系列文章目录
使用VSCode建立Vue+Spring项目(一):相关软件的安装
使用VSCode建立Vue+Spring项目(二):后端项目的开发
使用VSCode建立Vue+Spring项目(三):前后端结合(实现登录页面的跳转)
文章目录
前言
本章介绍如何构建后端spring项目、测试能否成功返回JSON数据,以及前后端如何实现跨域资源共享。
一、构建后端spring项目
1.在VSCode中新建后端项目
输入Ctrl + Shift + P 打开命令面板,输入Spring,选择maven类型工程。选择spring boot版本:2.6.5

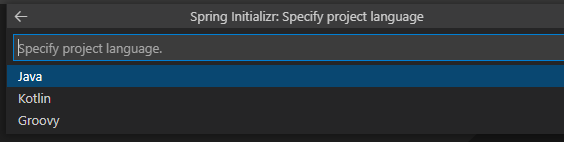
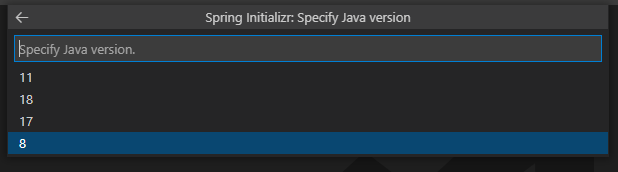
选择工程的语言:java ,版本8

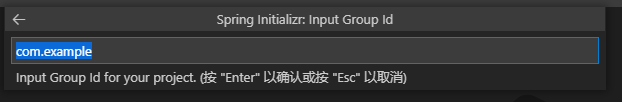
设置Group Id为com.example

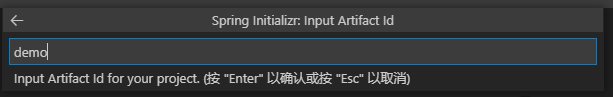
设置Artifact Id为demo

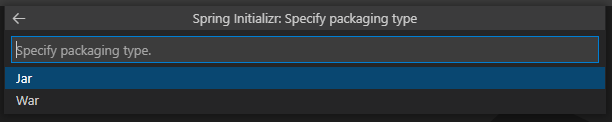
选择packaging类型为jar

选择java版本为8

选择依赖支持Thymeleaf,Spring Boot DevTools,Spring Web,Lombok,MySQL Driver

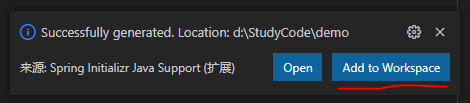
选择构建项目的本地存储地址:D:\StudyCode
将项目添加到VSCode工作区:

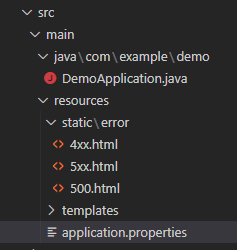
项目结构如图所示:

2.配置application.properties文件
server.port=8443
server.error.path=/error
server.port配置了web容器的端口号。
error.path配置了当项目出错时跳转去的页面。
注意:项目内置有tomcat。
在src\main\resources\static文件夹下新建文件夹error,新建4xx.html,5xx.html,500.html。

4xx.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>404</h1>
</body>
</html>
5xx.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>500</h1>
</body>
</html>
500.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>500-html</h1>
</body>
</html>
3.在pom.xml中添加配置
<properties>
<java.version>8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
</properties>
4.新建HelloController类
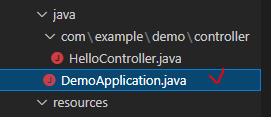
在路径src\main\java\com\example\demo下,新建文件夹controller。在controller下新建HelloController.java文件,代码如下:
package com.example.demo.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@GetMapping("/hello")
public String hello() {
// int i=1/0;
return "hello spring boot!";
}
}
5.运行项目
右键DemoApplication.java,选择Run Java。

在浏览器中输入:http://localhost:8443/hello
可以看到显示结果:hello spring boot!

