练习js项目的时候遇到这样的报错:Uncaught TypeError: Cannot read properties of null (reading ‘appendChild’)

代码如下:
//1.获取小图框元素
const smallPic = document.querySelector('#smallPic')
//获取leftTop元素
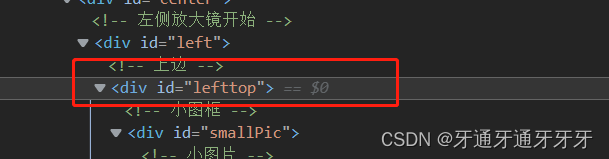
const leftTop = document.querySelector('#leftTop')
//2.设置移入事件
smallPic.addEventListener('mouseenter', () => {
// 3.创建蒙版元素
const maskDiv = document.createElement('div')
maskDiv.className = 'mask'
// 4.创建大图框元素
const bigPic = document.createElement('div')
bigPic.id = 'bigPic'
// 5.创建大图片元素
const bigImg = document.createElement('img')
bigImg.src = 'images/b1.png'
// 6.大图框来追加大图片
bigPic.appendChild(bigImg)
// 7.小图框追加蒙版元素
smallPic.appendChild(maskDiv)
// 8.leftTop追加大图框元素
leftTop.appendChild(bigPic)
最后一行leftTop.appendChild(bigPic)报错,首先打印了一下bigPic,没问题,然后在获取leftTop元素之后打印了一下leftTop,结果是null,所以是leftTop没有获取成功,对元素进行检查,原来是标签名写错了,应该是lefttop,我写成了leftTop,修改之后运行成功。以后遇到类名标签名这些,还是去复制粘贴比较安全啊。。。。海燕啊,你可长点心吧!























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








