page application)就是多页应用,每一个页面就是主页面,都是独立的。

区别:
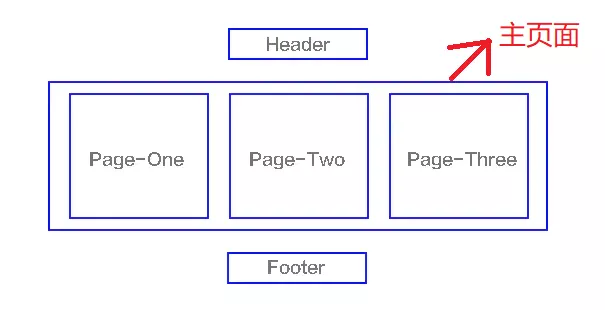
| 单页面应用(SPA) | 多页面应用(MPA) | |
|---|---|---|
| 组成 | 一个主页面和多个页面片段 | 多个主页面 |
| 刷新方式 | 局部刷新 | 整页刷新 |
| url模式 | 哈希模式 | 历史模式 |
| SEO搜索引擎优化 | 难实现,可使用SSR方式改善 | 容易实现 |
| 数据传递 | 容易 | 通过url,cookie,localStorage等传递 |
| 页面切换 | 速度快、用户体验良好 | 切换加载资源,速度慢,用户体验差 |
| 维护成本 | 相对容易 | 相对复杂 |
三、单页应用的优缺点
优点
- 具有桌面应用的及时性、网站的可移植性和可访问性;
- 用户体验好、快,内容的改变不需要重新加载整个页面;
- 良好的前后端分离,分工更加明确。
缺点
- 不利于搜索引擎的抓取;
- 首次渲染速度相对较慢。
四、怎么解决SPA首屏加载速度慢
1、什么是首屏加载
- 首屏时间:指的是浏览器从响应用户输入地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但要展示当前视窗需要的内容
2、加载慢的原因:
- 网络延时问题;
- 资源文件体积是否过大;
- 资源是否重复发送请求加载;
- 加载脚本的时候,渲染内容堵塞。
3、解决方案
- 减小入口文件体积:常用的手段是路由懒加载,把不同路由对应的组件分割成不同的代码块,待路由被请求的时候会单独打包路由,使得入口文件变小,加载速度大大增加。在vue-router配置路由的时候,采用动态加载路由的形式。
routes:[
path: 'Blogs',
name: 'ShowBlogs',
component: () => import('./components/ShowBlogs.vue')
