框架的两类用途:
1、显示多窗口页面—使用框架集
2、页面复用—使用内嵌框架
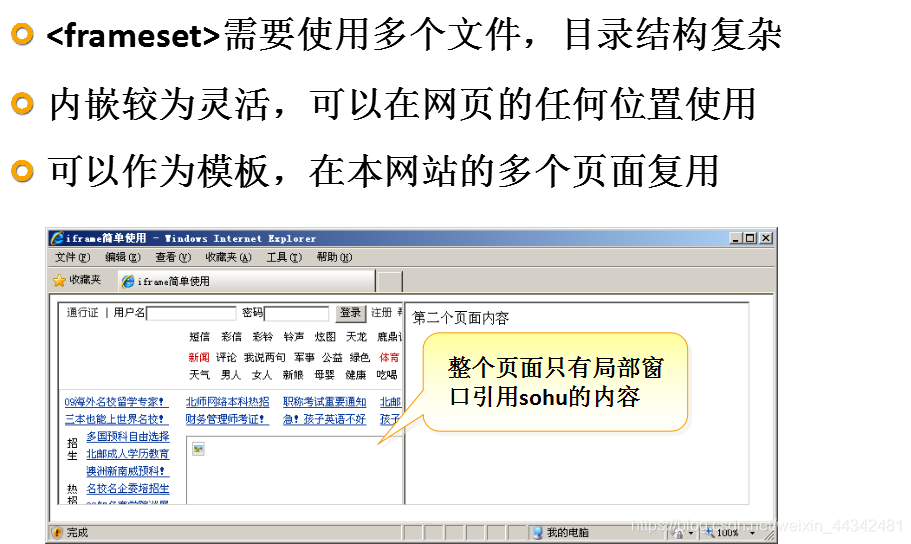
框架文件的特点

创建框架网页的步骤:
创建各子窗口对应的HTML文件
创建整个框架页面文件,引用子窗口文件
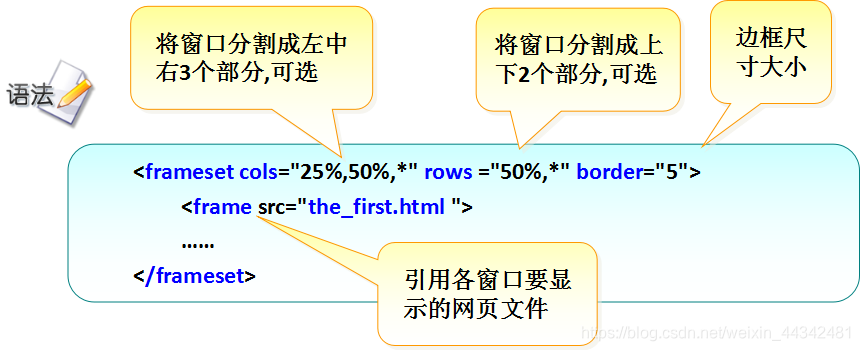
框架页面的基本语法

实例
将页面分为上中下
frameset 标签为容器放置三个页面,用frame来放置。
不放在body中。
noresize="noresize是否允许拉动边框
主界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<frameset rows="10%,*,10%" border="1">
<frame src="top.html" name="top" noresize="noresize">
<frame src="middle.html" name="center" >
<frame src="bottom.html"name="bottom" >
</frameset>
</html>
top界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
第一个窗口
</body>
</html>
中部
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
第二个窗口
</body>
</html>
底部
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
第三个窗口
</body>
</html>
效果:

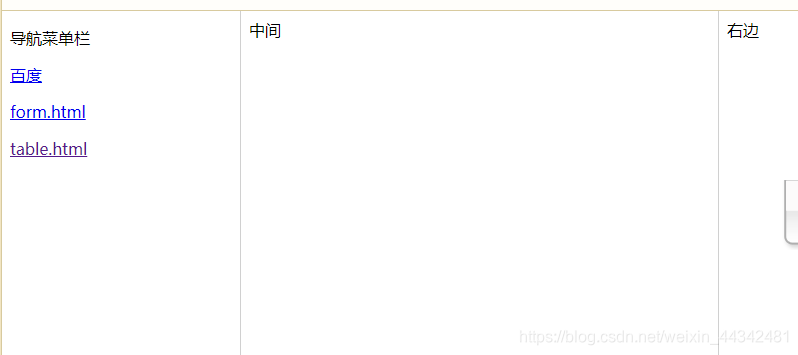
将界面划分为左中右
主界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<frameset cols="30%,*,10%" border="1">
<frame src="left.html" name="left" >
<frame src="center.html" name="r" >
<frame src="right.html" name="m" >
</frameset>
</html>
左部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>导航菜单栏</p>
<p>
<a href="http://www.baidu.com" target="r">百度</a>
</p>
<p>
<a href="form.html" target="r">form.html</a>
</p>
<p>
<a href="table.html" target="r">table.html</a>
</p>
</body>
</html>
中部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
中间
</body>
</html>
右部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
右边
</body>
</html>
效果