二、测试能否返回JSON数据
1.创建Book类,BooksController类
在com\example\demo\controller路径下创建Book类、BooksController类。
Book.java源码:
package com.example.demo.controller;
import java.util.Date;
import com.fasterxml.jackson.annotation.JsonFormat;
import com.fasterxml.jackson.annotation.JsonIgnore;
public class Book {
private String name;
private String author;
@JsonIgnore
private int price;
@JsonFormat(pattern = "yyyy-MM-dd")
private Date publicationDate;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
public Date getPublicationDate() {
return publicationDate;
}
public void setPublicationDate(Date publicationDate) {
this.publicationDate = publicationDate;
}
}
BooksController.java源码:
package com.example.demo.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Date;
@RestController
public class BooksController {
@GetMapping("/books")
public Book book(){
Book book = new Book();
book.setAuthor("罗贯中");
book.setName("三国演义");
book.setPrice(30);
book.setPublicationDate(new Date());
return book;
}
}
2.运行项目
右键DemoApplication.java,选择Run Java运行项目。
在浏览器中输入localhost:8443/books,得到结果显示:数据类型为JSON数据。

3.补充
@RequestMapping和@GetMapping区别:
(1)@RequestMapping可以指定GET、POST请求方式。
(2)@GetMapping等价于@RequestMapping的GET请求方式。
@RestController注解:
相当于@ResponseBody + @Controller合在一起的作用。
三、跨域资源共享(CORS支持)
1.后端创建BookController类
该类包含三个接口,分别为增加、删除、获取。
BookController.java源码
package com.example.demo.controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.DeleteMapping;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/book")
public class BookController {
@PostMapping("/")
@CrossOrigin(value="http://localhost:8081",maxAge=1800,allowedHeaders="*")
public String addBook(String name){
return "receive:"+name;
}
@DeleteMapping("/{id}")
@CrossOrigin(value="http://localhost:8081",maxAge=1800,allowedHeaders="*")
public String deleteBookById(@PathVariable Long id){
return String.valueOf(id);
}
@GetMapping("/")
@CrossOrigin(value="http://localhost:8081",maxAge=1800,allowedHeaders="*")
public String getBookName(){
return "三国演义";
}
}
代码解读:
- @CrossOrigin中的value表示支持的域,这里表示来着localhost:8081域的请求是支持跨域的。
- maxAge表示探测请求的有效期,对于DELETE、PUT请求或有自定义头信息的请求,在执行过程中会先发送探测请求,探测请求不用每次都发送,可以配置一个有效期,有效期过了之后才会发送探测请求。这个属性默认是1800秒,即30分钟。
- allowedHeaders表示允许的请求头,*表示所有的请求头都被允许。
2.新建一个前端项目
新建spring boot项目com.example.cor,在main/resource/static文件夹下引用jquery3.3.1.js,并新建HTML文件:index.html(代码如下)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>客户端</title>
<script src="jquery3.3.1.js"></script>
</head>
<body>
<div id="contentDiv"></div>
<div id="deleteResult"></div>
<div id="contentDiv2"></div>
<input type="button" value="提交数据" onclick="postData()"><br>
<input type="button" value="删除数据" onclick="deleteData()"><br>
<input type="button" value="获取数据" onclick="getData()"><br>
<script>
function getData() {
$.ajax({
url:'http://localhost:8443/book/',
type:'get',
success:function (msg) {
$("#contentDiv2").html(msg);
}
})
}
function deleteData() {
$.ajax({
url:'http://localhost:8443/book/999',
type:'delete',
success:function (msg) {
$("#deleteResult").html(msg);
}
})
}
function postData() {
$.ajax({
url:'http://localhost:8443/book/',
type:'post',
data:{name:'红楼梦'},
success:function (msg) {
$("#contentDiv").html(msg);
}
})
}
</script>
</body>
</html>
配置application.properties文件,写入内容:
server.port=8081
3.运行前后端项目
(1)运行后端项目:在终端运行,输入:
mvn spring-boot:run
(2)运行前端项目:在终端运行,如图所示。

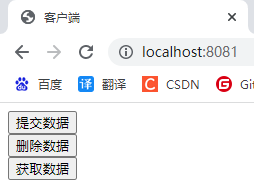
(3)浏览器中输入地址:localhost:8081

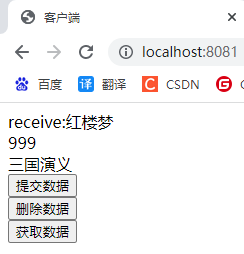
(4)轮流点击三个按钮

4.前后端是如何实现数据跨域的?
以下是我个人的理解:

总结
通过以上三个案例,基本可以掌握如何创建后端项目、如何运行项目,也能够理解跨域资源共享是如何实现的。
下一章,将开始尝试用VUE前端+Spring后端来实现登录页面的跳转。






















 2653
2653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