]
- 静态资源本地缓存:后端返回资源问题:采用HTTP缓存,设置Cache-Control,Last-Modified,Etag等响应头;采用Service Worker离线缓存。前端合理利用localStorage
- UI框架按需加载:在日常使用UI框架,例如element-UI、或者antd,我们经常性直接引用整个UI库,但实际上我用到的组件只有按钮,分页,表格,输入与警告 所以我们要按需引用。
import { Button, Input, Pagination, Table, TableColumn, MessageBox } from 'element-ui';
Vue.use(Button)
Vue.use(Input)
Vue.use(Pagination)
- 组件重复打包:假设A.js文件是一个常用的库,现在有多个路由使用了A.js文件,这就造成了重复下载。解决方案:在webpack的config文件中,修改CommonsChunkPlugin的配置。
minChunks: 3 //minChunks为3表示会把使用3次及以上的包抽离出来,放进公共依赖文件,避免了重复加载组件
- 图片资源的压缩:图片资源虽然不在编码过程中,但它却是对页面性能影响最大的因素。对于所有的图片资源,可以进行适当的压缩,对页面上使用到的icon,可以使用在线字体图标,或者雪碧图,将众多小图标合并到同一张图上,用以减轻http请求压力。
- 开启GZip压缩
- 使用SSR:也就是服务端渲染,组件或页面通过服务器生成html字符串,再发送到浏览器。从头搭建一个服务端渲染是很复杂的,vue应用建议使用Nuxt.js实现服务端渲染。
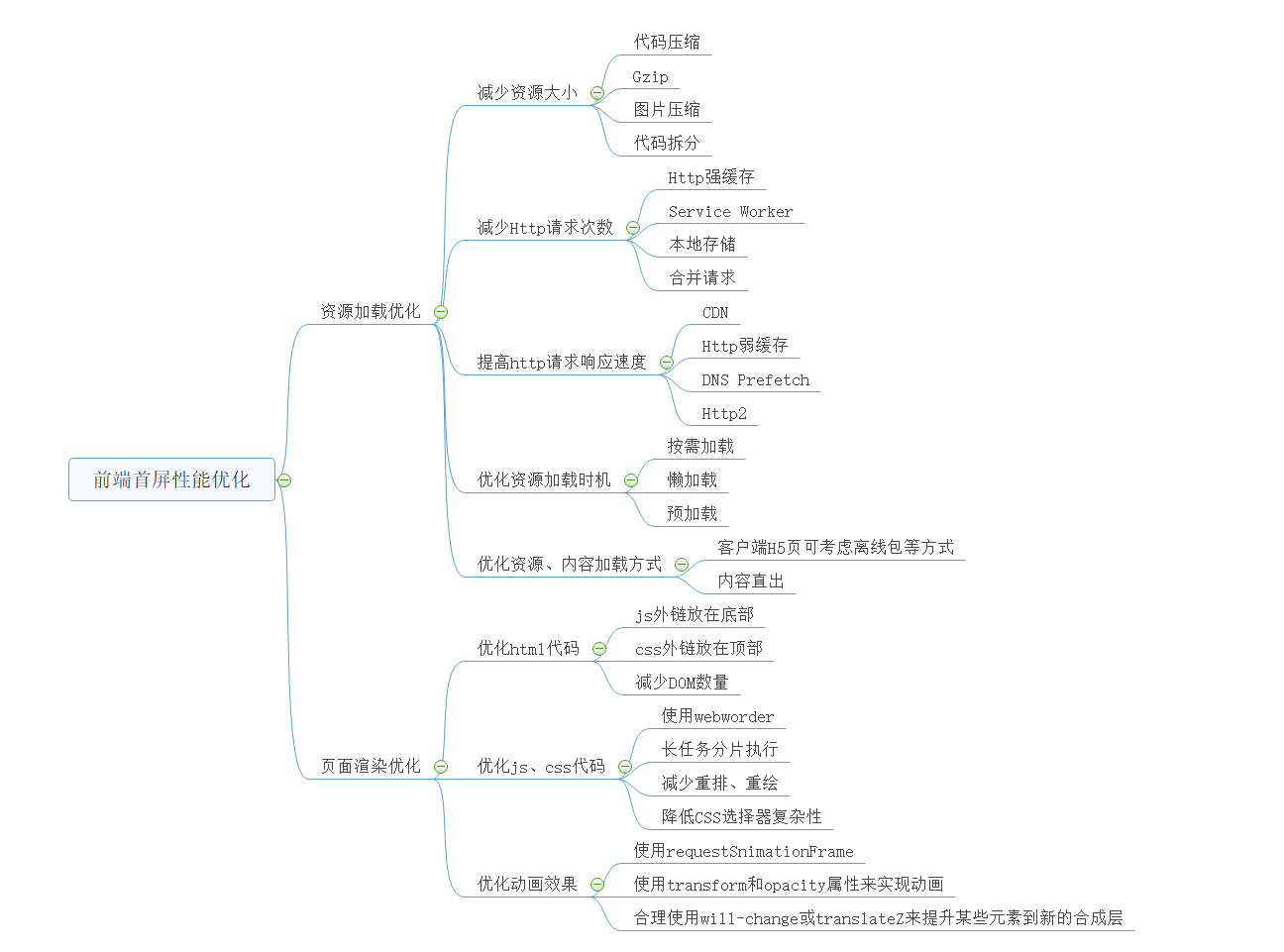
全面的首屏优化方式:























 2667
2667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