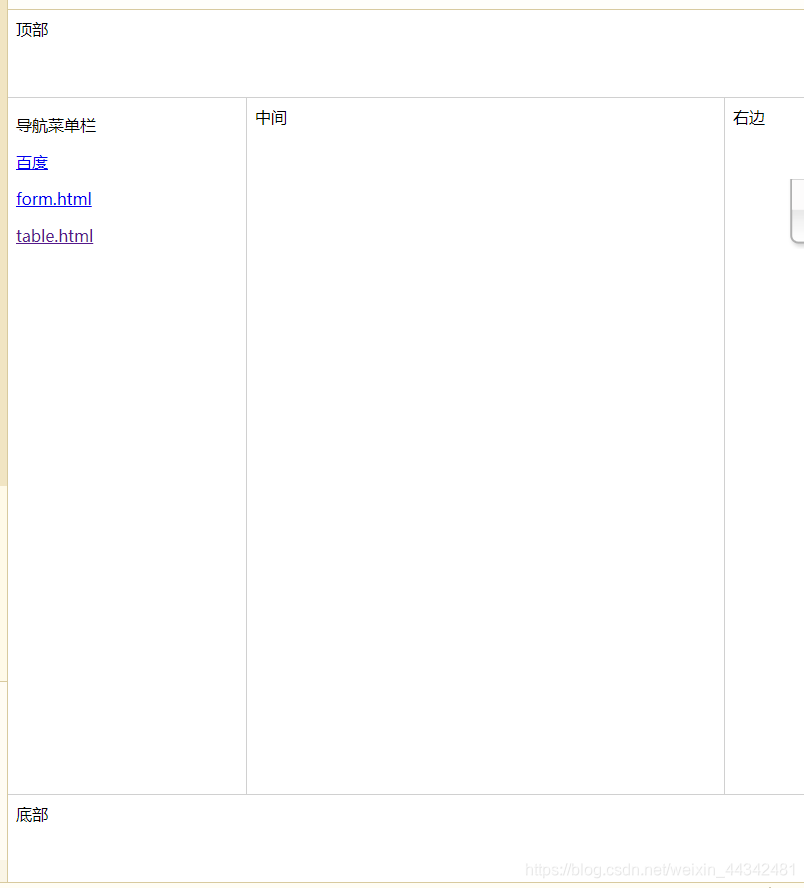
将两者结合起来,第二个的主体放在第一个的主题中使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<frameset rows="10%,*,10%" border="1">
<frame src="top.html" name="top" noresize="noresize">
<frame src="middle.html" name="center" ><!--引用左中右的主题-->
<frame src="bottom.html"name="bottom" >
</frameset>
</html>
效果

注意点:
点击连接后在中部显示,a标签的target选择放入容器的name。
父容器指显示在其父标签的容器。
_top指返回该标签的顶层。
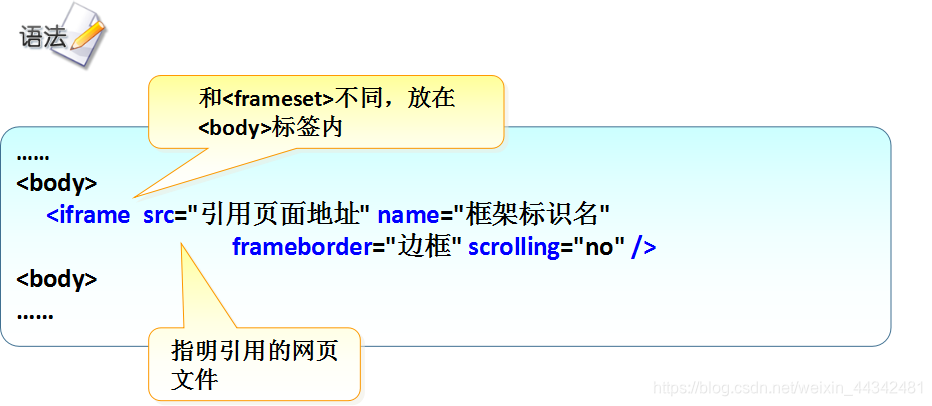
Iframe

基本语法

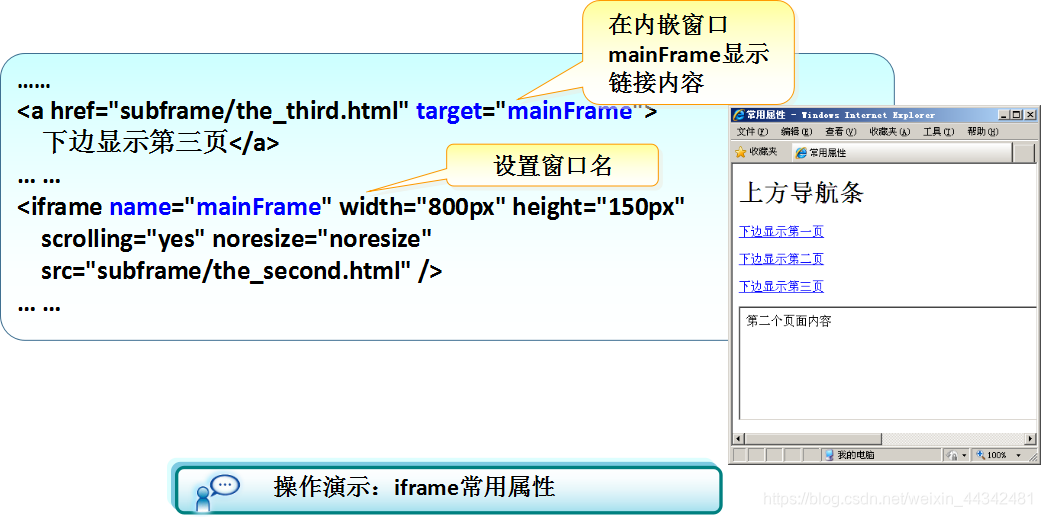
在网页中创建内嵌框架

iframe 可以设置默认的界面,利用a标签的target和iframe的name就可以实现页面点击互换(覆盖ifame原来的界面)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<iframe src="top.html" width="100%" height="100px" name="top"></iframe>
<!-- <iframe src="middle.html" width="100%" height="300px" name="center"></iframe> -->
<iframe src="center.html" width="100%" height="300px" scrolling="yes" name="center"></iframe>
<iframe src="bottom.html" width="100%" height="" name="bottom"></iframe>
<a href="form.html" target="center">form.html</a>
</body>
</html>





















 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








